Within the search engine marketing world, all of us spend a LOT of time optimizing our content material.
However do you know that optimizing your website’s pictures can be tremendous necessary?
Effectively, let me let you know all about it.
On this information I’m going to cowl:
- Precisely what picture search engine marketing is
- Its advantages
- My 15 high ideas for optimizing your pictures
- The right way to use numerous instruments to establish points together with your website’s pictures
- The right way to optimize your pictures for Google Lens
By the tip, it is best to totally perceive why picture search engine marketing is essential in your website and the way it can assist to enhance your rankings each on the SERPs and on Google Photos.
Understanding Picture search engine marketing & Its Advantages
If you happen to use loads of pictures in your website, good – you have to be. People are visually-oriented creatures and nothing grabs our consideration fairly like an enticing picture. In actual fact, in keeping with Optinmonster, on-line content that contains images receives up to 94% more views than content material with out them.
Merely put, you want to embrace pictures in your content material to have interaction customers and enhance your rankings.
So, how do you guarantee pictures contribute to your search engine marketing efforts? Effectively, that’s the place picture search engine marketing is available in.
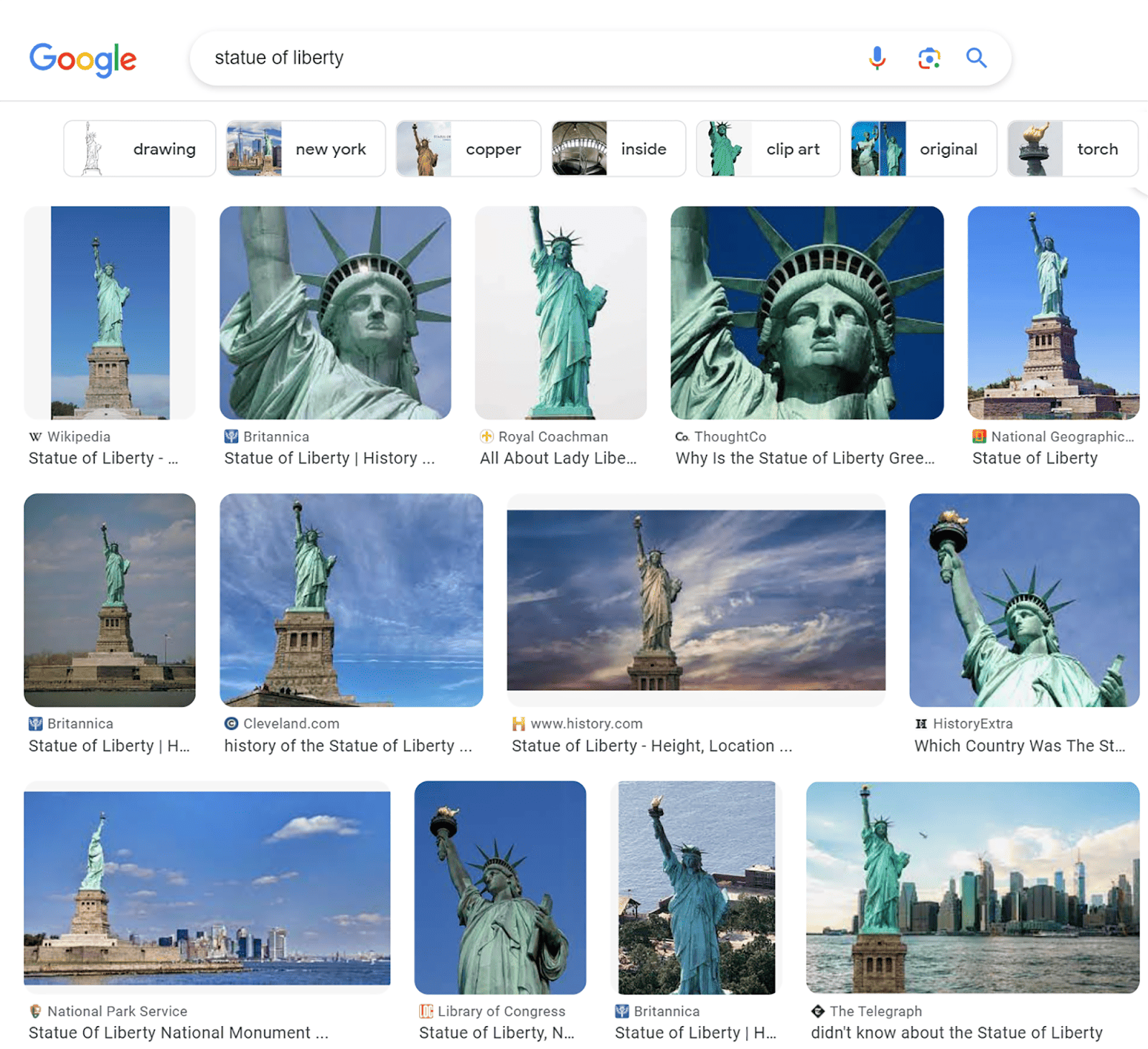
Picture search engine marketing entails optimizing your pictures to reinforce their visibility in Google Photos and within the SERPs. This implies they might doubtlessly seem in Google’s Picture Pack…

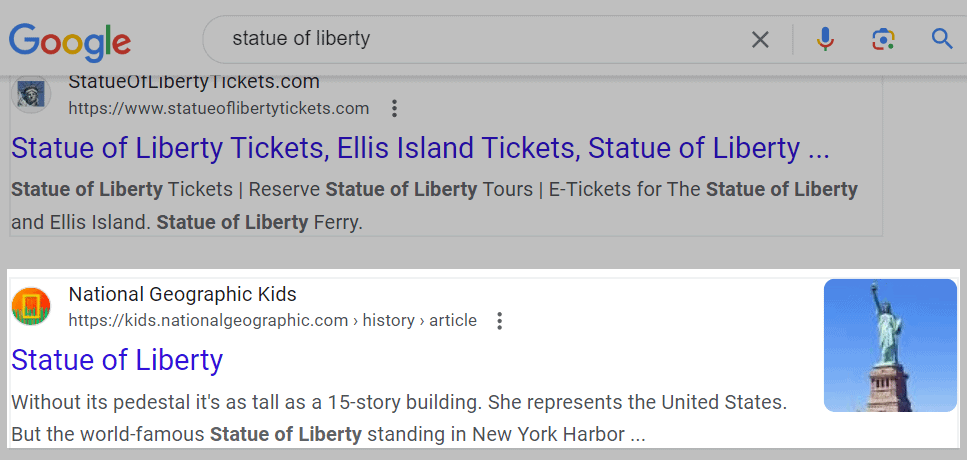
…and as smaller thumbnail variations subsequent to your hyperlink in common search outcomes.

There are many advantages to totally optimizing your pictures resembling:
- Improved dwell instances: In case your pages comprise participating pictures, it’s extra probably that customers will wish to eat extra of your content material and spend extra time on them. This results in longer dwell times, which positively impacts your SEO.
- Enhanced accessibility: Alt textual content (various textual content) is added to pictures to supply further information to search engines like google and yahoo and to make it simpler for them to grasp the content material of the pictures. It’s additionally displayed by search engines like google and yahoo when a picture can’t be rendered.
Plus, together with alt textual content improves web page accessibility for customers who depend on display screen readers. Display readers are software program apps or {hardware} gadgets that convert digital textual content into braille output or synthesized speech for customers who’re unable to see pictures or learn the alt textual content themselves. This isn’t simply useful for these customers – it’s good in your search engine marketing too. - Higher UX: Optimized pictures that render seamlessly result in an enhanced UX. It reduces the prospect of outsized pictures hogging the display screen and overshadowing different parts. Poorly optimized, cumbersome, or badly formatted pictures can GREATLY enhance your web page’s loading instances. This doesn’t simply result in a unfavorable UX however may begin to have an effect on your rankings. By optimizing your pictures, you possibly can obtain quicker web page loading instances and improve your website’s UX.
15 High Ideas For Picture Optimization
As you possibly can see, picture search engine marketing is basically necessary and has many advantages. That you must be certain your pictures are optimized to assist you in your quest for higher rankings.
That can assist you try this, listed here are my 15 high ideas for picture optimization.
1. Select the fitting picture file kind
Utilizing the fitting picture file kind (additionally generally known as picture codecs) is significant to verify your pictures are displayed correctly, not blurry, and are clearly seen to customers. You additionally have to be sure to’re utilizing picture codecs that Google can index appropriately.
Picture codecs that Google can index are:
- JPEGs
- PNG
- WebP
- SVG
- BMP
- and GIFs
So, which picture format is finest for search engine marketing? Earlier than making that call, you want to perceive the completely different codecs:
- JPEG: This format is suitable with practically all gadgets and may exhibit a large spectrum of colours. It’s actually good at preserving picture hues too. Nevertheless, it makes use of lossy compression which implies that some knowledge is misplaced throughout compression. Because of this, JPEG isn’t very best for detailed pictures like digital pictures.
- PNG: This format can be universally suitable. In contrast to JPEG, PNG makes use of lossless compression so there’s no knowledge loss throughout compression. The principle draw back is that PNG information are typically bigger in measurement than JPEG information, which suggests they will enhance web page load pace instances.
- SVG: This format makes use of vectors somewhat than pixels to assemble pictures. It’s not nice for pictures because the information find yourself too massive. Nevertheless, it’s very best for logos, diagrams, and animated parts.
- WebP: This format is changing into more and more fashionable and broadly used—and it’s simple to see why. WebP is nice at lowering the dimensions of pictures whereas nonetheless retaining picture high quality. In response to Google, WebP lossy files are 25-34% smaller than JPEG files and WebP lossless information are 26% smaller than PNG information.
One unfavorable is that WebP nonetheless isn’t supported by each browser however that’s sure to vary quickly.
So which one must you use?
- JPEGs are good for issues like screenshots, weblog put up pictures, and content material the place website pace is crucial.
- PNG is healthier for high quality and backbone, however these information are sometimes bigger, which can lead to slower web page load instances. If you happen to’re prepared to sacrifice just a little pace for extra high quality, then PNG could possibly be the format for you.
- WebP has higher compression capabilities than the primary two and also you don’t should sacrifice a lot picture high quality. It’s very best while you wish to optimize the loading speeds of your pages and cut back bandwidth utilization. Plus, WebP helps the animation capabilities of GIFs and the clear backgrounds of PNG. You may’t actually go flawed with it.
- On the subject of issues like icons and logos, SVG is the higher possibility, as these information could be scaled to any measurement with out dropping decision.
In the end, the format that works for you relies upon by yourself preferences. The forms of pictures you utilize in your website, and the way a lot pace and high quality you wish to obtain, will decide which format you select.
By the way in which, I actually wouldn’t suggest utilizing GIFs in your pages when you can keep away from it. They could look cool however they tend to sluggish load speeds WAY down.
2. Resize pictures for internet use
It’s necessary to do not forget that picture measurement and file measurement are two various things. Picture measurement refers to how massive or small a picture is by way of its width and peak (e.g. 1050 pixels by 1000 pixels). The file measurement is the cupboard space it occupies (e.g. 350 KB).
Photos with massive dimensions (width and peak) can actually decelerate the loading pace of pages. It’s because the browser has to load the complete picture even when it’s greater than the utmost width that the positioning shows.
For example, in case your weblog’s most width is about to 650 pixels, and also you add a picture with a width of 5,500 pixels, the browser will nonetheless have to obtain the full-sized picture. This may sluggish web page load speeds down considerably.
So, the picture must be resized to match the supposed show measurement.
In fact, this implies you want to test the utmost width and peak of the supposed show measurement. To learn to do that, take a look at the useful information I’ve linked to.
When you’ve labored out the right dimensions in your pictures, it’s time to resize them. Considered one of my favourite instruments for resizing pictures is Bulk Resize Pictures.
All you want to do is open it up in your browser after which drag your pictures throughout or add them out of your machine.

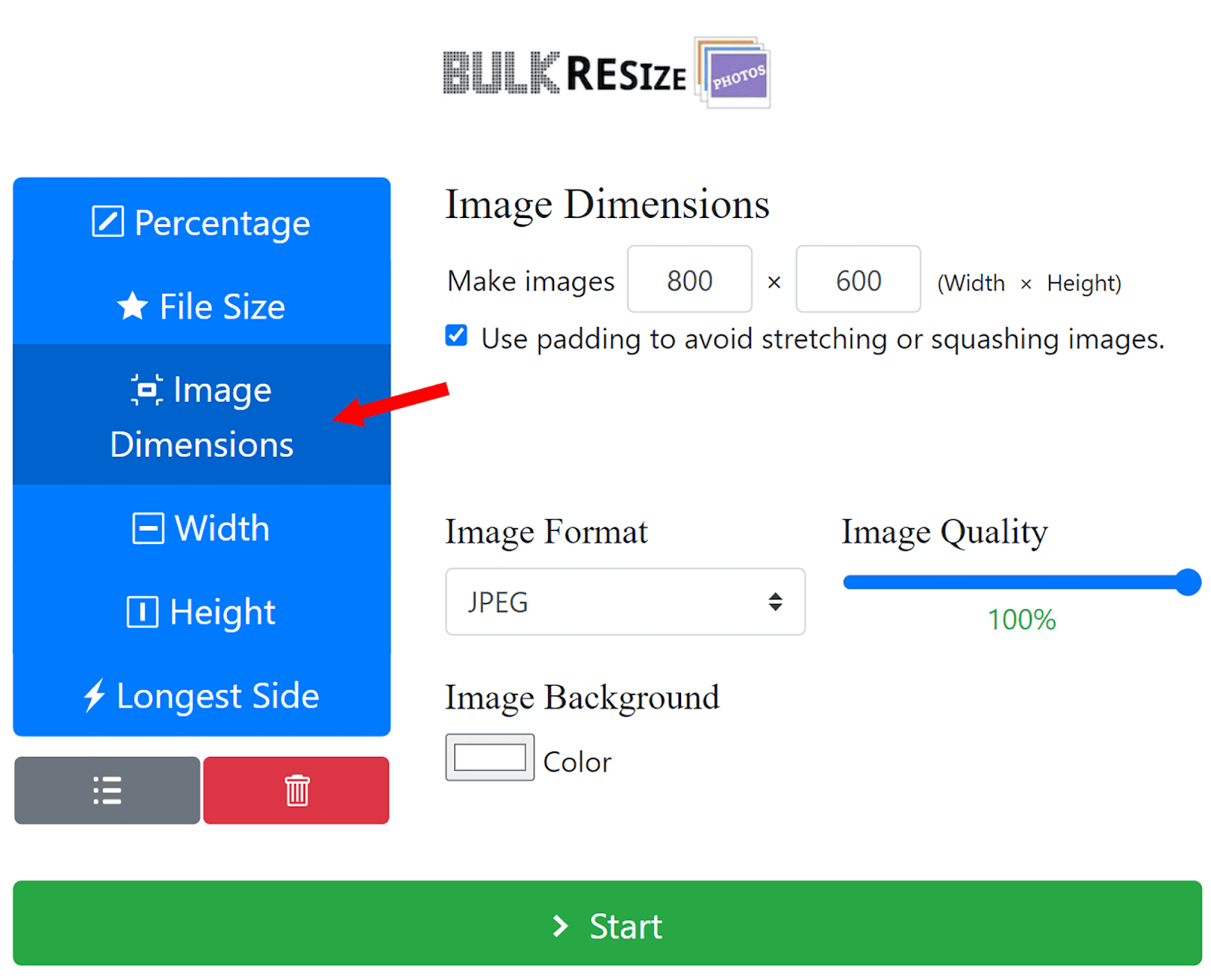
Then, you need to use the device to regulate the scale of your pictures. Click on “Picture Dimensions” and set your width and peak.

As soon as your pictures have been resized you possibly can obtain them to your web page.
Excessive-resolution pictures may hinder web page loading speeds. Granted, these pictures look nice and are perfect for printing, however with regards to importing them to your internet web page you’ll should sacrifice a little bit of that high quality for the sake of getting a quicker and extra responsive web page.
The usual decision for pictures on-line is 72 pixels per inch (PPI). Pixels (px) are the person dots that make up pictures on our desktop and cell screens. PPI refers to what number of of those dots seem inside an inch of house on the display screen.
Nearly all of cell and desktop screens show pictures at 72 PPI so utilizing the next decision wouldn’t essentially make your pictures look higher.
To summarize, all the time resize your pictures to suit the supposed show measurement and maintain your picture resolutions to 72 PPI or decrease.
3. Compress pictures for quicker loading
Picture compression reduces the dimensions of picture information. This makes them extra appropriate for fast loading and environment friendly storage on numerous gadgets.
The file measurement of pictures straight impacts the general loading pace of a web page. So, if a web page has pictures with massive file sizes then customers may need to attend for longer than typical to begin interacting with it. This may be irritating for customers and will even drive them away out of your website.
Massive pictures additionally contribute to increased bandwidth consumption. That is the quantity of information transferred between your website and its customers.
If a consumer accesses certainly one of your pages with bigger pictures then extra knowledge must be transmitted. This leads to elevated bandwidth utilization which might pressure your website hosting assets.
As a number of website hosting suppliers cost primarily based on the quantity of information transferred or assets used, this will drive up your internet hosting prices. This implies you have to be compressing your pictures earlier than you place them in your web page.
Nevertheless, compressing your pictures can result in a lack of high quality. This all depends upon the picture format you select although. As I discussed earlier, JPEG makes use of lossy compression and PNG makes use of lossless compression. So, whereas JPEG can normally be compressed greater than PNG, it would lose high quality.
That’s the place WebP comes again in. Keep in mind, it may be compressed greater than each JPEG and PNG whereas nonetheless retaining the standard of the pictures to a sure diploma.
As a rule of thumb, it is best to goal to compress pictures to 100 KB or much less. If you happen to’re compressing a really massive picture, it won’t be attainable to get it down this low with out significantly lowering the standard. If so, compress it as a lot as you possibly can whereas making certain that the picture continues to be usable.
Top-of-the-line free picture optimization instruments obtainable for picture compression is TinyPNG. When you’ve opened it in your browser, you possibly can drop as much as 20 JPEG, PNG, or WebP information into it.

TinyPNG compresses pictures considerably, and as soon as the compression course of is full, you possibly can simply obtain them.

