Consideration to element is important in web optimization. One of the vital vital, but usually ignored, elements of on-page web optimization is the H1 tag.
However why is the H1 tag given such weight in search engine outcomes, and the way does it differ from the title tag and different heading tags in HTML?
In at this time’s publish, we are going to dig into the important nature of H1 tags, why they matter for web optimization efforts, and the way they need to be crafted for optimum affect on search engine outcomes pages (SERPs).
Let’s get began!
What’s an H1 tag?
An H1 tag is a heading within the HTML doc that defines the principle topic of the web page’s content material. The aim of the H1 tag is to assist customers and engines like google higher perceive what a selected internet web page is about.
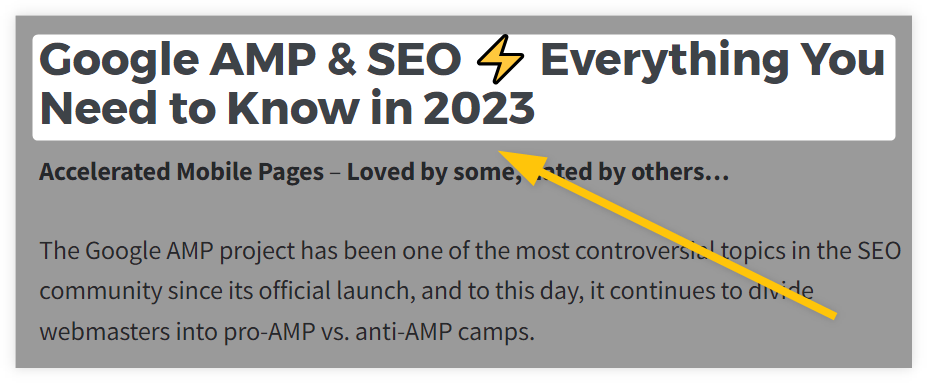
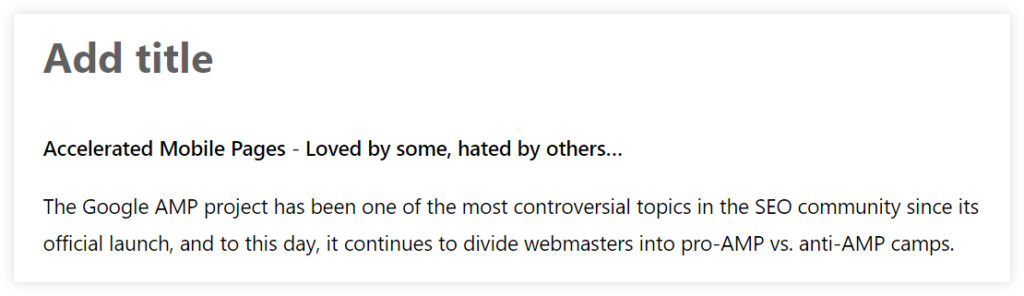
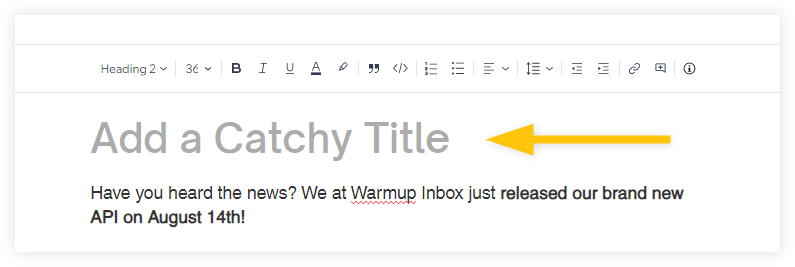
Right here’s what the H1 tag can appear like on an internet web page:

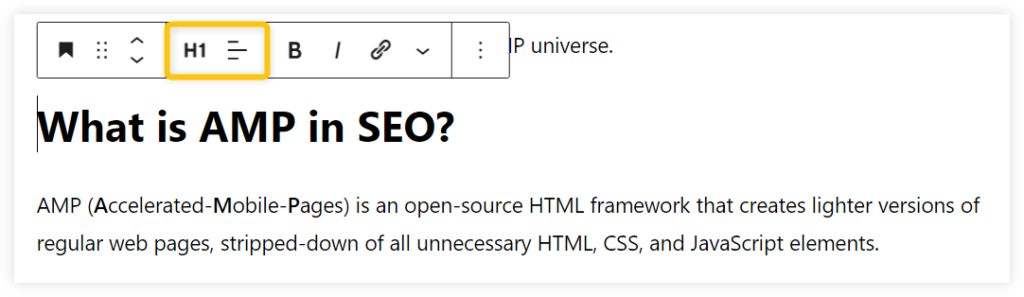
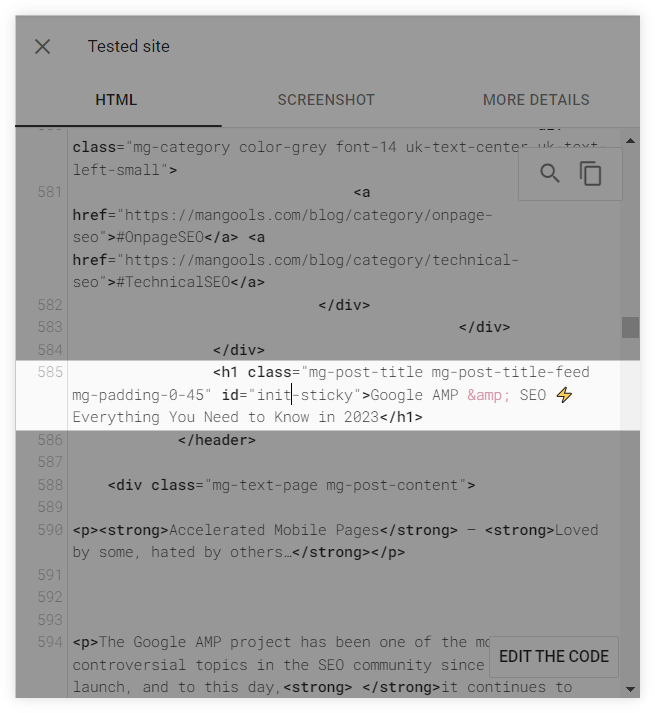
And right here’s the way it appears to be like within the type of an HTML code:
<h1>Google AMP & web optimization ⚡ All the pieces You Have to Know in 2023</h1>
The H1 tag signifies crucial heading on an internet web page. Within the hierarchy of HTML heading tags, which vary from H1 to H6, the H1 tag is taken into account probably the most outstanding heading that usually acts because the title.
Why are H1 tags essential in web optimization?
a) Improved relevancy
From the SEO perspective, the H1 tag helps the search engine (and its customers) to grasp what the principle topic of the online web page is all about – and subsequently enhance the relevancy of the web page for sure search queries.
Though an H1 tag gained’t essentially enhance your rankings, a properly written heading can present additional web optimization worth to your internet web page – or as John Mueller (Google Search Advocate) stated:
“So headings on a web page assist us to higher perceive the content material on the web page. Headings on the web page usually are not the one rating issue that we now have. We take a look at the content material by itself as nicely.”
b) Boosted UX
The H1 tag assist customers to immediately know what the principle matter of the web page is all about proper from the start.
Since web sites normally show their H1 headings on the high of the web page, it’s simpler for readers to rapidly navigate between the pages to search out the one they’re on the lookout for – which may enhance the general UX in your web site.
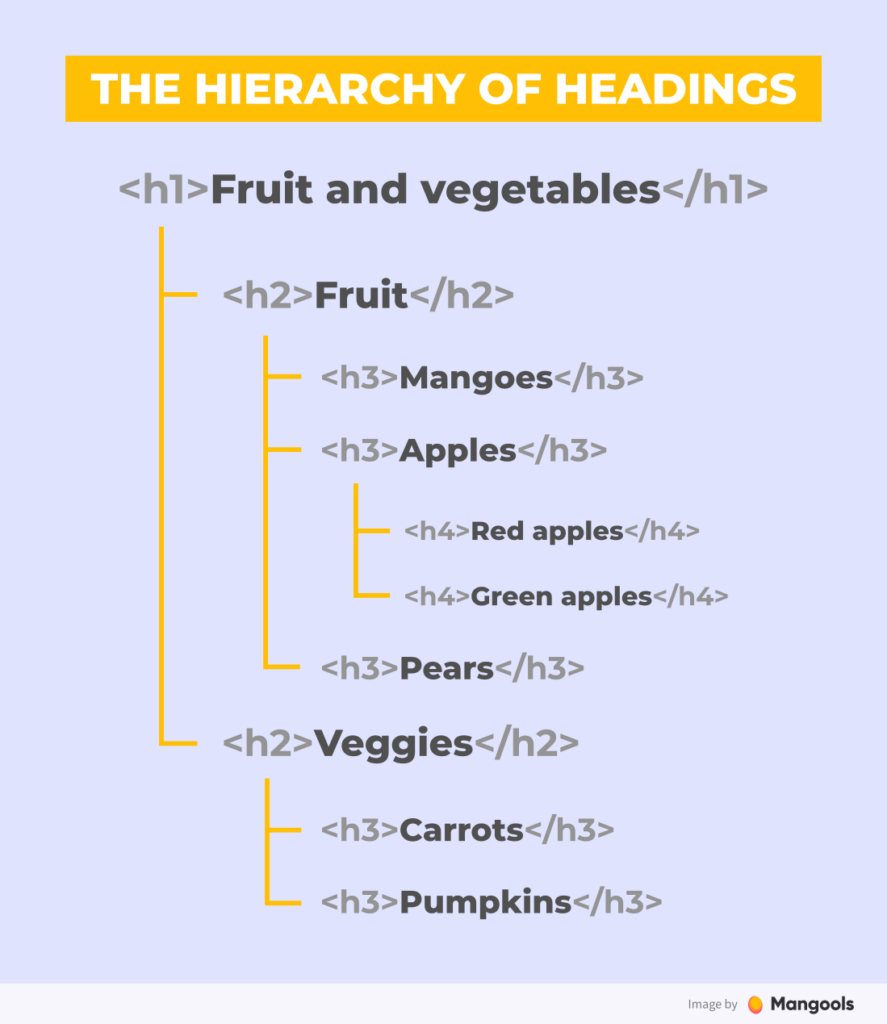
Along with different headings (H2s, H3s, H4s), you possibly can create a pleasant semantic construction of your content material that may assist customers rapidly navigate and observe particular person sections in your web page.
Right here’s what a easy hierarchical construction of headings can appear like:

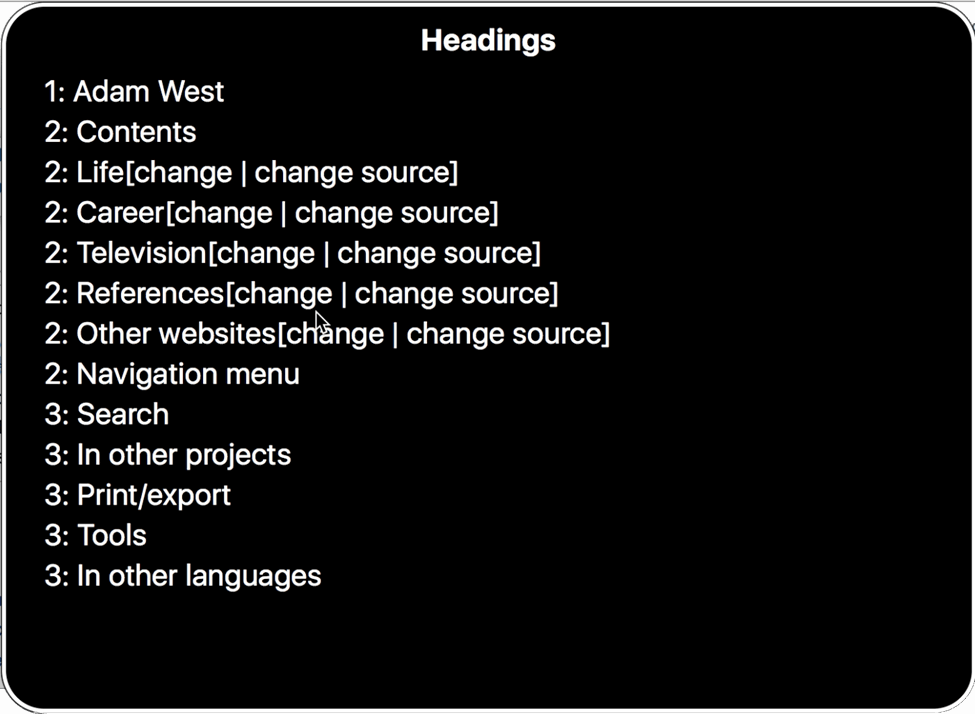
Along with that, H1s (along with the remainder of the HTML headings) are utilized by display screen readers – they show headings in a hierarchical construction and subsequently assist visually impaired customers to grasp the web page’s content material.
Right here’s is an easy instance of how a display screen reader can show your H1s, H2s, H3s, and so on.:

The best way to add H1 tags to your pages?
Including H1 tags to your pages is just not rocket science, although it might differ from web site to web site relying on the CMS put in for them.
Listed below are 2 easy methods easy methods to add H1 tags in WordPress and Wix.
H1 Tag in WordPress
Typically talking, a lot of the WordPress templates use web page titles as H1s for his or her pages.
Subsequently, all it’s important to actually do is to simply add your web page title on the high of the publish and WordPress will tag it as an H1.