Utilizing compressed pictures is an effective way to cut back your web page load speeds and enhance your website’s UX. It additionally reduces bandwidth utilization and may result in decrease internet hosting prices.
4. Write descriptive alt textual content
As I discussed earlier, alt textual content performs an important function in serving to Google and different search engines like google and yahoo comprehend the content material and context of pictures, particularly since they will’t interpret them visually. It’s additionally utilized by display screen readers to explain pictures to visually impaired customers. So, it’s important for the accessibility of your pages and enhancing your UX.
Plus, browsers show the alt textual content for a picture when the picture itself can’t be rendered.
This implies your alt textual content must be descriptive, and it is best to use related key phrases inside it. By doing so, you present important context to search engines like google and yahoo and align your pictures with consumer search queries. This may improve their relevance within the SERPs and Google Photos. Now, let’s delve deeper and discover the perfect practices for utilizing it.
Alt textual content finest practices
approach to make use of when creating alt textual content is to think about somebody studying it to you whilst you have your eyes closed. If you happen to can clearly image the picture in your head, then the alt textual content is doing its job.
Now, let’s check out an instance of poor alt textual content and good alt textual content.
Dangerous:
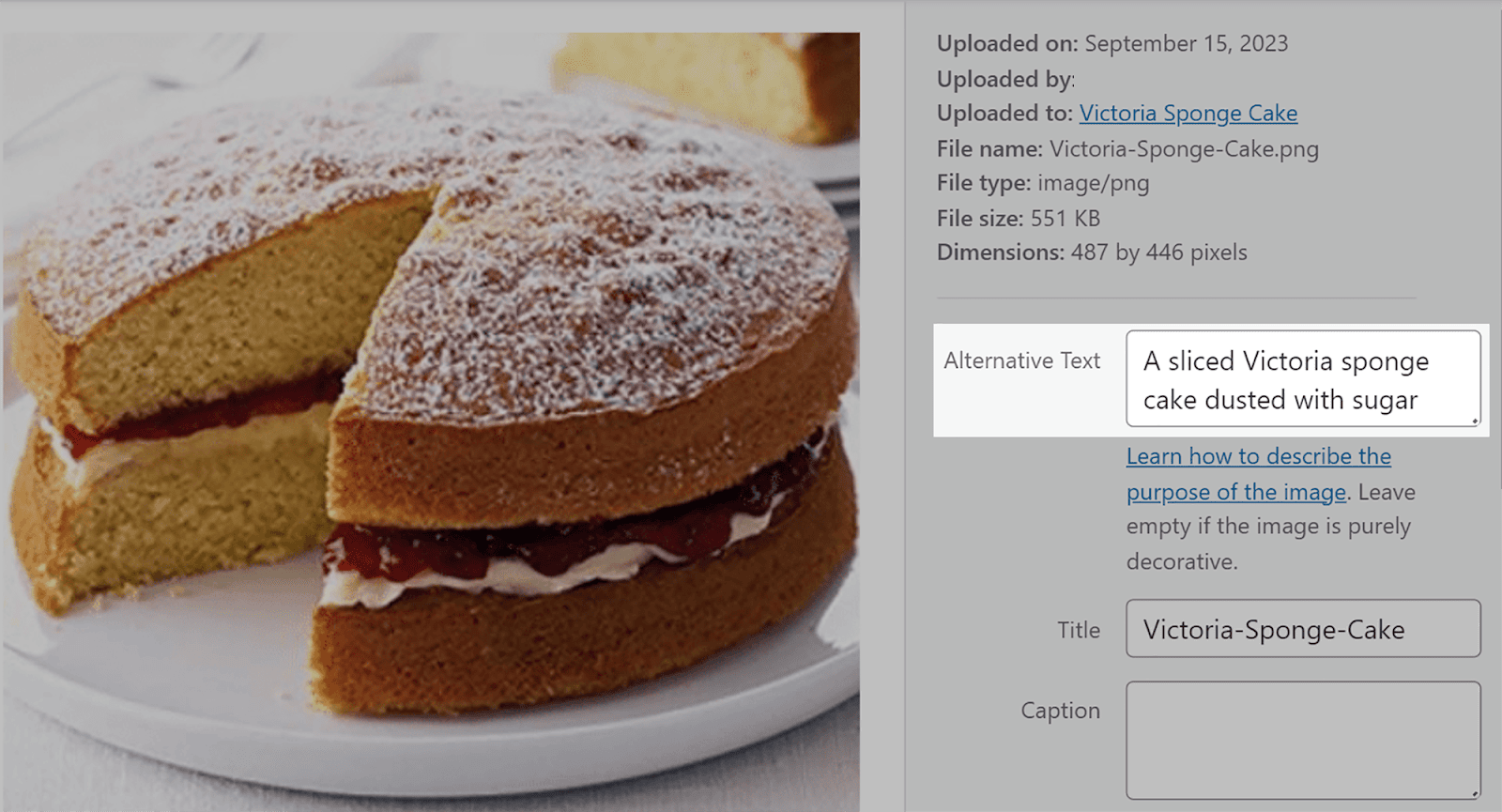
An instance of poor alt textual content for the under picture could possibly be “Victoria sponge cake”.

Sure, it’s certainly a Victoria sponge cake however it doesn’t precisely describe the picture very nicely, does it?
Good:
A greater alt textual content description could be “A sliced Victoria sponge cake dusted with sugar”. This does a a lot better job of conjuring up the picture in a consumer’s thoughts and describing the picture to Google.
If you happen to’re not sure about which key phrases to make use of in your alt textual content then it is best to carry out some key phrase analysis with Semrush’s Key phrase Magic Device.
The device has a characteristic that may provide help to discover key phrases to make use of in your alt textual content. To make use of it, log in to Semrush and click on on “Key phrase Magic Device” within the menu on the left.

Subsequent, enter a key phrase in your picture, for instance, “Victoria sponge cake” and hit “Search”.

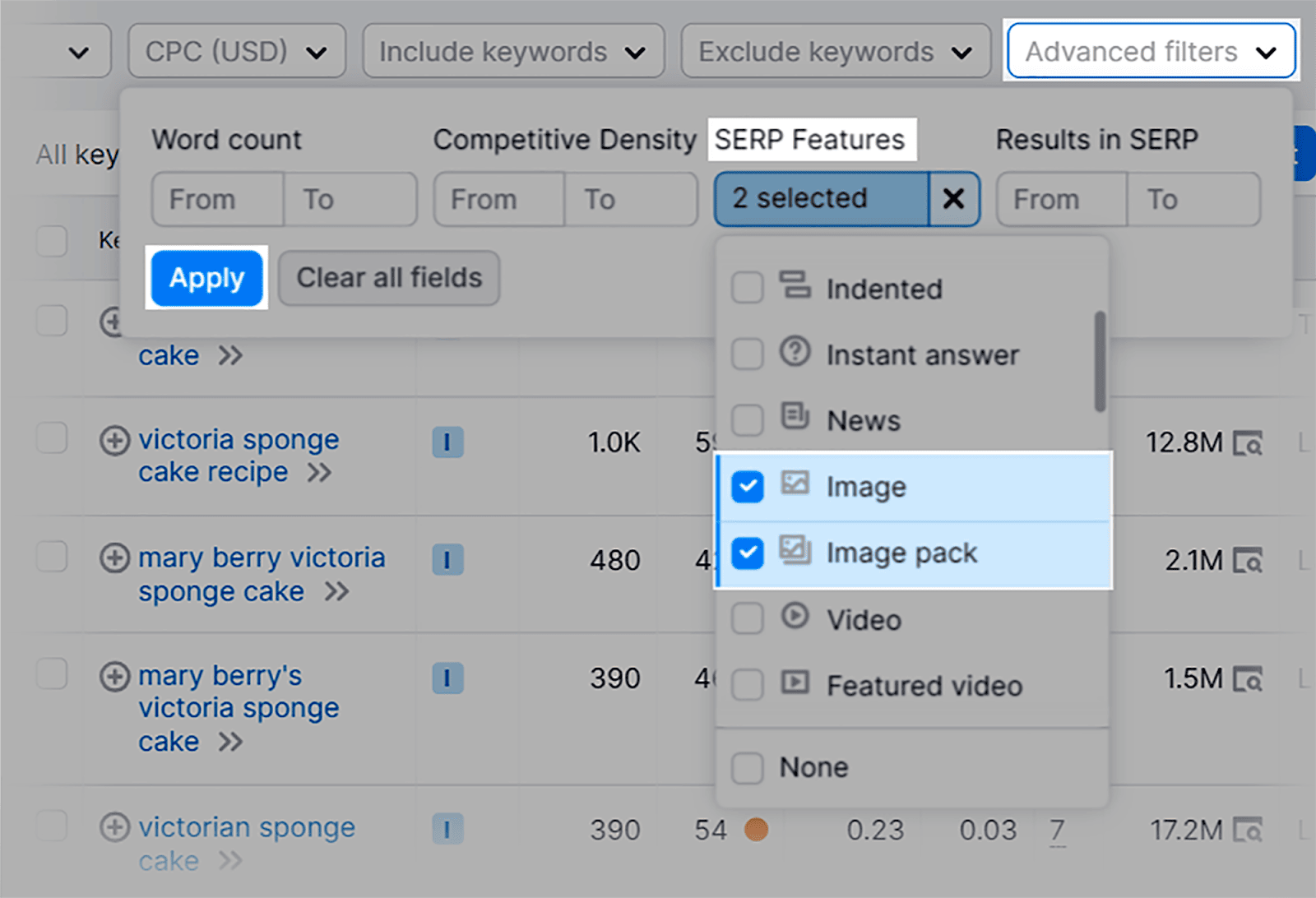
Then, click on “Superior Filters” and “SERP Options”. Choose “Picture” and “Picture Pack” from the dropdown, and click on “Apply”.

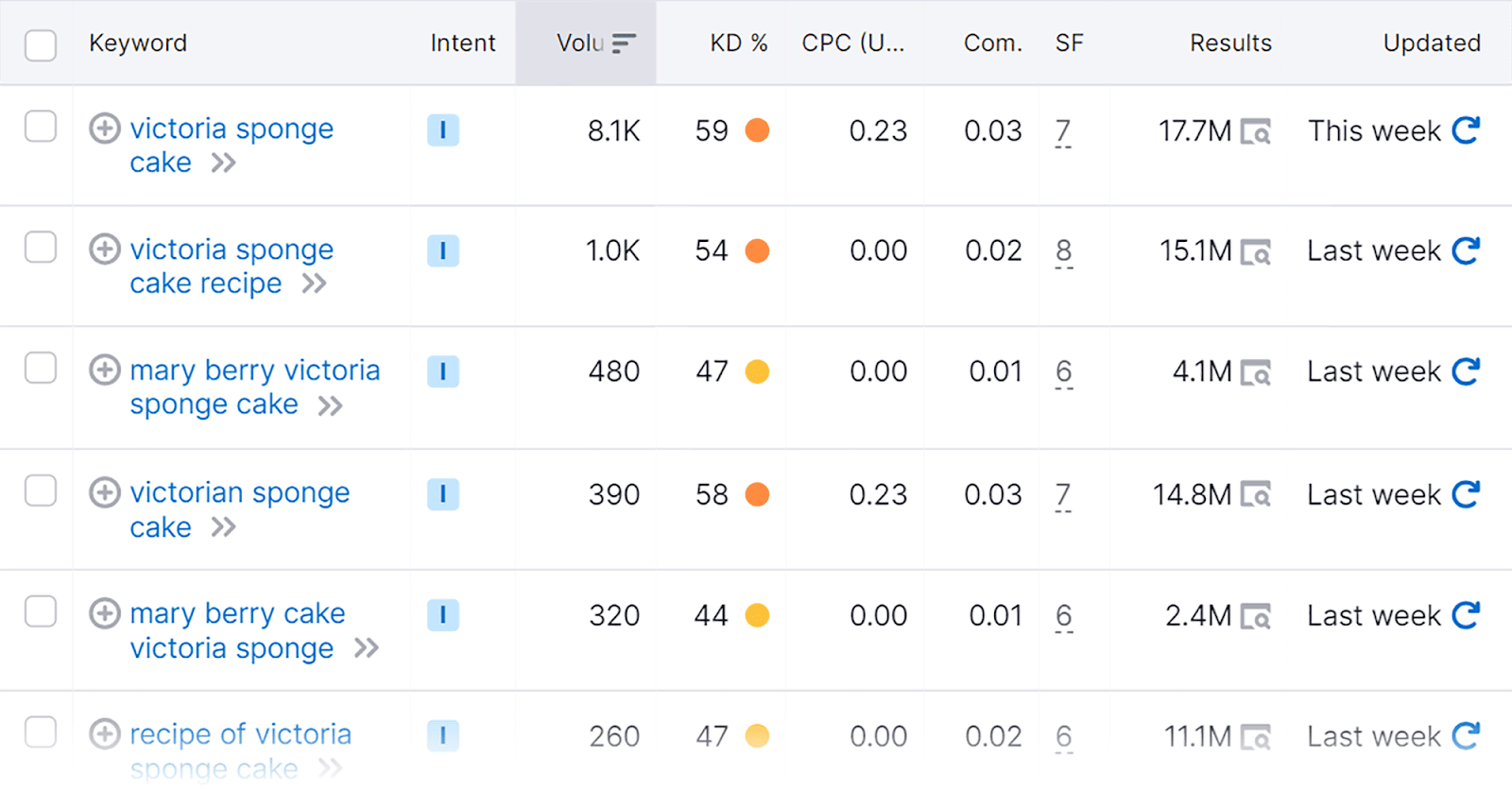
You’ll now get LOADS of variations in your key phrase that you need to use in your picture’s alt textual content.

Now, after you’ve chosen your related key phrases, how do you go about including alt textual content to your pictures?
If you happen to’re utilizing WordPress, then including them to your pictures is very easy. There are two methods to do it.
Methodology 1:
Merely choose a picture out of your saved media information and also you’ll have the choice so as to add it in on the proper of the display screen.
First, click on the “Media” tab within the menu on the left of the display screen.

Then, choose your picture out of your Media library, and kind your alt textual content into the “Various Textual content” field.

Methodology 2:
This can be a quicker method so as to add alt textual content to pictures which can be already uploaded to your pages or posts, even when they’ve been printed.
Within the menu on the left, click on “Pages” or “Posts”.

Subsequent, choose your put up:

Click on on the picture within the put up and also you’ll see choices seem above the picture. Click on on the pencil icon:

Subsequent, kind your alt textual content into the field and hit “Replace”.
And there you go. Easy as that.

5. Make the most of related picture file names and embrace key phrases
Picture file names play an important function in serving to search engines like google and yahoo to understand the content material and relevance of your pictures to consumer search queries. So, it is best to save your pictures utilizing descriptive names as an alternative of merely importing them with their default names.
For instance, let’s say you positioned this picture in your web page and its default identify is “IMG_785432.jpg”.

When Google crawls your web page this doesn’t give it any context for the picture. This implies there’s little likelihood of this picture displaying up in Google Photos or the common SERPS when customers seek for your key phrase.
As an alternative, it is best to give it a descriptive file identify like “red-ford-mustang-1967.png”. Simply bear in mind, picture file names must also be quick, and it is best to separate the phrases in your titles with hyphens to make them simpler for Google to grasp.
You must also incorporate key phrases into your picture titles and descriptions to make sure your pictures seem in related search outcomes.
For example, let’s say you run an ecommerce website and one of many merchandise you promote is a brown Kashmir sweater. In fact, you’ll have a picture of this in your website. As an alternative of naming the picture “sweater”, it is best to select a extra descriptive identify, like “brown Kashmir sweater”. This might enhance the probabilities of your picture displaying up for related consumer search queries.
Writing picture descriptions presents an excellent alternative to incorporate long-tail key phrases that you simply couldn’t embrace elsewhere in your content material.
To seek out long-tail key phrases, you need to use a device we’ve already mentioned—Semrush’s Key phrase Magic Device.
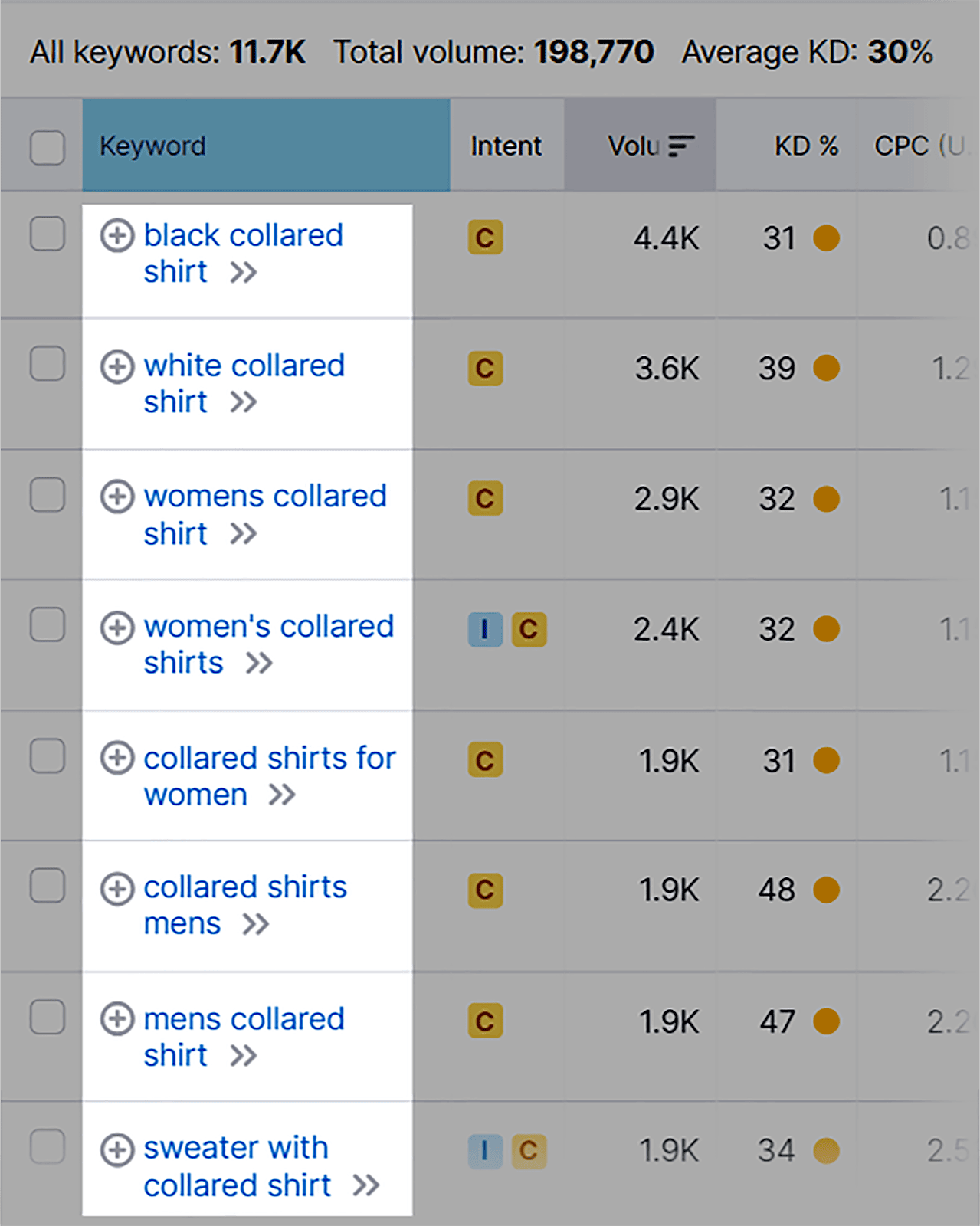
Navigate to the device after which kind in a seed key phrase like I confirmed you earlier. I’m going to seek for “collared shirt” for instance.
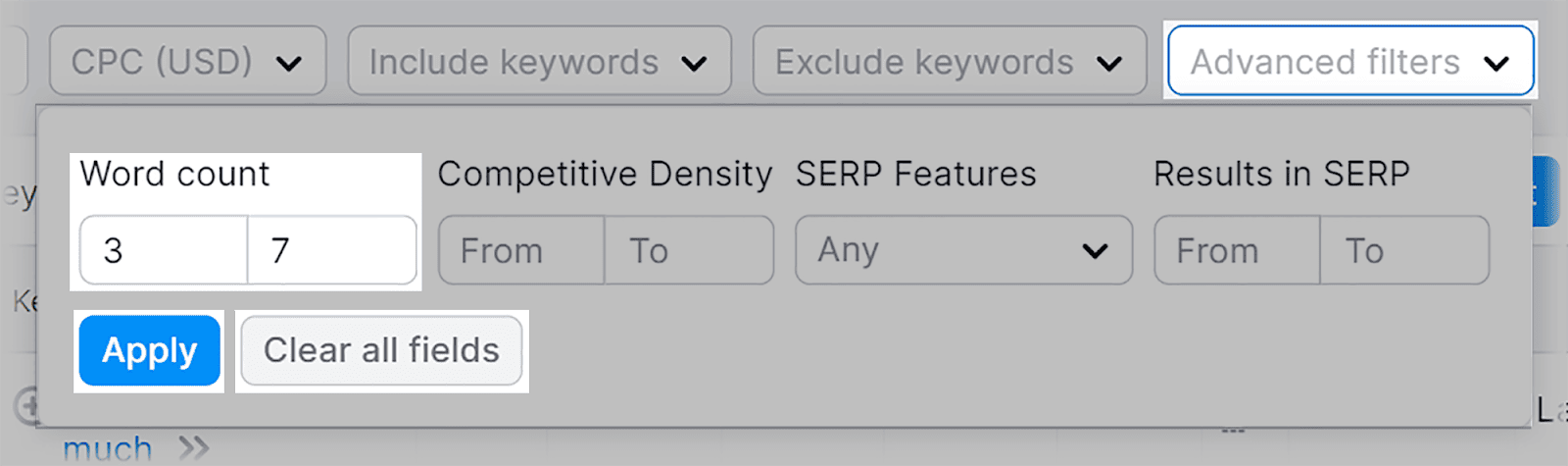
A great way of creating certain the outcomes you get are all long-tail key phrases is to click on on “Superior filters” after which set the minimal phrase rely to a few and above. It’s because long-tail key phrases comprise three or extra phrases.

After you hit “Apply”, you’ll then be offered with a listing of long-tail key phrase ideas to select from.

Choose those which can be related to your wants and incorporate it in your picture descriptions.
6. Use responsive pictures
When crawling and indexing pages, Google crawls them from the attitude of a cell browser. It then ranks the pages primarily based on the cell model. This is called “mobile-first indexing” and it took place due to the MASSIVE enhance in searches from cell gadgets over the previous few years.
In actual fact, within the first quarter of 2023 cell visitors accounted for 58.33% of all world web visitors. Which means optimizing your website for cell gadgets has by no means been extra necessary and that features your pictures.
As cell screens are smaller than desktop screens, it’s important to make the most of responsive picture strategies that allow your pictures to seamlessly adapt to your responsive designs. Which means browsers can show pictures within the applicable measurement for the machine they’re being seen on.
A number of content material administration techniques (CMSes) include built-in responsive designs or supply responsive themes and templates. This removes the effort of making certain your website is mobile-friendly. A few of these CMSes embrace:
- WordPress
- Joomla
- Drupal
- Wix
- Squarespace
Nevertheless, you’ll nonetheless want to pick out your picture file varieties and compress your pictures, simply as you’d in your desktop website.
If you happen to’re utilizing WordPress, there are a ton of plugins obtainable that can assist you compress and resize your pictures. These are my high 3 picks:
- Smush: This can be a broadly used picture optimization plugin that robotically compresses and resizes pictures whereas sustaining high quality.
- ShortPixel: This plugin presents each lossless and lossy compression choices. It will probably compress pictures in bulk and even serves WebP pictures for quicker loading.
- Imagify: That is one other user-friendly picture optimization plugin that lets you compress and resize pictures with ease.
If you happen to’re planning to write down your individual HTML code to make your pictures responsive, it could possibly get fairly sophisticated, so I like to recommend that you simply rent an online developer or take a look at Google’s responsive images guide.
7. Improve consumer expertise with captions
A caption is a textual content that seems straight under a picture. It doesn’t normally simply describe the picture however offers extra context to it, like within the picture under:

I do know what you’re considering: “How is that this necessary for search engine marketing?”
The reply is that picture captions don’t straight have an effect on your rankings, however they will enhance your UX by participating guests and inspiring them to spend extra time in your web page.
When customers spend extra time in your pages, it sends alerts to Google that your web page is offering a constructive UX, and that it’s fulfilling and useful to customers. This may doubtlessly result in higher rankings.
Listed below are some ideas that can assist you write efficient captions:
Maintain them concise however be descriptive
Your captions must be temporary, clear, and to the purpose. Keep away from any pointless particulars that would overwhelm the consumer.
For example, let’s say you could have a picture of the attractive panorama in Tuscany. You is likely to be tempted to write down one thing like “A surprising and fascinating view of the luxurious inexperienced valleys and hills of Tuscany, Italy. It showcases the picturesque blue sky and quaint villages on a vivid summer season’s day”.
Nevertheless, as tempting because it is likely to be to wax lyrical about this scene, you want to maintain it good and concise. One thing like this may be extra applicable: “The panorama of Tuscany, Italy, on a sunny day”.
This caption doesn’t overwhelm the consumer with pointless particulars in regards to the picture.
Nevertheless, it is best to nonetheless use vivid and descriptive language to color a transparent psychological image for the consumer. I do know, I do know. I simply informed you to be concise together with your captions and now I’m telling you to be vivid and descriptive.
Effectively, the 2 aren’t mutually unique. You may nonetheless write compelling captions that aren’t overly flowery.
Let’s have a look at two examples:
- Instance 1: “A glossy, silver automobile with tinted home windows and aerodynamic options is seen touring alongside a winding, sun-drenched desert freeway. There are huge stretches of golden sand dunes on both aspect and a vivid blue sky overhead”.
- Instance 2: “A silver automobile gliding by a scenic desert panorama”.
See? The second instance paints a vivid image of the picture for the consumer whereas avoiding going into extreme element. The primary instance is simply too long-winded and doesn’t add a lot worth.
Add worth
Your captions ought to give further information to customers that enhances their understanding of the picture. This might embrace attention-grabbing details, historic context, or private anecdotes.
For instance, “The Eiffel Tower in Paris, France. It was constructed in 1887-1889 because the centerpiece of the 1889 World’s Honest”.
You don’t want so as to add captions to each single picture on a web page. Solely add captions that you simply suppose will enhance the UX of the web page and supply extra worth to the reader.
Add key phrases
You must also optimize your captions by incorporating key phrases into them. This helps search engines like google and yahoo to affiliate your pictures with particular key phrases that align with customers’ search queries.
It will probably improve the relevance of your content material and enhance the probabilities of your pictures showing within the SERPs and Google Photos when customers seek for a key phrase.
To seek out key phrases in your captions, you need to use our previous pal the Key phrase Magic Device. Use the steps I laid out earlier to navigate to the device, kind in your key phrase, and select essentially the most related ones to include into your caption.
8. Leverage schema markup for pictures
There’s a particular kind of schema markup referred to as ImageObject. This can be a structured knowledge format that lets you present search engines like google and yahoo with detailed details about the pictures in your website.
It helps search engines like google and yahoo perceive the context and content material of your pictures, which might result in higher indexing and visibility in search outcomes.
This implies your pictures might doubtlessly be served as much as customers who’re actively looking for visible content material associated to your area of interest.
Implementing ImageObject schema markup can lead to wealthy outcomes, which can embrace options like picture thumbnails, captions, and different visible enhancements.
Picture thumbnails are generated by search engines like google and yahoo themselves primarily based on numerous components together with the content material of your web page, the pictures it accommodates, and the way nicely it matches the search question.
These eye-catching additions could make your listings extra interesting to customers and improve click-through rates (CTR).
It lets you present detailed data resembling:
- The identify or title of the picture
- An outline of the picture’s content material
- The picture file’s URL
- The URL for a thumbnail model of the picture
- The writer or creator of the picture
- The date when the picture was created or printed
Whenever you implement schema markup, the forms of wealthy outcomes you may see embrace:
- Picture Thumbnail: A small preview or thumbnail of the picture.
- Title: A title or description associated to the picture.
- Creator or Supply: Details about the picture’s supply or creator.
- Publication Date: If relevant, the date when the picture was printed or uploaded.
- Description: A quick description or caption related to the picture.
- Extra Hyperlinks: Hyperlinks to associated content material or pages on the web site.
- Rankings and Opinions: If related, consumer scores or evaluations of the picture.
- Picture License Data: Particulars in regards to the picture’s licensing or utilization rights.
Presently, Google Photos helps the next forms of structured knowledge:
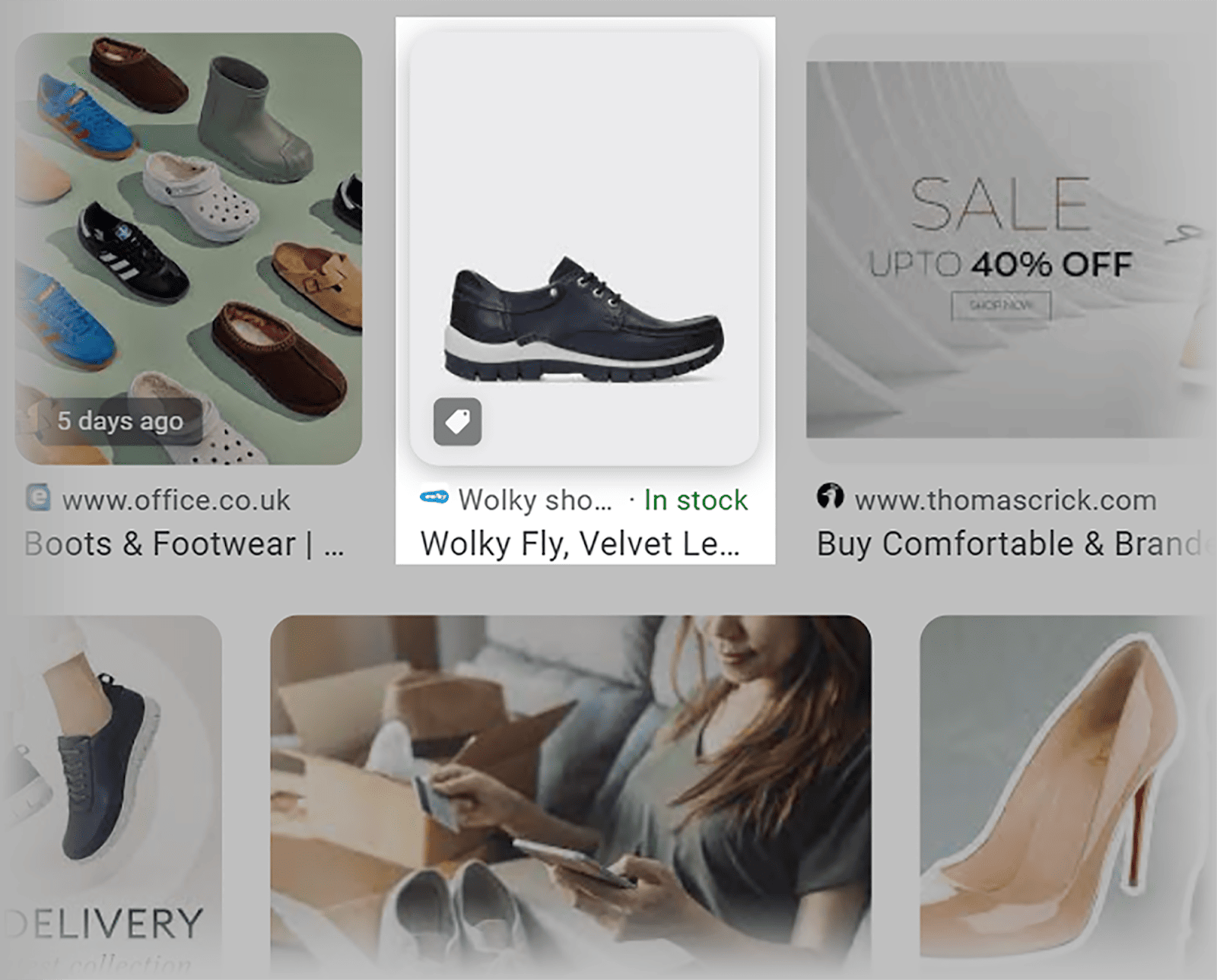
Let’s say you run an e-commerce website that sells sneakers. If you happen to use schema markup to outline a picture as a product, Google may show the picture with a price ticket icon (also known as a “badge”) within the Picture Pack on the SERPs and in Google Photos. To do that, you would wish so as to add product-structured knowledge to your pages.

This implies customers can shortly inform in case your picture is the kind of consequence they’re on the lookout for. In the event that they’re planning to purchase sneakers, then the product badge lets them know that they will do that by clicking in your picture. If no badge is displayed, then they could assume your picture is said to one thing like a weblog put up about sneakers as an alternative.
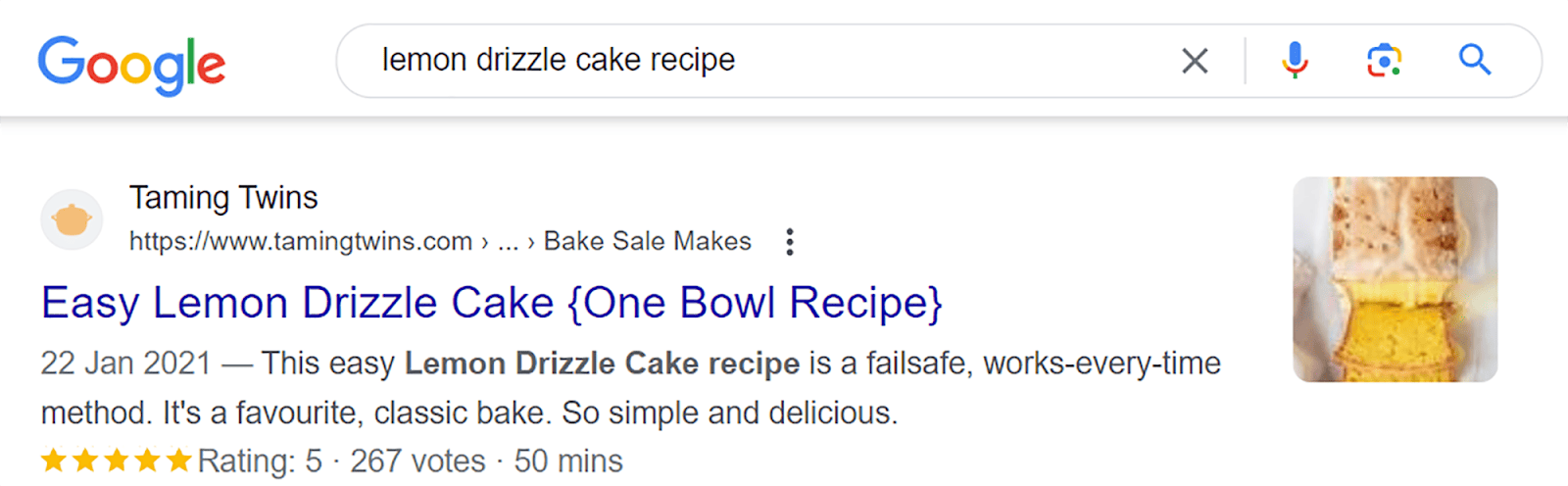
If you happen to run a recipe website, then you possibly can add recipe schema markup to your pages. Whenever you do that, your picture might presumably seem as a thumbnail subsequent to the hyperlink to your web page.

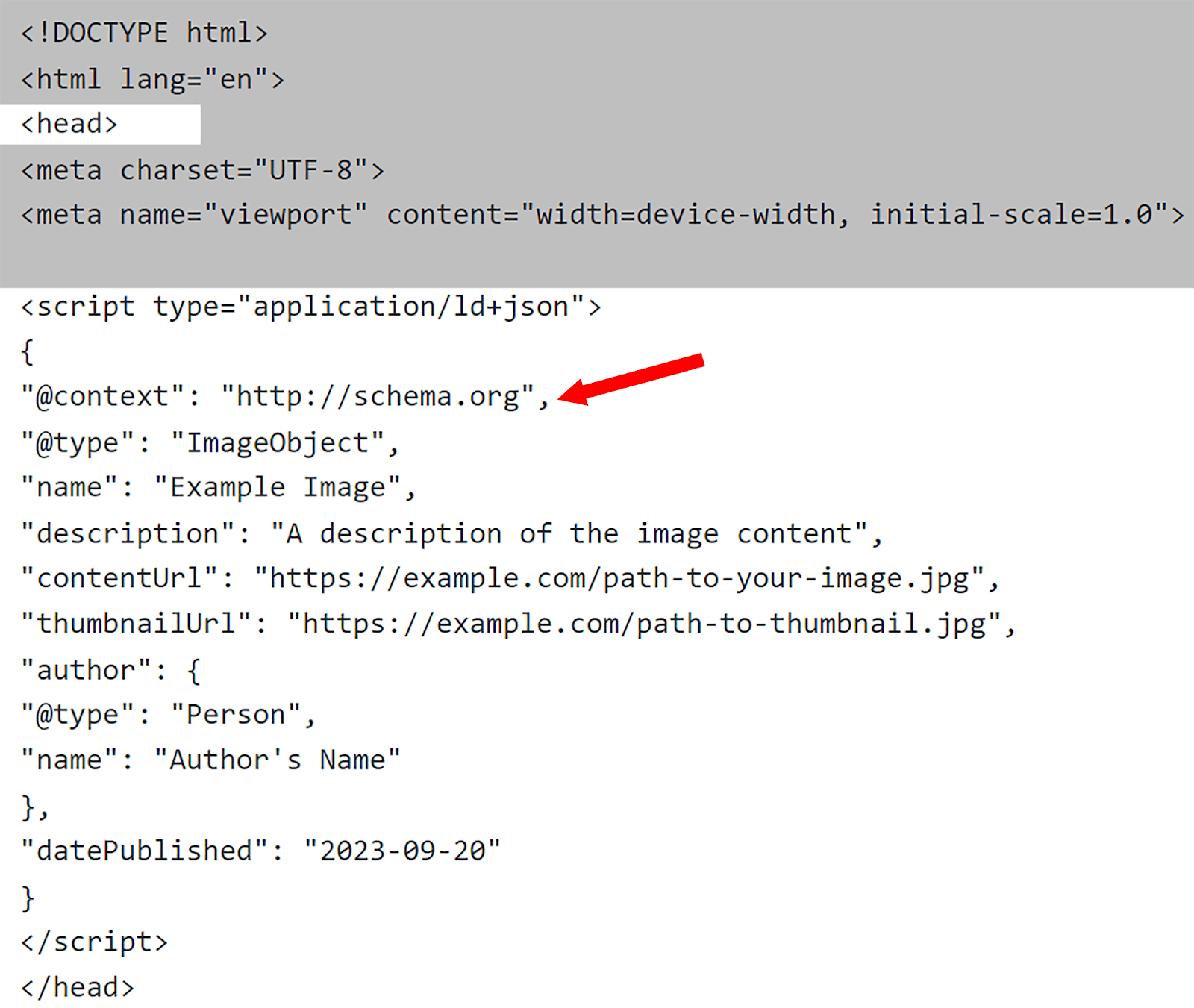
So as to add ImageObject schema markup to your pictures, you possibly can simply accomplish that by utilizing the structured knowledge code available on Schema.org.
This code is pre-structured, which means all you want to do is enter your particular picture particulars, resembling picture URLs, dimensions, and descriptions. When you’re performed, you possibly can combine the code into the <head> part of your HTML file.

9. Use distinctive and authentic pictures
You need to all the time goal to make use of authentic pictures as an alternative of inventory pictures. In case your website makes use of the identical pictures as most of the different websites inside your area of interest, then you definitely’re not going to face out. Plus, you gained’t be sending out good E-E-A-T alerts to Google in regards to the credibility of your website.
You need to use pictures which can be extremely related to the subject you’re discussing and align together with your area of interest.
For instance, in case your weblog is about touring to Paris then it is best to keep away from utilizing pictures of the Eiffel Tower that you simply’ve seen on tons of of different blogs.
Give it some thought – would you place extra belief in a weblog put up utilizing inventory pictures of Paris or one with pictures of the writer visiting town’s most well-known landmarks? Clearly, the second put up demonstrates WAY extra expertise and trustworthiness.
Right here’s one other mind-set about it.
Whenever you’re making an attempt to enhance your rankings you wouldn’t merely copy and paste content material from one other website onto yours. You’d spend time crafting distinctive and authentic content material that gives worth to customers.
Equally, inventory pictures are unlikely to do a lot to assist your rankings. Alternatively, authentic pictures might doubtlessly earn hyperlinks from different related websites.
For example, when you create an infographic containing helpful details about a particular subject, different websites may wish to hyperlink to it after they create content material about that subject. This helps your website to enhance its backlink profile and will result in increased rankings.
10. Create a picture sitemap
XML sitemaps help search engines like google and yahoo in discovering your pages for indexing whereas additionally serving to them perceive the construction of your website. I like to consider them as a roadmap for search engines like google and yahoo. Picture sitemaps are related however there are some key variations.
An XML sitemap is a complete checklist of each web page in your website. It contains URLs for every type of content material together with blogs, articles, and product pages. It’s also possible to add picture URLs to an XML sitemap to permit Google to crawl and index them. That is known as including picture sitemap tags. If you wish to discover out extra about this, then take a look at Google’s Sitemap Guide.
Picture sitemaps present a listing to Google of all the pictures in your website.
This implies there’s an elevated likelihood of them showing in image-specific search outcomes like Google Photos as a result of Google can discover and index them. This helps to increase your attain to customers who’re particularly looking for visible content material.
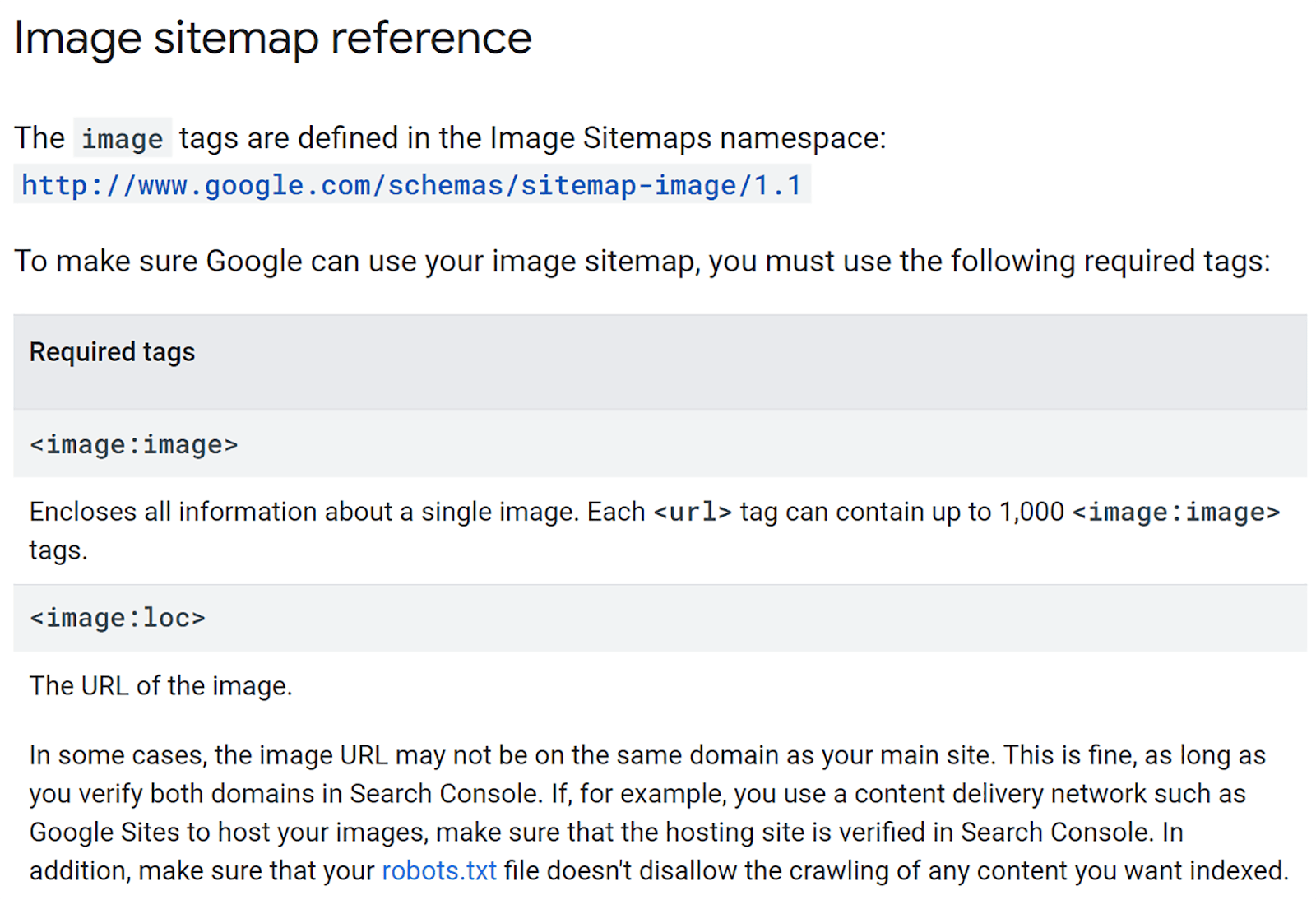
When creating both an everyday XML sitemap that features picture URLs or a picture sitemap, there are particular picture tags that should be included. Right here’s the recommendation straight from Google:

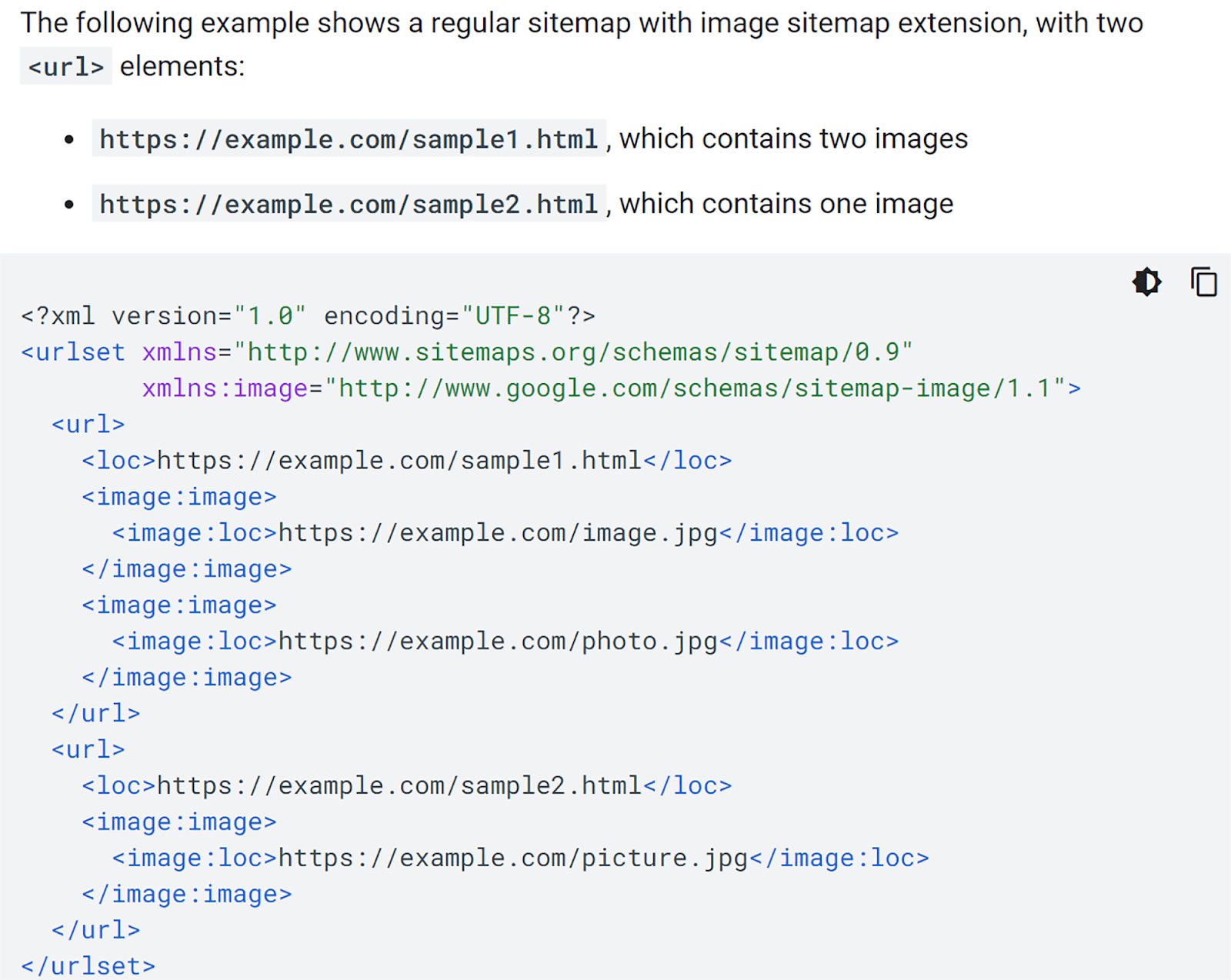
So, what does a picture sitemap truly appear to be? Right here’s an instance from Google:

If you wish to create a picture sitemap manually, then it’s best to follow Google’s instructions.
If you happen to don’t wish to do it manually, then you need to use a device like my sitemap generator. This can be a free on-line device that may generate a picture sitemap for you. Nevertheless, in case your pictures are hosted on CDNs, subdomains, or exterior servers, you’ll have to get a paid plan with the intention to allow them.
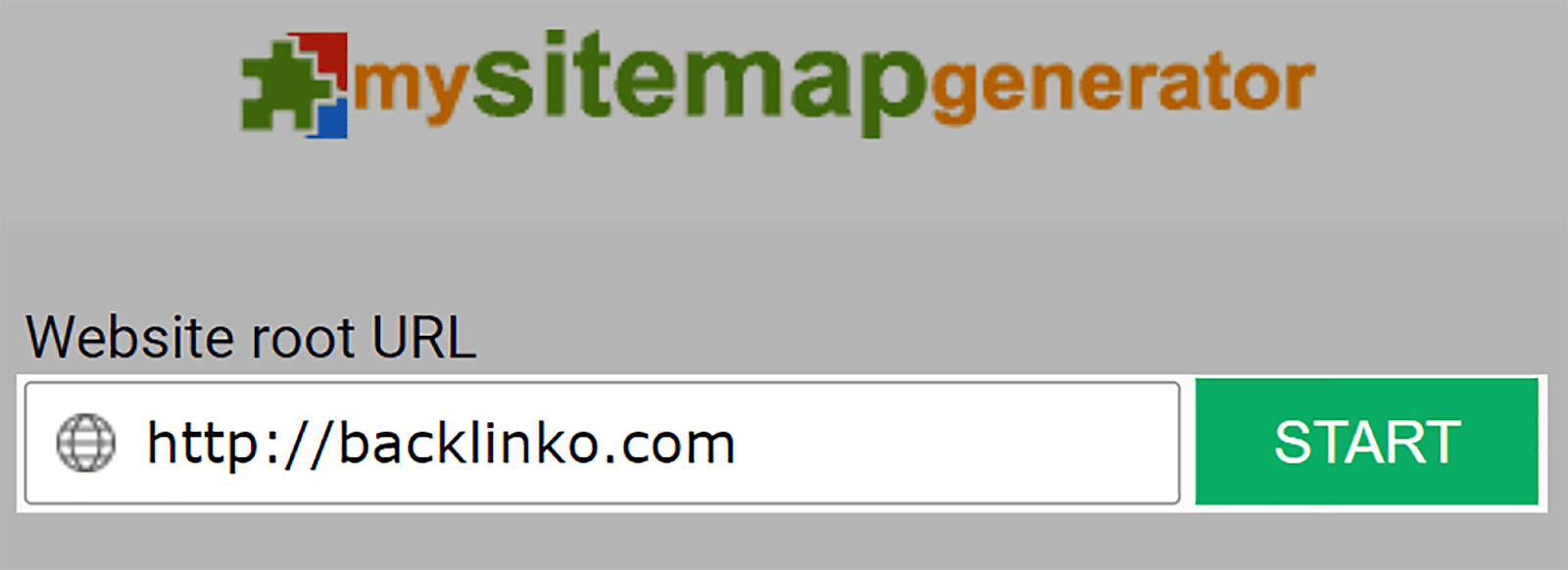
To get began, head over to my sitemap generator, kind in your area, and click on “Begin”.

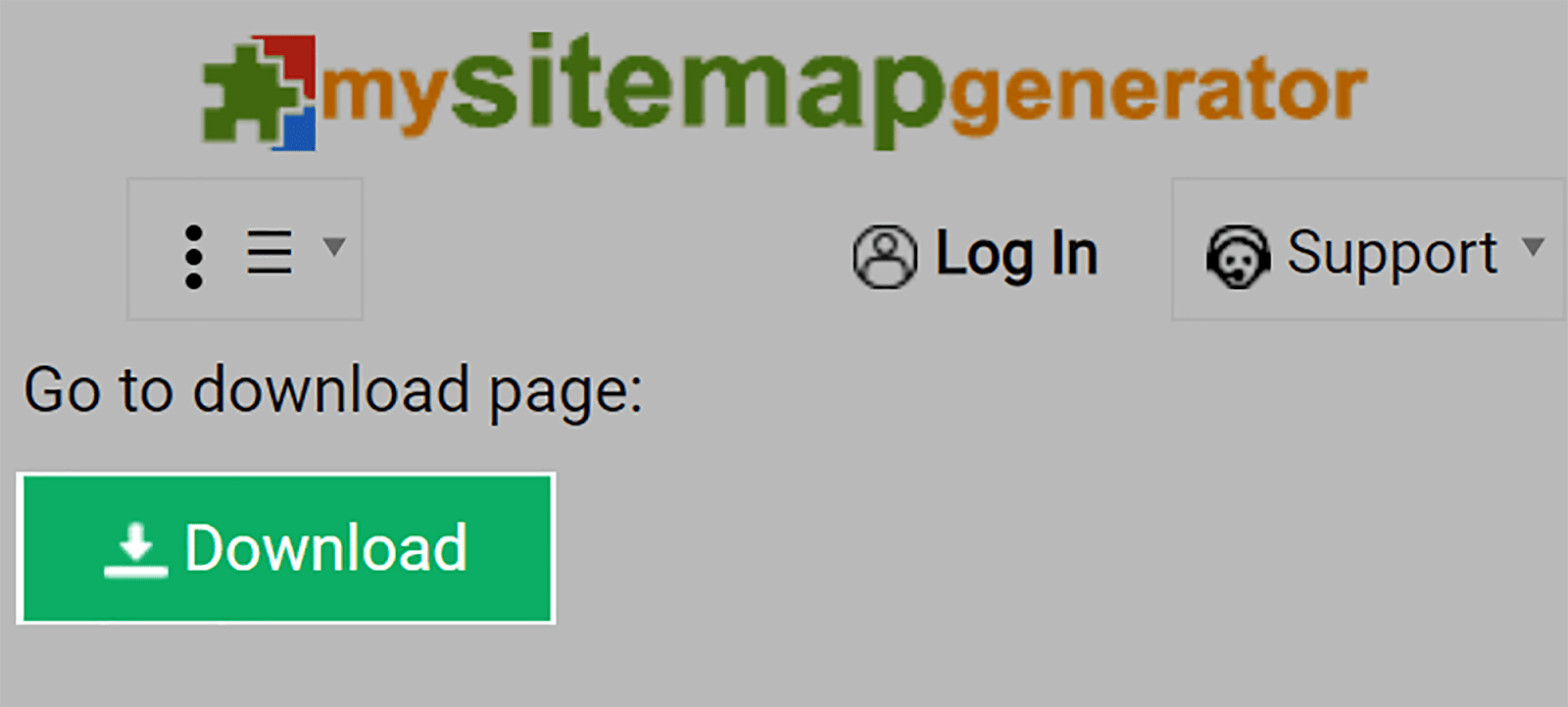
Relying on how massive your website is, it might take some time to generate. As soon as it’s performed, click on the “Obtain” button.

Then, add the file to the basis folder of your area. The basis folder of your area is the principle listing the place your website’s folders and information are saved on the server. The place it’s positioned depends upon your website hosting setting. If you happen to’re not sure the place to find it, then it’s in all probability finest to contact your website hosting supplier.
When you add it to your root file, you’re able to upload it to Google Search Console.
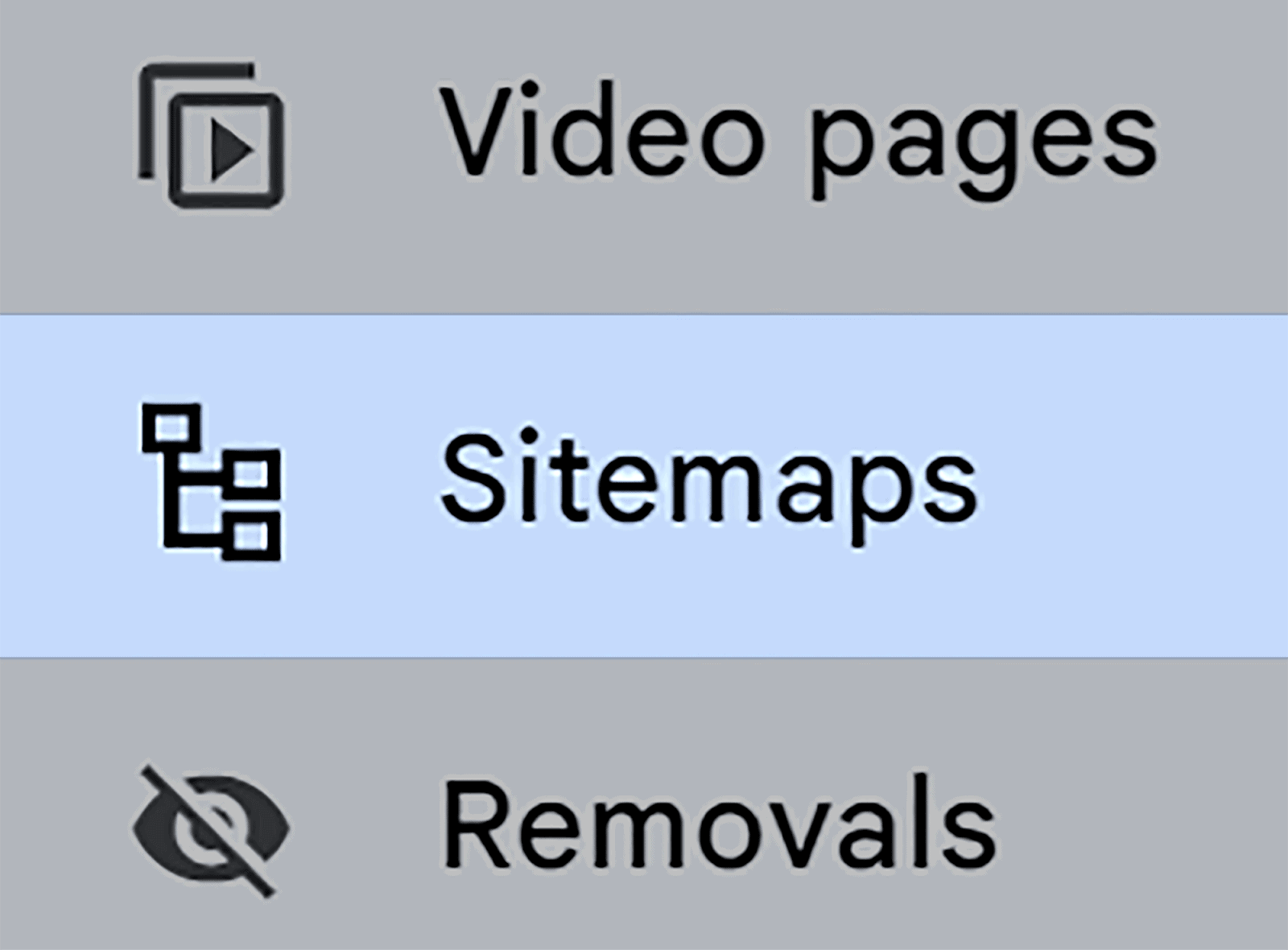
So, log in to your GSC account, and click on on “Sitemaps” on the left aspect of the web page.

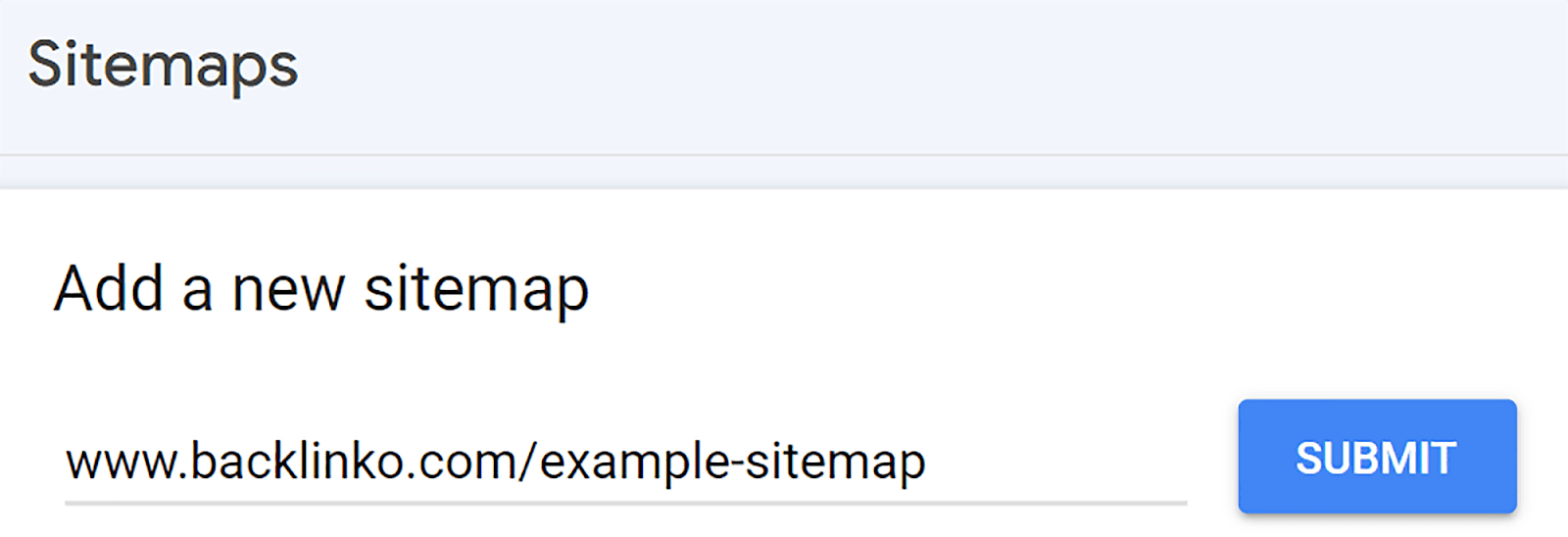
Then, paste in your sitemap URL and click on “Submit”.

11. Use Open Graph meta tags
Open Graph (OG) meta tags are code snippets that management how URLs are displayed when shared on social media platforms resembling Fb, LinkedIn, and Pinterest.
They will make shared content material extra seen and clickable, which might result in elevated visitors to your website from social media platforms. The principle causes for this are:
- They make content material extra visually interesting inside social media feeds
- They provide customers fast insights into the content material’s subject
- They assist social media platforms comprehend the content material’s material and context which might enhance your model’s discoverability within the SERPs
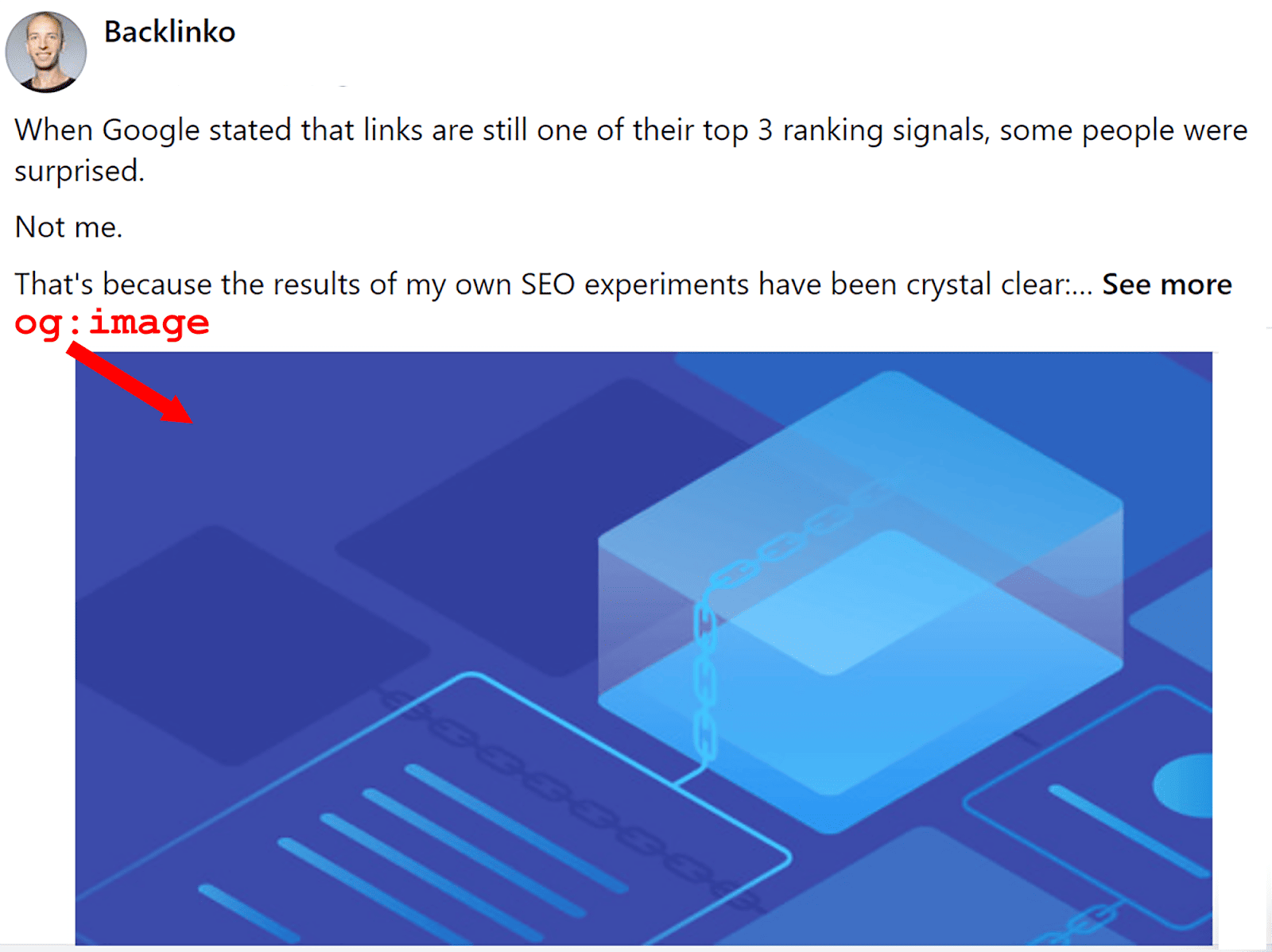
Whenever you implement OG tags, they permit you to specify which picture and knowledge must be prominently featured when a URL out of your web site is shared on social media.

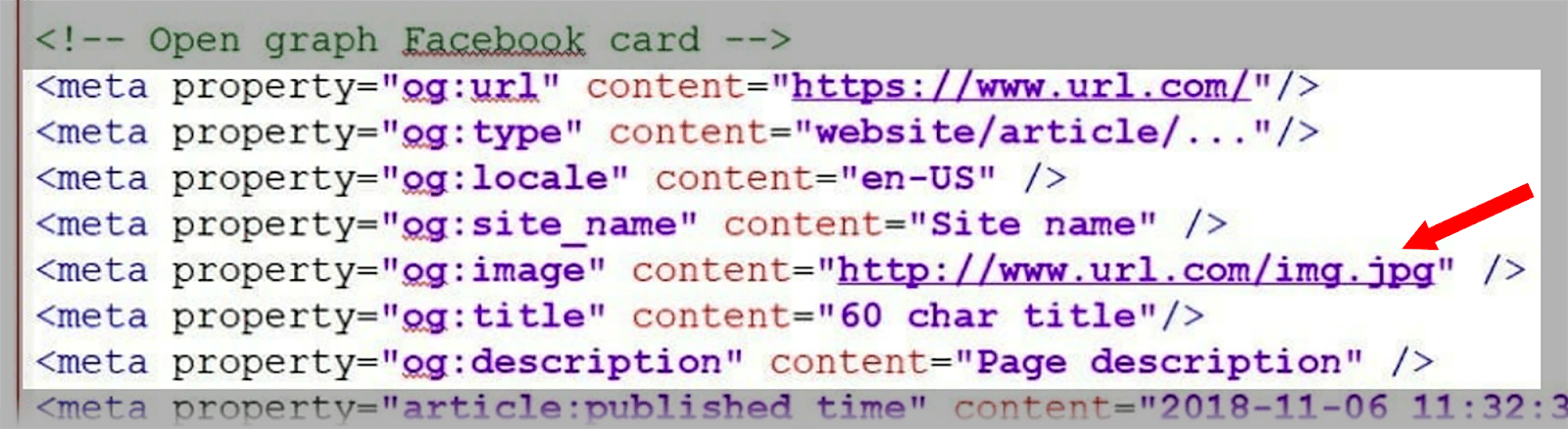
The OG meta tags are normally positioned within the <head> part of a web page’s HTML and have the prefix “og:” earlier than the identify of the property. For instance, that is what an Open Graph Fb card appears to be like like:

To make sure that your chosen picture shows appropriately when sharing a put up on social media, be certain to incorporate the picture tag.
To begin utilizing:
comply with the directions specified by the useful guides I’ve linked to.
On the subject of Twitter (now generally known as X), the platform doesn’t use the Open Graph protocol. It makes use of its personal model referred to as Twitter Playing cards. If you wish to learn to set them up, then take a look at this Twitter Card Guide.
Including OG tags in WordPress
If you happen to use WordPress, then including OG tags is WAY simpler. You may use the Yoast SEO plugin to do that. If you happen to haven’t put in the Yoast search engine marketing plugin but, accomplish that. Then, click on “Posts” on the left of the display screen.

Subsequent, click on “Edit” beneath the put up you wish to add OG tags to.

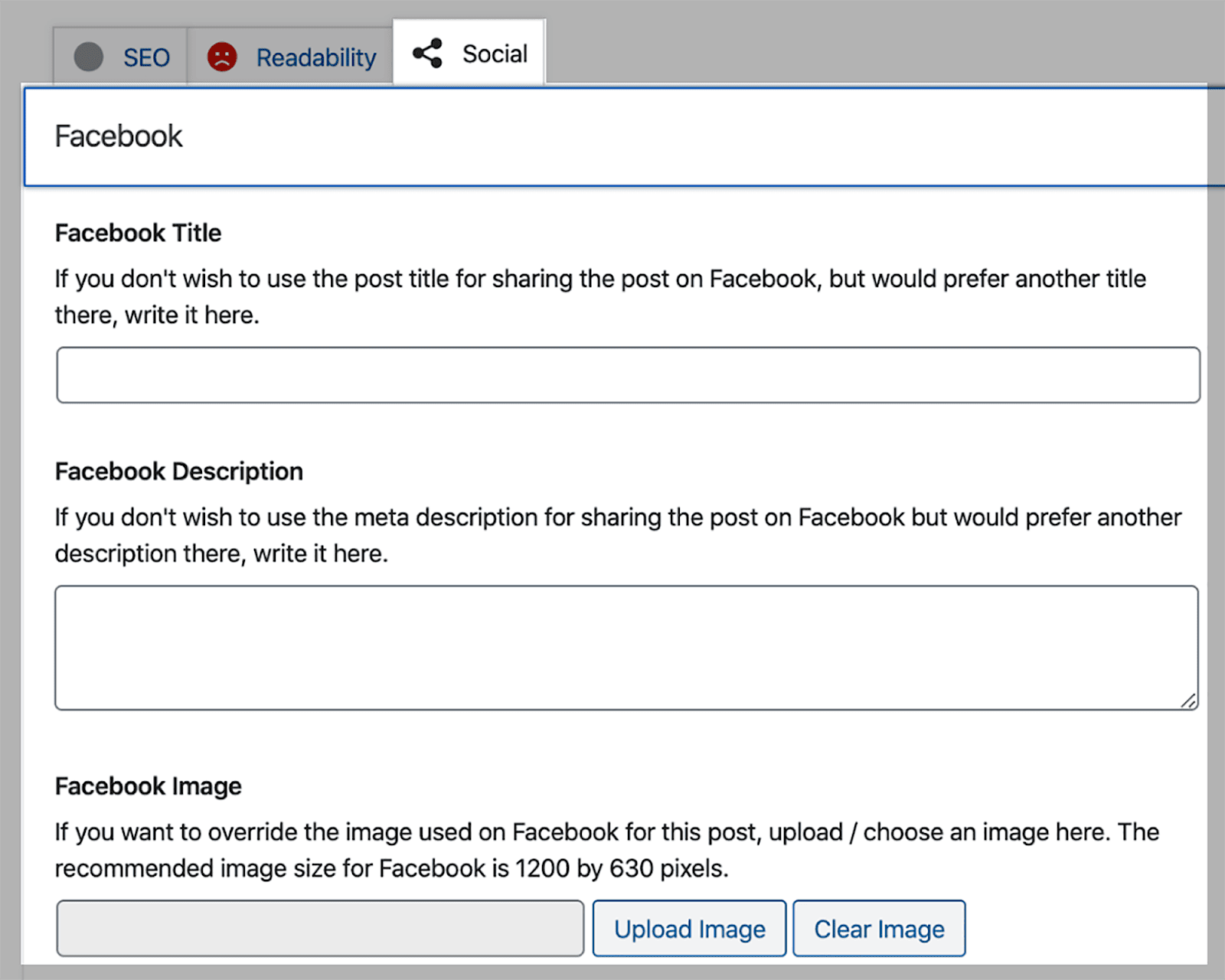
Now, scroll down till you see the “Yoast search engine marketing” field. Click on the “Social” tab on the high and select the social media platform you wish to create OG tags for. Then, fill within the title and outline fields and add a picture.

The plugin will now robotically set these tags up for you.
Good and easy!
12. Use lazy loading
Lazy loading is a method the place pictures are solely loaded after they seem within the consumer’s viewport (seen display screen). Which means the pictures additional down the web page load because the consumer scrolls down and so they seem inside the viewport. This helps to:
- Enhance the web page’s loading pace as a result of it prevents all the pictures from loading concurrently.
- Improve UX so customers can interact together with your web page extra swiftly.
- Cut back the quantity of information transferred over the community which saves bandwidth.
Implementing lazy loading is beneficial for many pages that comprise pictures however particularly for ones that characteristic numerous pictures.
Essentially the most easy approach to implement lazy loading on your site is to make use of a WordPress plugin. This takes the entire trouble out of what is usually a pretty sophisticated process.
If you happen to’re utilizing WordPress model 5.5 or a later model, then you definitely gained’t want so as to add lazy loading to your pictures manually. It’s because, from model 5.5 onwards, WordPress contains native lazy loading which robotically provides the loading= “lazy” attribute to pictures.
13. Serve pictures by way of a CDN
A CDN (Content material Supply Community) is a community of servers unfold out throughout the globe. They’re designed to serve your website’s content material effectively to customers by enabling them to obtain information from the closest CDN server to their geographic location.
For example, when you’re primarily based in London, it’ll pace issues up an incredible deal when you obtain content material from a server within the UK somewhat than one within the US.
This may improve web page loading speeds and considerably cut back obtain instances, which might result in a extra constructive UX.
Plus, CDNs can optimize pictures in real-time. This contains compressing, resizing, and caching pictures to reinforce your website’s efficiency even additional. A few of the different advantages of utilizing a CDN in your pictures embrace:
- Server useful resource consumption is decreased which might decrease internet hosting prices.
- Excessive-demand durations and visitors spikes are simpler to deal with with out compromising on picture supply pace.
- Many CDNs have safety features to guard in opposition to DDoS assaults and different threats.
- CDNs usually present detailed analytics to observe picture efficiency and consumer engagement.
The quickest and finest approach to make use of CDNs in your pictures is to put in a CDN plugin in WordPress. Top-of-the-line CDN plugins for WordPress is Bunny.net and I’d additionally extremely suggest looking at a CDN supplier referred to as Cloudflare.
14. Leverage Browser Caching
Browser caching entails the storage of information inside a consumer’s browser in order that these information don’t must be downloaded once more throughout repeat visits.
As picture information could be fairly massive, caching these information can considerably enhance web page load instances for returning guests as a result of the pictures are saved domestically within the browser’s cache and don’t must be reloaded from the server. This makes for a smoother consumer expertise.
If you wish to study extra about browser caching and methods to implement it, then you possibly can take a look at Google’s browser caching guide. For WordPress customers, the perfect browser caching plugin you need to use is WP Rocket.
15. Keep up to date and evolve with search engine marketing traits
As with all facets of search engine marketing, the panorama of picture search engine marketing is continually evolving and you want to keep track of what the current best practices are. This contains paying shut consideration to Google algorithm updates and modifications in the way in which Google indexes pictures.
Plus, it is best to monitor any new and rising applied sciences that would have an effect on picture optimization. Rising applied sciences that can influence picture optimization embrace:
- AI: Picture optimization instruments pushed by AI are capable of robotically analyze and optimize pictures. This contains fine-tuning compression settings and eradicating pointless metadata.
- AR (Augmented Actuality): As AR turns into extra broadly used, optimizing pictures for AR may also develop into extra necessary. This entails paying shut consideration to issues like side ratio, scaling, consistency, and responsiveness.
Whilst you won’t must be utterly up-to-speed with all of those applied sciences simply but, they’re prone to have a major influence on picture search engine marketing within the close to future. So, it is best to comply with these developments carefully.
How To Determine Points With Your Photos
So, how will you maintain observe of any points associated to pictures in your website and establish areas that want enchancment? Effectively, to start with, it helps to know what to investigate to verify your pictures are in fine condition. A few of the issues to concentrate to are:
Damaged picture hyperlinks
Damaged picture hyperlinks imply that your pictures can’t be displayed as a result of their URLs are misspelled, they not exist, or the file path is invalid. Why is that this unhealthy in your search engine marketing? Effectively,
- Search engines like google and yahoo are inclined to favor websites with well-maintained content material. So, having a ton of damaged picture hyperlinks might sign that your website isn’t nicely maintained and of low high quality. This may doubtlessly end in decrease rankings.
- Damaged picture hyperlinks create a poor UX. Your guests will view your website as being unprofessional and fewer dependable, which is able to result in increased bounce rates and reduced user engagement.
- When search engines like google and yahoo like Google encounter damaged picture hyperlinks, they could not index your pictures appropriately and even in any respect. This implies your pictures won’t present up in image-related searches.
However how would you already know in case your picture hyperlinks are damaged? The easiest way to establish these is by utilizing Semrush’s Web site Audit device.
To get began, you want to run an audit in your website.
So, log into Semrush and click on “Web site Audit” on the left of the display screen.

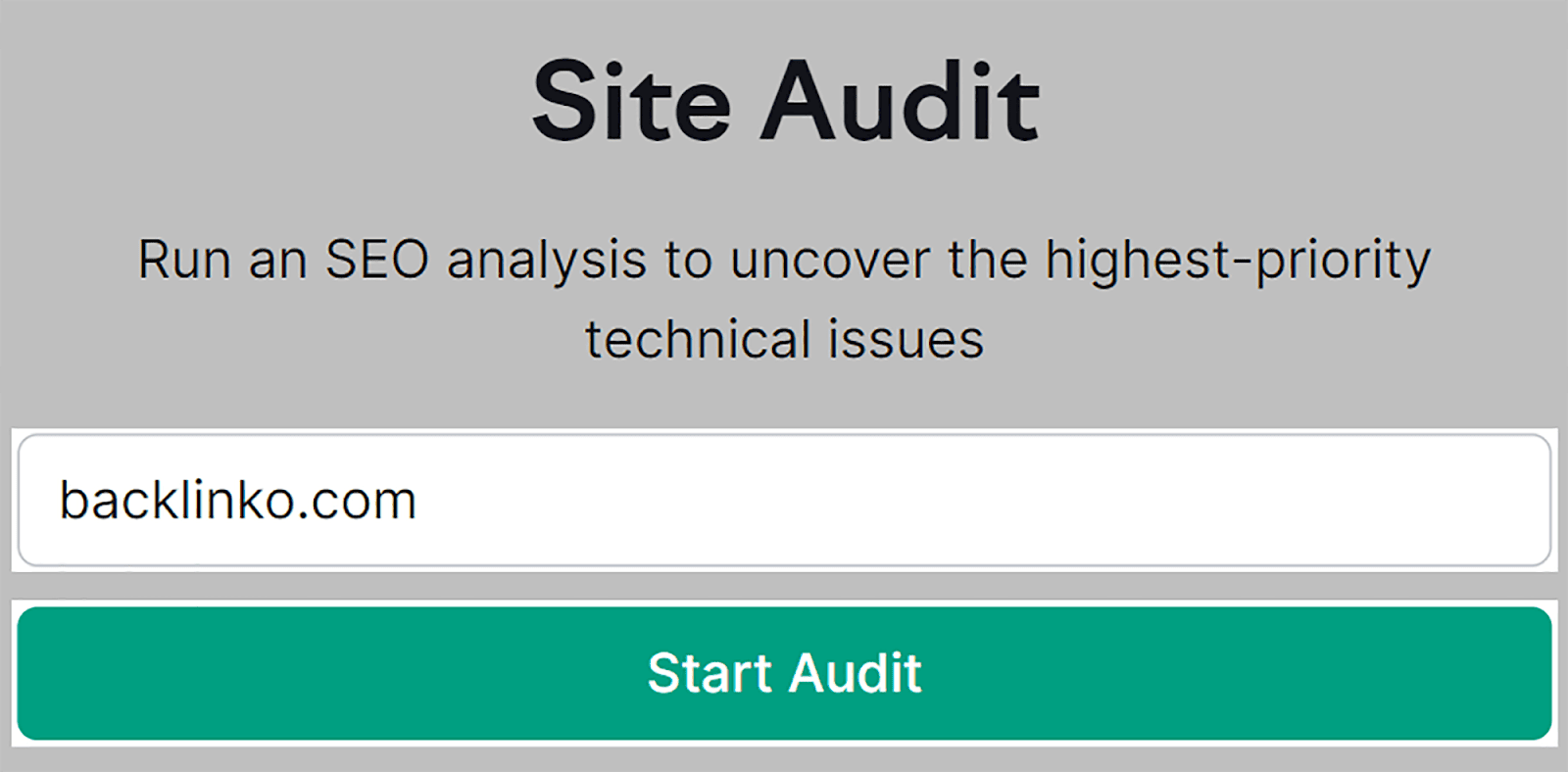
Then, enter your area and click on “Begin Audit”.

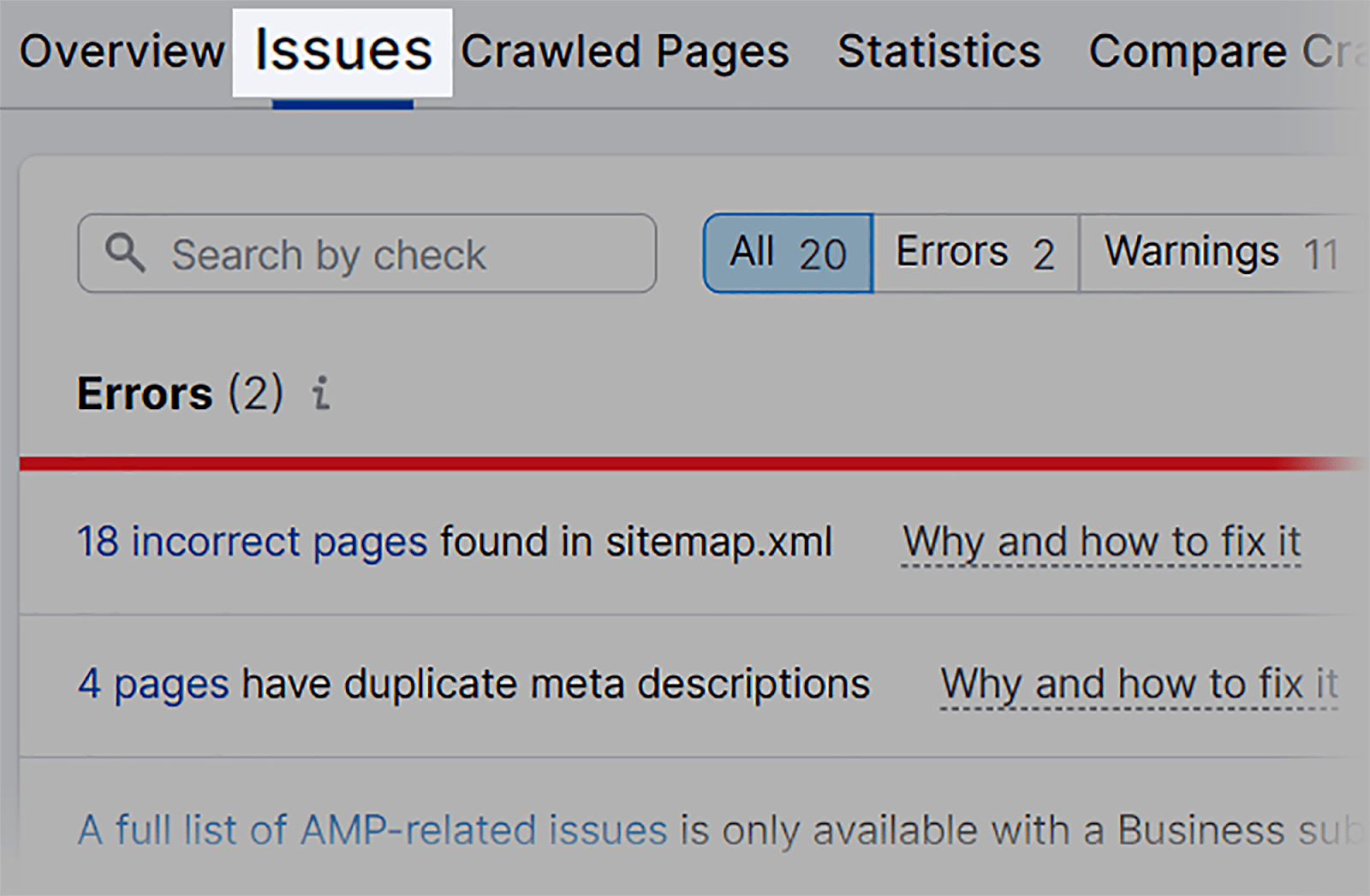
As soon as the audit has completed, click on the “Points” tab on the high of the web page.

Then, kind “pictures” into the search bar. You’ll now see any image-related points in your website.

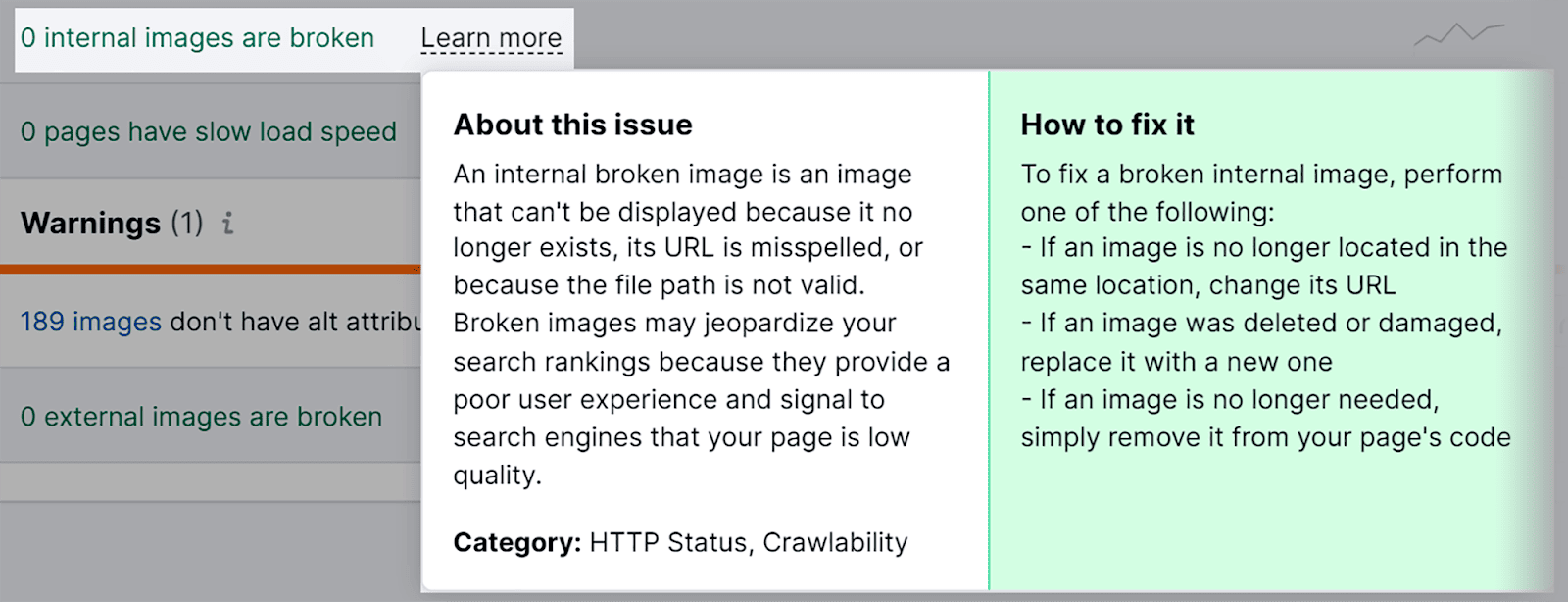
I can see that my website presently has no damaged inside or exterior pictures. If there have been points, Semrush would give me a listing of the URLs for these damaged pictures. I might additionally click on “Be taught extra” to seek out out extra information in regards to the points and methods to repair them.

Lacking alt textual content
I’ve already talked about why alt textual content is SUPER necessary, so I’m not going to waste any extra time speaking about it once more. What I do wish to present you although is how yow will discover lacking alt textual content in your pictures.
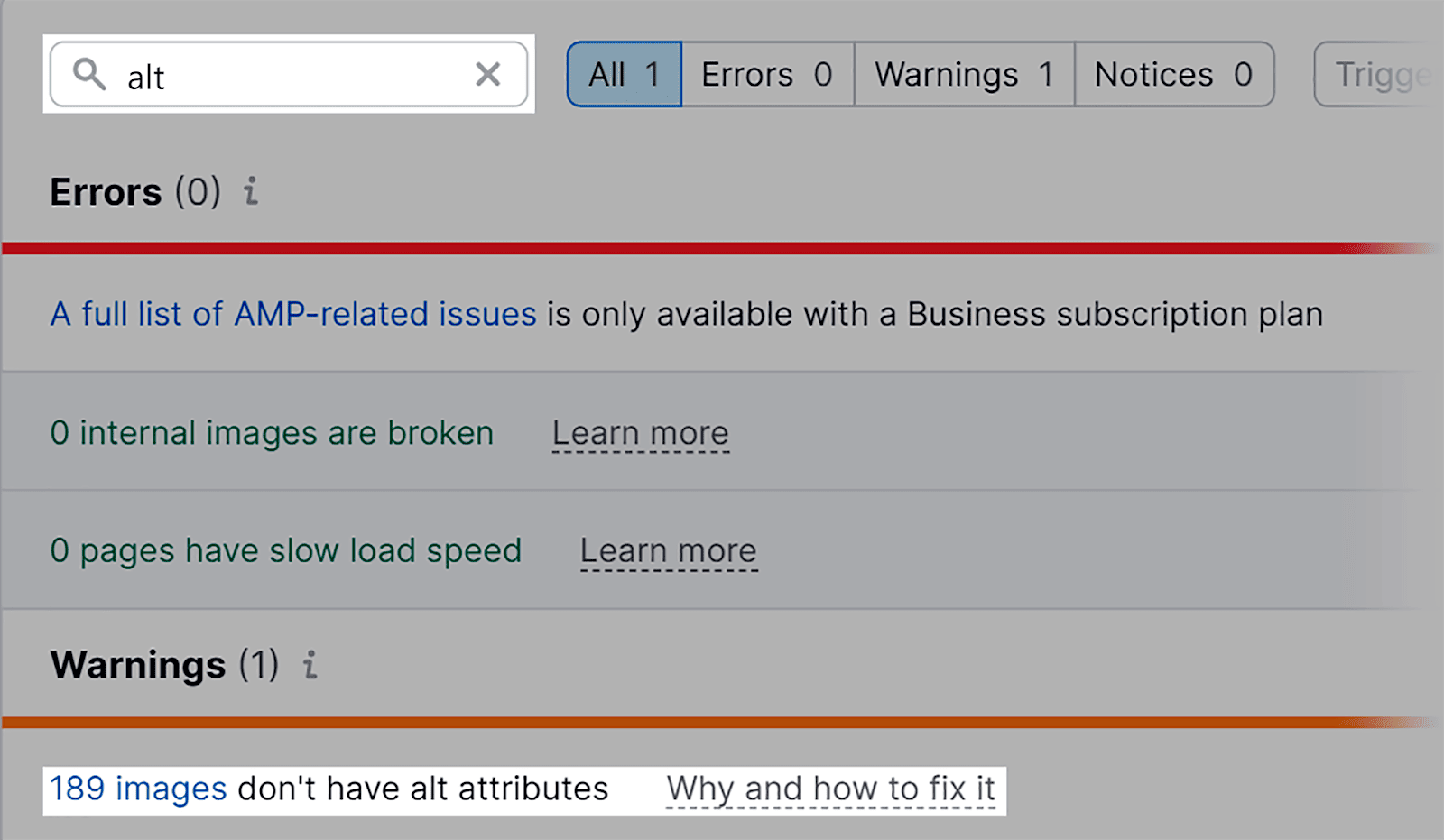
So, sticking with the Web site Audit device and the “Points” tab, kind “alt” into the search field.

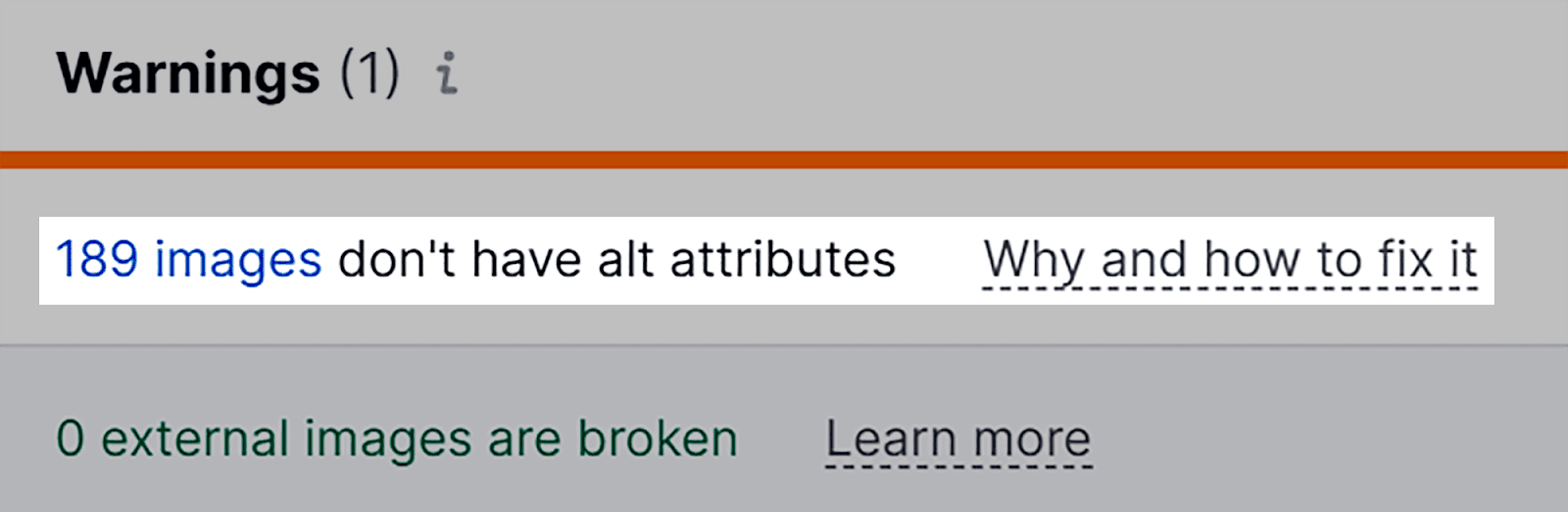
I can see that my website has 189 pictures with lacking alt attributes.

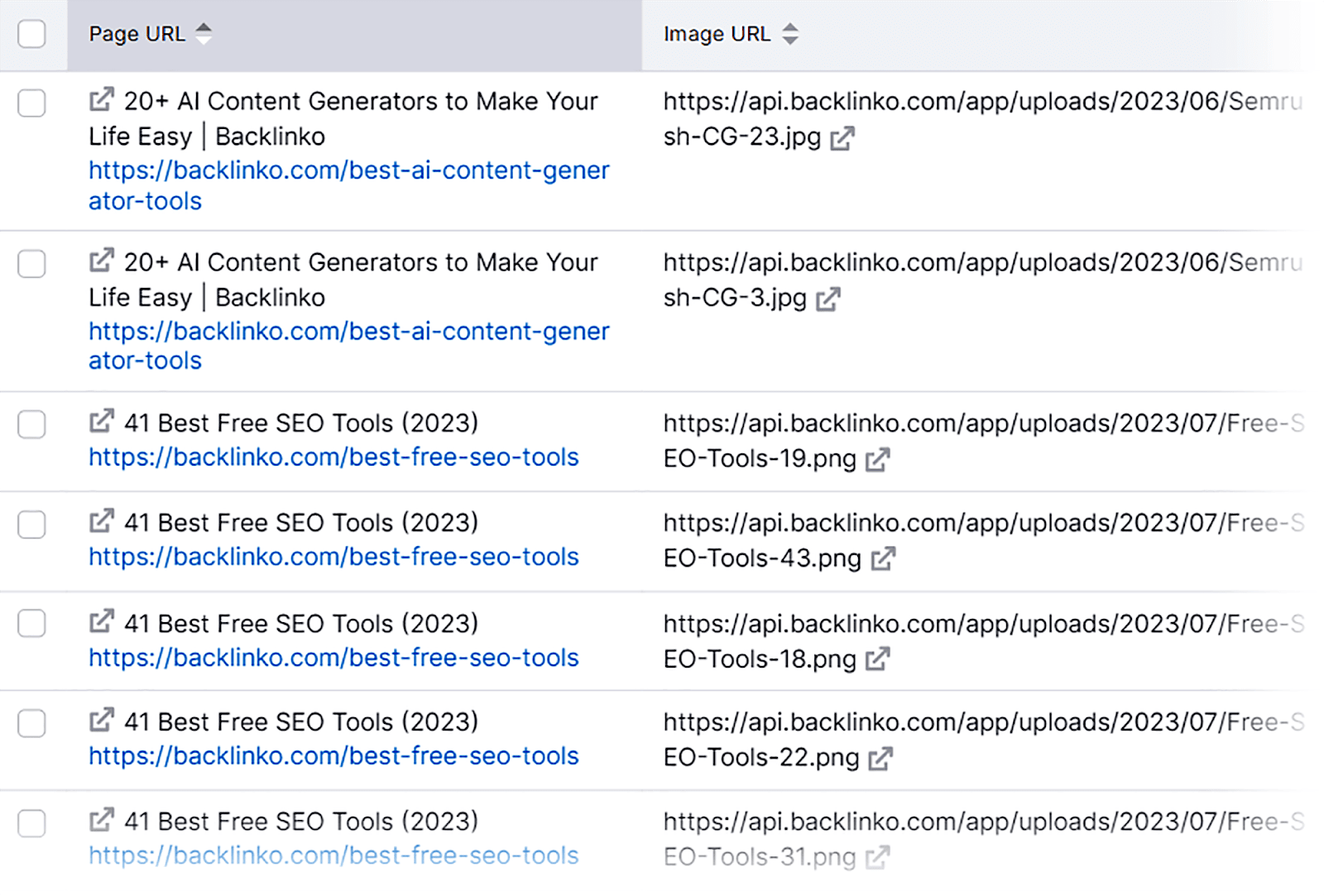
If you happen to click on on the problem you’ll see the affected pages and picture URLs. The web page URL is the place the picture is positioned and the picture URL is the precise picture that’s lacking alt textual content. Now, you possibly can go forward and begin including the lacking alt textual content to your pictures.

Improperly-sized pictures
One of many best methods to establish points associated to the dimensions of your pictures is by using Google PageSpeed Insights.
To begin, open it up in your browser and kind in your URL. Then, click on “Analyze”.

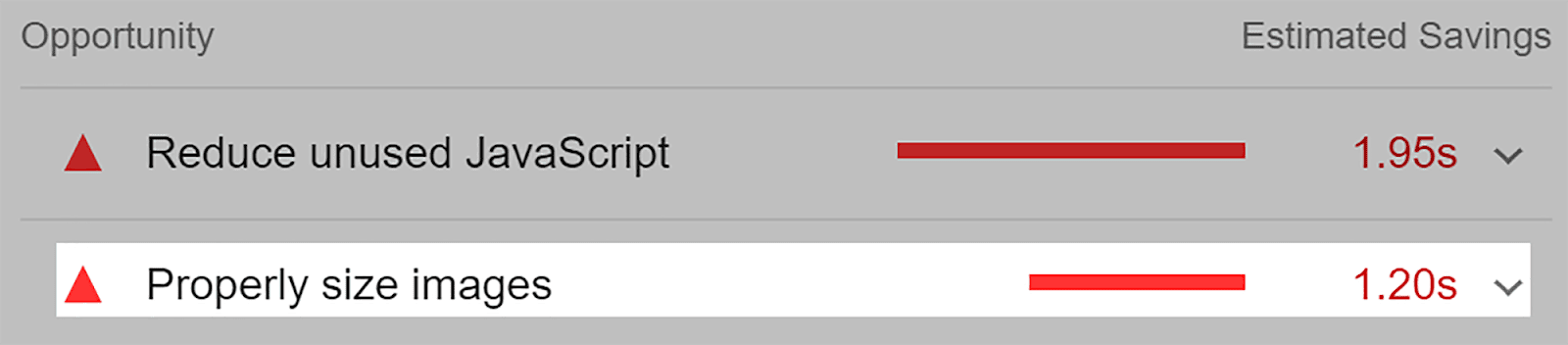
Subsequent, scroll right down to the “Alternatives” part. I can see that my website does have points associated to picture sizes. If I click on on “Correctly measurement pictures” I’ll get extra information about this concern.

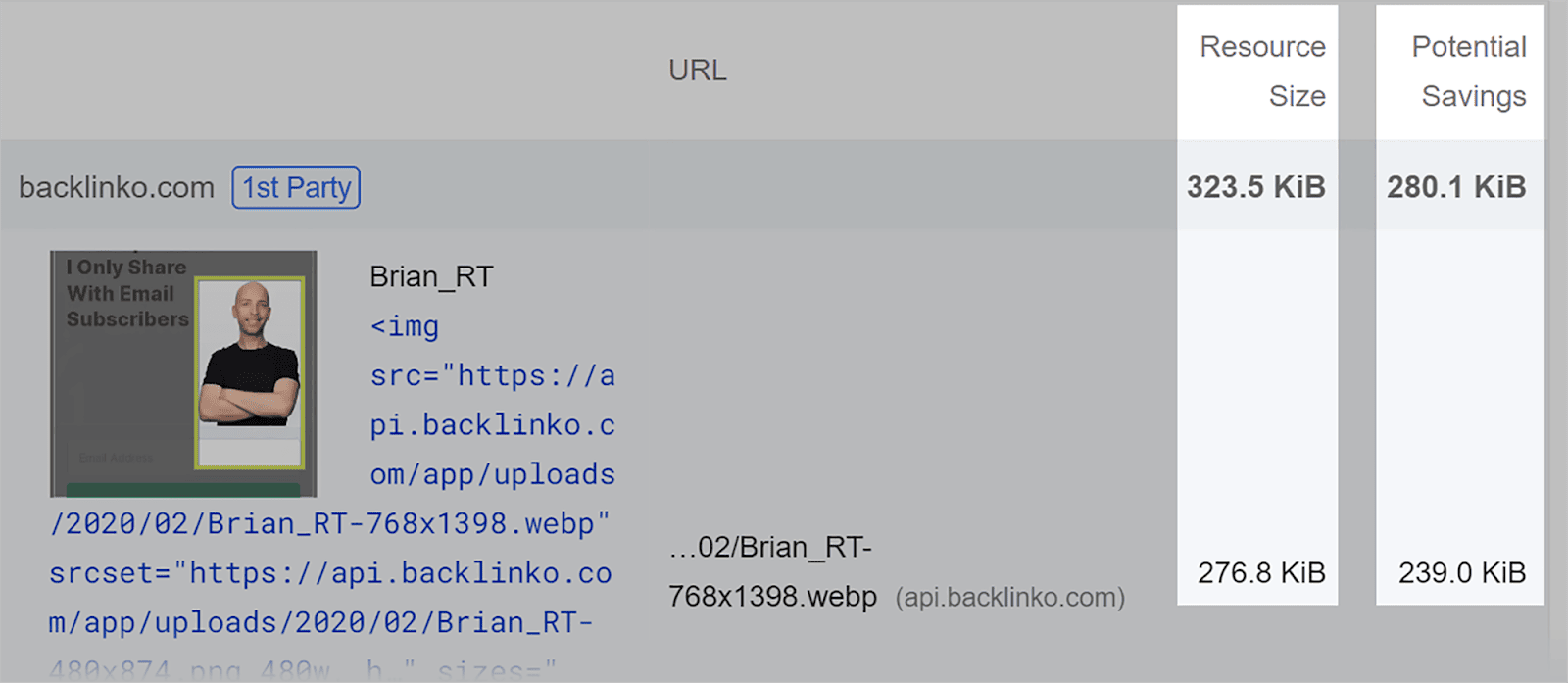
The device will show the particular pictures that aren’t correctly sized for the gadgets on which they are going to be proven. Right here, it’s displaying me that by resizing this picture to the right dimensions, I might doubtlessly save 280.1 KB of bandwidth.

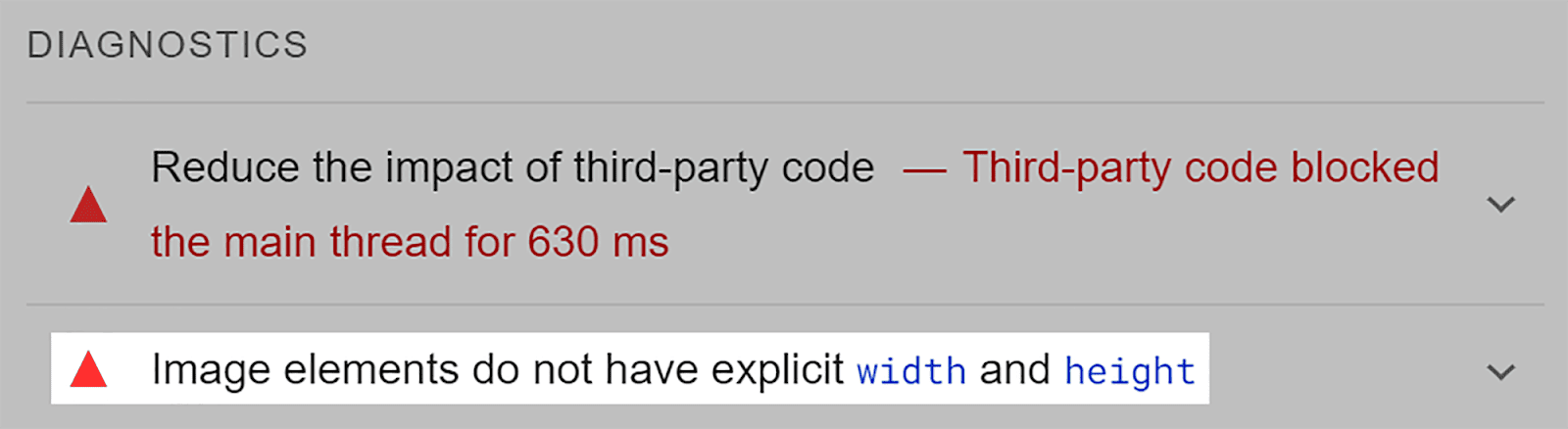
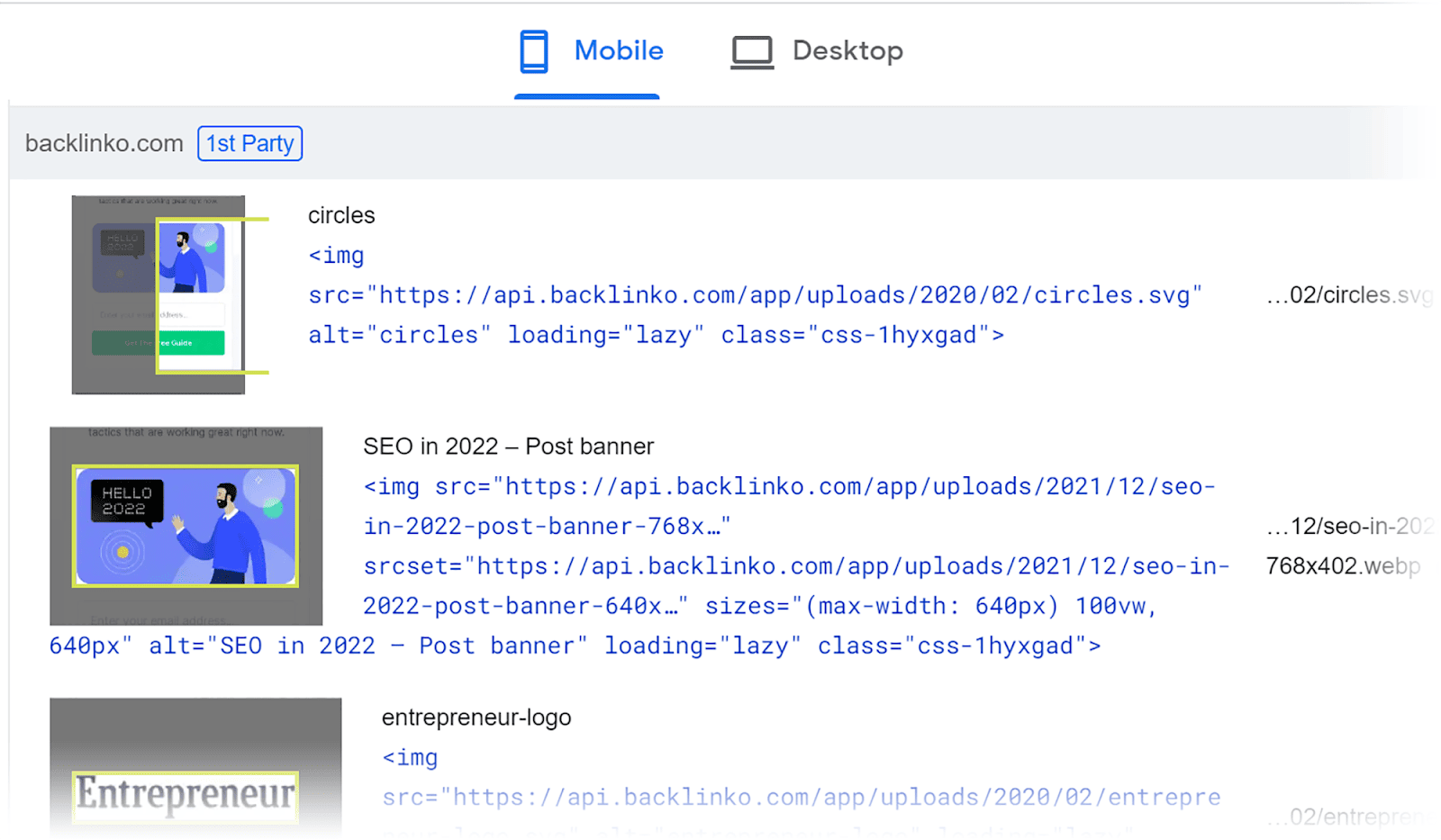
If you happen to scroll down barely additional you’ll discover the “Diagnostics” part. On this report, yow will discover out if any of your pictures don’t have express widths or heights. This implies the width and peak for these pictures aren’t specified within the HTML code for my website.

By clicking on this concern I can see a thumbnail of every affected picture and its URL. That is SUPER useful as a result of all I have to do now could be be certain to set the width and peak of those pictures. It will make sure that my web page hundreds effectively on completely different gadgets, which is able to result in a extra constructive UX, and, in the end, higher rankings.

Cell-Friendliness
Google’s Cell-Pleasant Take a look at is the simplest approach to test your website’s cell efficiency.
This free browser device does precisely what it says on the tin. It tells you in case your website is mobile-friendly or not, and it alerts you to any image-related points together with your website which can be affecting its cell efficiency.
To make use of it, merely open it in your browser, kind in your URL, and click on “Take a look at URL”.

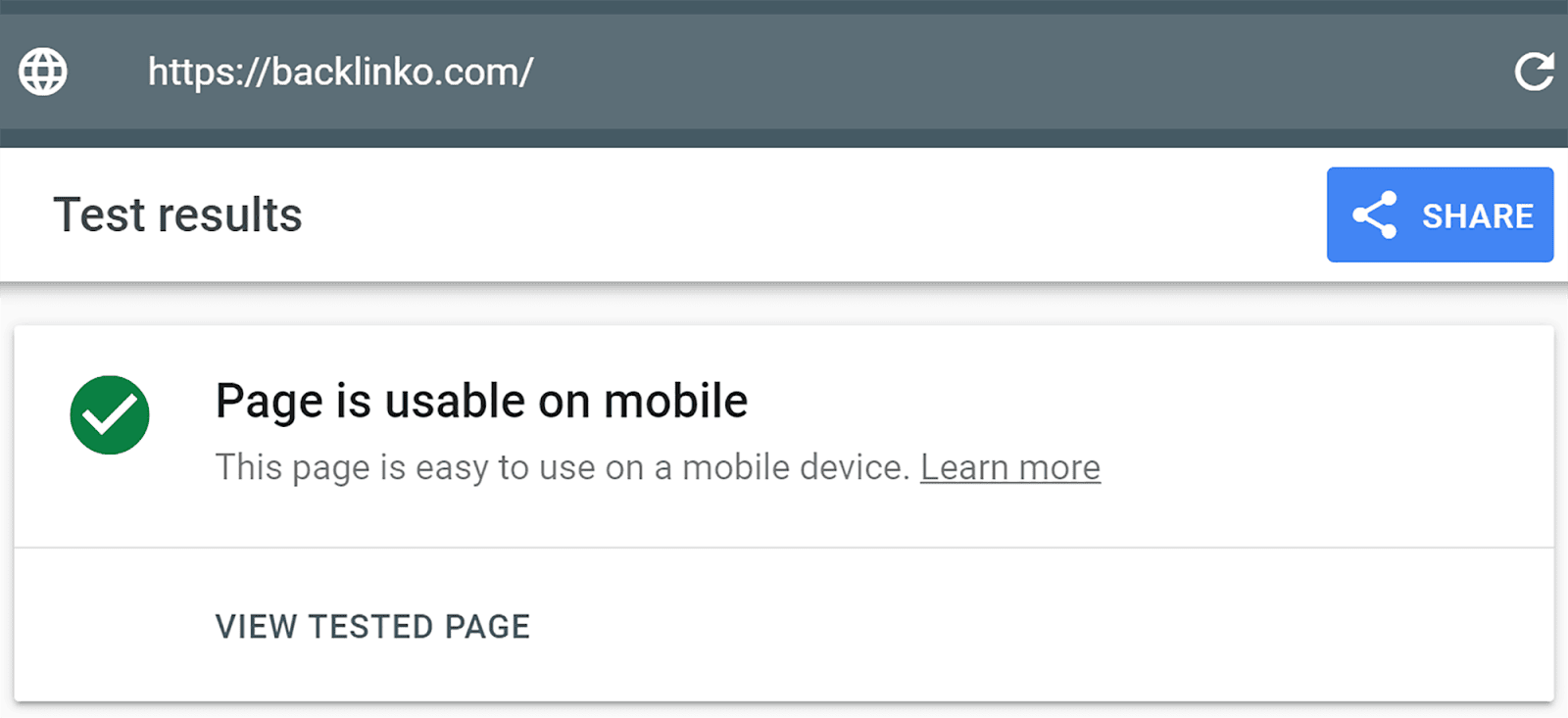
The device will then let you know if the web page is usable on cell.

If there are any image-related points that influence the mobile-friendliness of your web page, you’ll be capable to establish them right here. Thankfully, there have been no issues with the pictures on this web page.
Whole picture requests and whole picture bytes
Whole picture requests measure the variety of picture information {that a} browser makes an attempt to load when rendering an online web page. If you happen to cut back this quantity it could possibly result in quicker web page loading instances.
Whole picture bytes characterize the mixed measurement of all picture information that the browser requests to load a web page. For instance, if there are 5 picture information which can be every 100 KB then the overall picture bytes could be 500 KB. By lowering this, you possibly can pace up loading instances and cut back bandwidth utilization.
GTmetrix is a free browser device that you need to use to establish these two points.
To get began, kind your URL in and hit “Take a look at your website”.

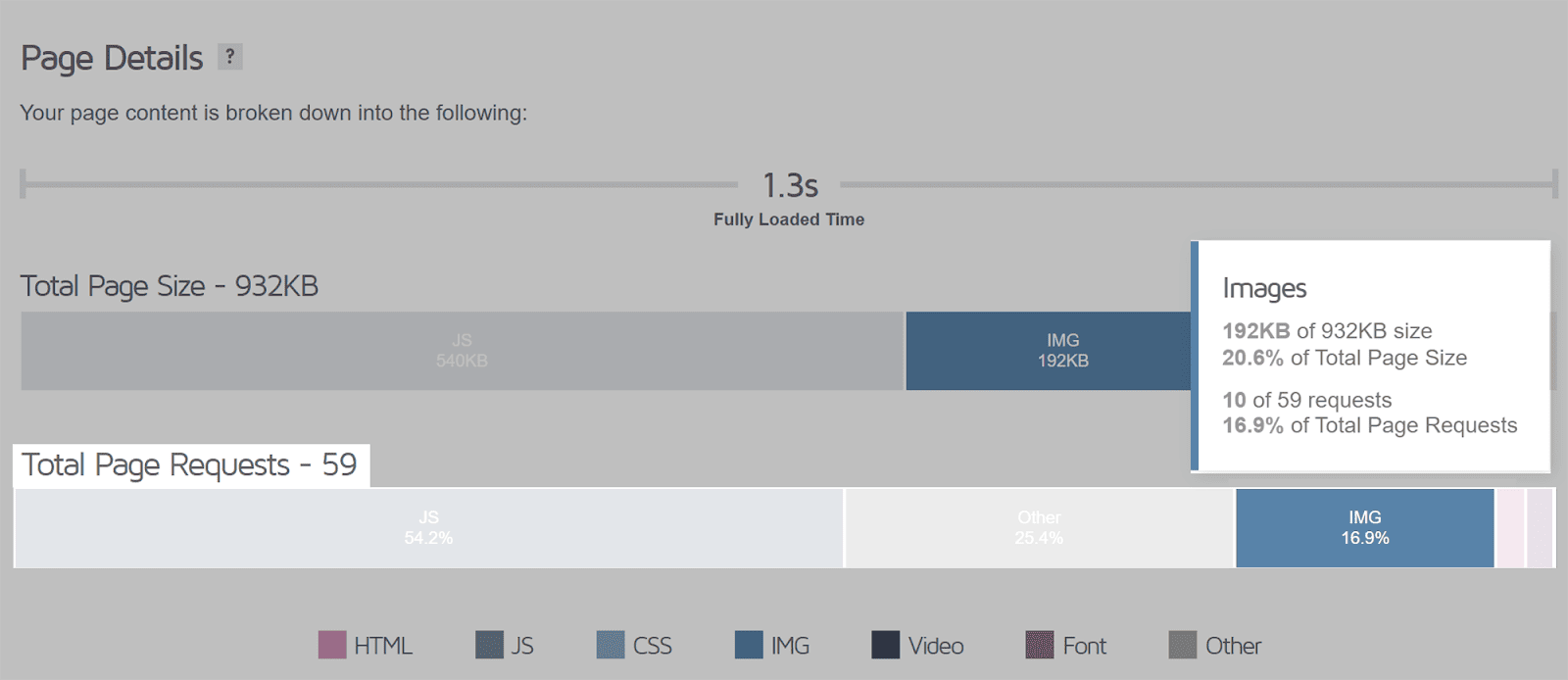
On the following web page, scroll right down to the “Web page Particulars” part. Right here, you’ll see a bar representing the “Whole Web page Requests” for the URL you typed in.
If you happen to hover your cursor over the “Img” part of the bar, you possibly can view the variety of picture requests among the many whole web page requests. You’ll additionally be capable to decide the portion of the overall web page measurement that consists of pictures.

Top-of-the-line methods to cut back the variety of picture requests on a web page is to make use of our previous pal lazy loading. Which means a picture request will solely be made as soon as the consumer scrolls down and the picture turns into seen within the viewport.
You must also restrict the variety of pictures on the web page by solely utilizing pictures which can be completely vital. If a picture doesn’t add worth or enhance UX, then it’s finest to not embrace it.
To scale back the proportion of the web page measurement that’s taken up with pictures, you want to make sure you select the fitting picture format and compress your entire pictures.
FCP and cargo instances
The FCP (First Contentful Paint) metric measures the time it takes for the primary seen content material to be displayed on an online web page when it initially hundreds. That is helpful if a picture is the primary piece of content material to look on a web page. In case your pictures are unoptimized, then they might have a major impact on FCP resulting in a unfavorable UX.
Load time is how lengthy it takes for pictures to load and render on a web page. As you may need guessed, the faster the higher!
You should use GTmetrix to view the FCP and the overall loading instances for the pictures in your chosen web page. Close to the highest of the display screen, click on the “Waterfall” tab and choose “Photos”

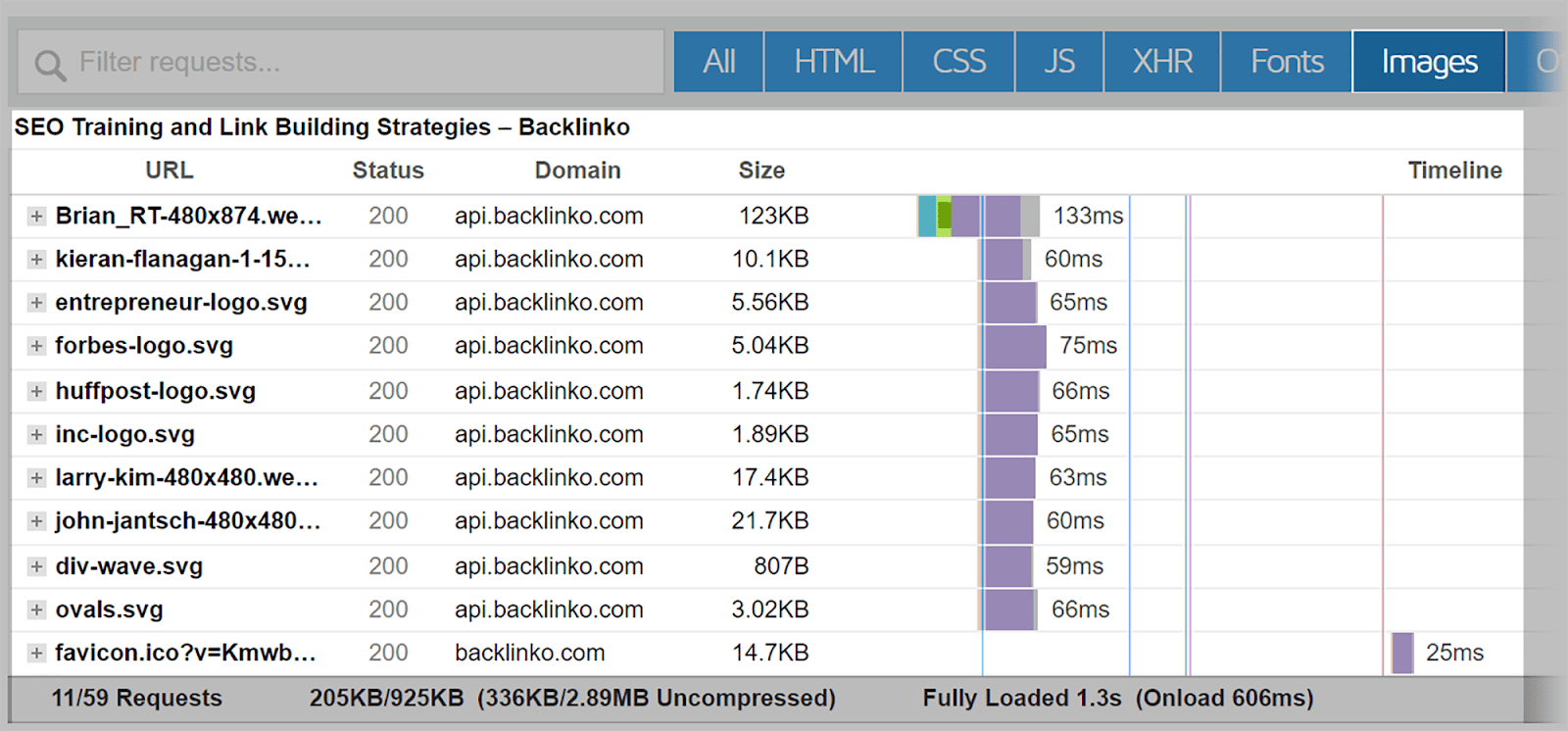
You’ll then see a listing of the pictures on the web page, together with their URLs and measurement.

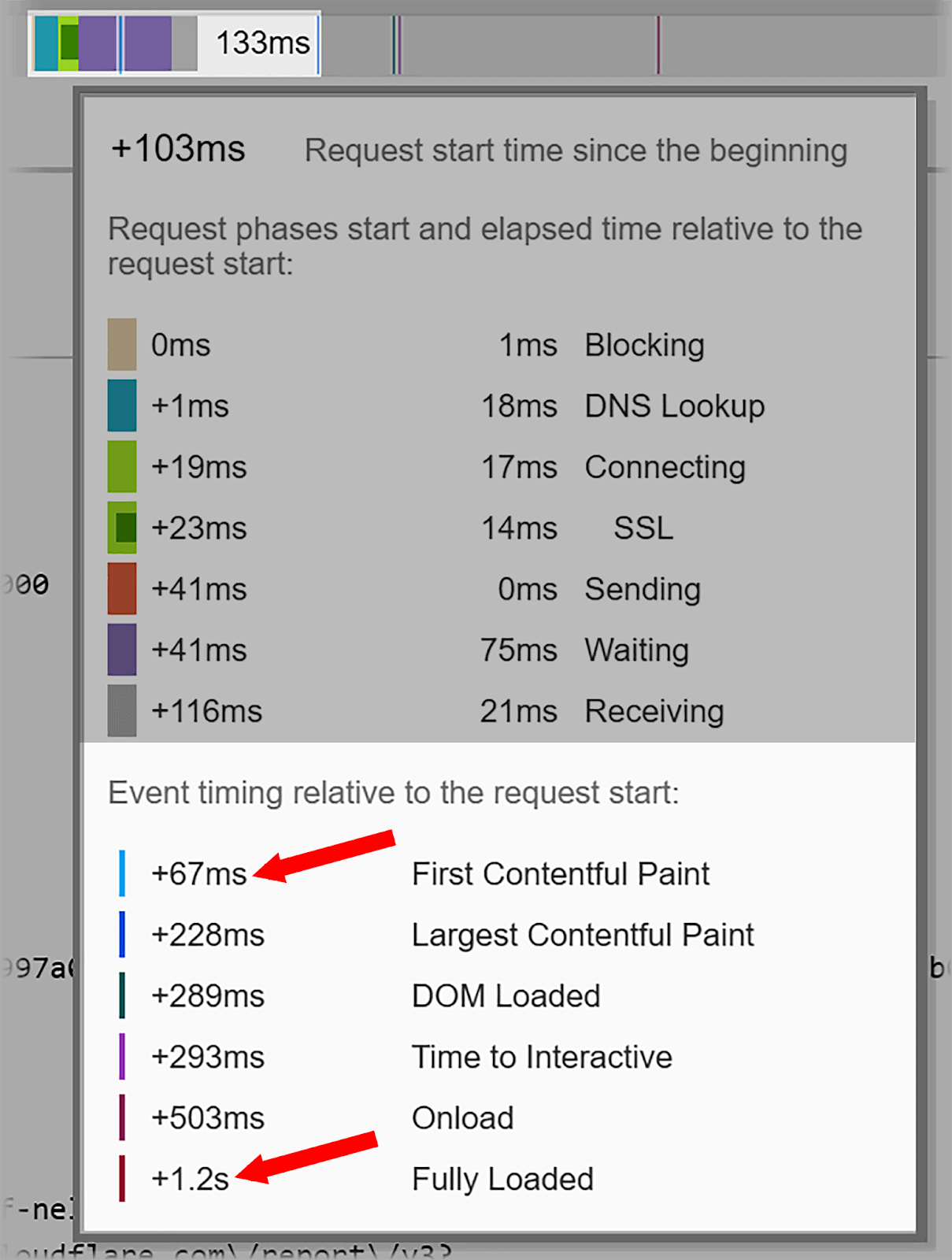
If you happen to click on on the blue, inexperienced, and purple block subsequent to a picture you’ll get extra detailed data together with the FCP and the “Absolutely Loaded” time for that picture. I can see that the FCP for this picture is “+67ms” and the “Absolutely Loaded” time is “+1.2s”

Now, an excellent FCP time is taken into account to be round 1.8 seconds. So, this picture doesn’t require any work because it gained’t decelerate the general web page loading pace by a lot. Nevertheless, if it was over 1.8 seconds, then I might have a look at fixing this by lowering the dimensions of the picture file.
Usually, the optimum time for a picture to be totally loaded on a web page is lower than two seconds. Once more, if a picture is taking longer than this to totally load, your finest wager is to cut back the file measurement.
Optimizing pictures for Google Lens
Google Lens is an revolutionary visible search program. It combines search performance with AR, AI, and pc imaginative and prescient. It makes use of synthetic neural networks to investigate pictures and decipher their content material.
All Google Pixel telephones have Google Lens and you can too entry it by way of platforms like Google Pictures, Google Assistant, and Google Maps. Or, you possibly can merely click on the Google Lens icon on the fitting aspect of the Chrome search bar.
It’s necessary to optimize for Google Lens as this helps your pictures seem in Google Photos when customers conduct visible searches. As with conventional text-based search engine marketing, when you optimize for Google Lens it could possibly enhance your website’s visibility and drive extra natural visitors. It’s because it turns into simpler for customers to seek out your services or products by pictures.

So, how do you truly use it?
Let’s say you’re at a restaurant and also you need some extra information in regards to the wines on the wine checklist. You may scan the checklist with Google Lens and Google will offer you particulars in regards to the completely different wines on supply.
Or, when utilizing Google Maps you possibly can scan a road signal and see information about companies within the space.
It’s also possible to:
- Scan gadgets of clothes or different merchandise and Google offers you suggestions of issues to purchase.
- Scan textual content embedded in pictures to translate it into over 100 languages.
- Take pictures of vegetation and animals, and Google Lens will establish them for you.
Google Lens is changing into increasingly more fashionable and you want to be certain your pictures are optimized for it.
To do that, it is best to follow the ideas I’ve already talked about resembling including alt textual content, lowering picture file sizes, together with captions, and utilizing responsive pictures.
However let’s additionally check out some extra steps you possibly can take to verify your pictures are prepared for Google Lens.
Present loads of pictures
If you happen to run an e-commerce website, present a number of pictures of every product. That you must guarantee your merchandise could be seen from each angle. Don’t simply depend on a single picture.
For instance, if a lead makes use of Google Lens to scan the again of an merchandise then you definitely desire a back-facing picture of a associated product out of your website to look within the search outcomes. If you happen to solely have front-facing pictures of the product you could possibly find yourself dropping the lead.
By offering quite a few pictures of your merchandise, you possibly can earn extra leads and it might result in elevated conversions.
Use high-quality pictures
To verify Google can match your pictures to a consumer’s search, your pictures must be high-resolution. If you happen to use blurry, low-quality pictures then Google won’t acknowledge that your picture matches the merchandise scanned by a consumer.
Plus, low-resolution pictures make it arduous for customers to correctly analyze your merchandise.
The place attainable, use high-resolution pictures however do not forget that you might have to compromise barely on high quality to maintain the dimensions of your pictures down. You may have to experiment with just a few pictures to see how a lot high quality you possibly can retain with out slowing down your web page load speeds an excessive amount of.
Excessive-resolution pictures maintain your customers engaged and provides them the absolute best impression of your merchandise. So, discovering a center floor between high quality and measurement is tremendous necessary.
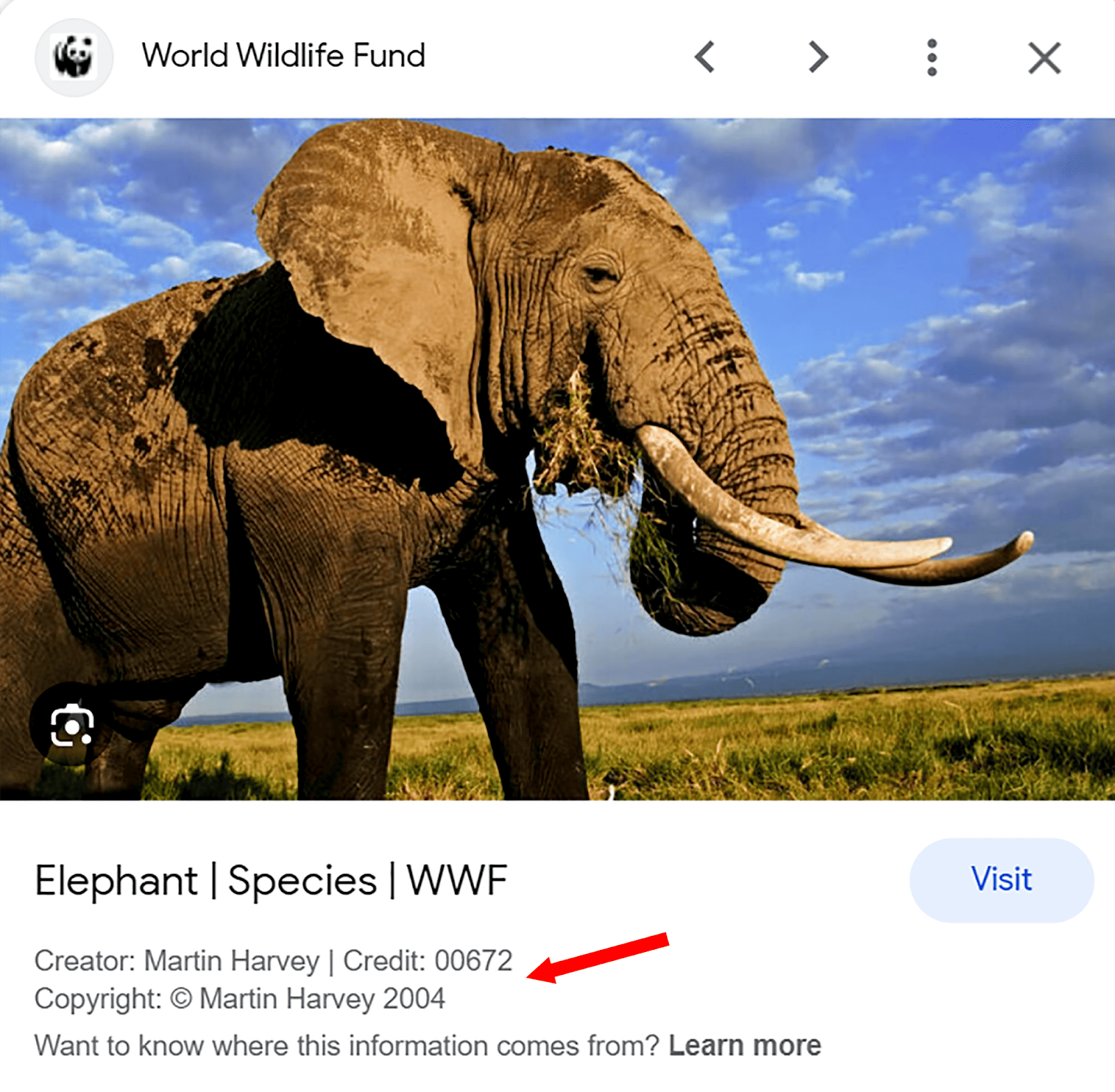
Embody IPTC Photograph Metadata
IPTC (Worldwide Press Telecommunications Council) Photograph Metadata is a typical used to explain pictures. It’s necessary because it’s essentially the most universally used commonplace for structuring and defining metadata properties. It lets you add dependable and correct knowledge about your pictures.
When pictures seem in Google Photos, the credit score line, picture creator, and copyright discover are displayed subsequent to the picture when it’s chosen, if this information has been included. It appears to be like like this:

IPTC metadata can assist to reinforce the credibility of your website. When customers can see the identify of the picture creator and dated copyright data, it exhibits that the picture is authentic. It additionally offers customers an concept of when the picture was taken which might enhance its relevance to particular queries.
The easiest way so as to add IPTC metadata to your pictures is by utilizing Photoshop. If you happen to’d prefer to learn how to add IPTC metadata in Photoshop, then take a look at the information.
Use Google Service provider Heart
If you happen to run an e-commerce website, then it is best to benefit from Google’s free product listings within the Google Service provider Heart. By doing so, your merchandise will seem in Google Photos when customers scan gadgets associated to your merchandise with Google Lens.
If you wish to arrange your Google Service provider Heart account, comply with the directions within the Google Merchant Center documentation.
FAQs
Do I would like copyright permissions to make use of pictures on my website?
If you happen to’re utilizing copyrighted pictures in your website, it’s important to acquire correct permission to keep away from potential authorized points. Alternatively, you need to use pictures that aren’t copyrighted or create your individual authentic pictures.
Is there such a factor as utilizing too many pictures on a web page?
Completely. If you happen to overload a web page with pictures it could possibly result in a cluttered and unappealing format. That is unhealthy for UX and is prone to result in sluggish web page loading speeds too. Be sure you prioritize related pictures that really add worth to your content material.
Ought to I create shareable pictures for social media?
Sure, creating shareable pictures for social media platforms is an effective way to extend your content material’s visibility and engagement. Photos seize customers’ consideration on social media and may make them extra prone to click on in your content material.
An optimized picture conveys information about your content material shortly and attracts customers in. You should definitely use high-quality pictures and to make use of the fitting picture measurement for every platform.
#Ideas #Picture #Optimization