Alternatively, you may also create an H1 tag from any piece of textual content in your web page:
- Spotlight the textual content you need to tag as an H1 and click on on the paragraph icon in your toolbar:
- Choose “Heading”.
- Change the “H2” to “H1” within the toolbar.

H1 Tag in Wix
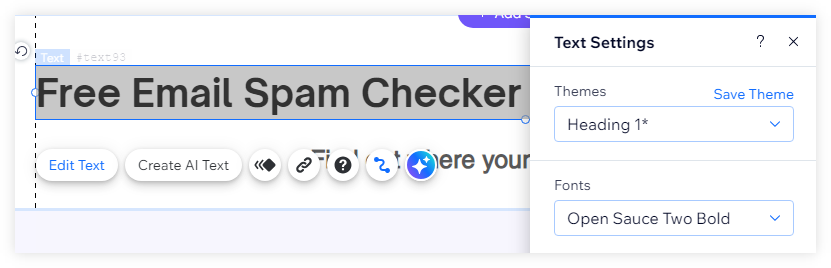
Equally to WordPress, Wix can even create H1 tags to your posts from their web page titles:

If you’re modifying a textual content copy on different pages within the Wix Web site Editor, you possibly can merely:
- Choose or spotlight the textual content
- Click on on the “Edit Textual content” button within the toolbar
- Choose “Heading 1” within the “Themes” bar

Greatest web optimization practices for H1 tags
1. Write distinctive and descriptive H1s
Attempt to write catchy, but related headings that may correctly describe the principle matter of the online web page to customers (and engines like google).
So for instance, if you happen to write a weblog publish about content material advertising methods, you possibly can write one thing like: “The Most Efficient Content material Advertising and marketing Methods for 2023”.
Fairly simple, proper?
2. Embrace your focus key phrase
Ensure that to incorporate your predominant focus keyword that you’re making an attempt to rank for with the given internet web page into its H1 tag.
Since engines like google are listening to your headings, you will need to make them as related as potential for search queries that you simply need to rank for – and the H1 tag is a type of locations the place your focus key phrase needs to be included.
So for instance, you probably have written a pleasant pizza recipe and also you need the weblog publish to rank for the key phrase “margherita pizza recipe”, together with the given key phrase within the H1 copy is a should.
3. Preserve it underneath 60 characters
Though having concise headings is just not mandatory, it’s at all times web optimization observe to put in writing clear titles that may describe the content material of your pages simply in just a few phrases.
The principle cause although, why you need to hold your H1 tags someplace between 50 to 60 characters is as a result of it is likely to be used as a title to your natural search snippet.
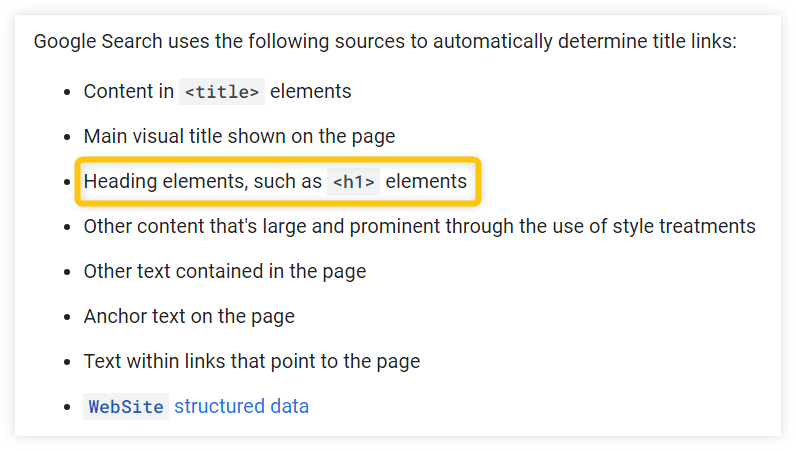
Google sometimes uses an H1 tag as an alternative choice to the title tag if the heading appears to be extra related and helpful for Google customers of their SERPs:

4. Use just one H1 tag per web page
The H1 tag represents the subject of the web page and is perceived as crucial heading within the hierarchy.
Subsequently, you need to keep away from utilizing a number of H1 tags as it might confuse customers, engines like google, and display screen readers on what’s the predominant headline of the web page.
When you have a number of essential elements in your content material that needs to be highlighted, attempt to use H2s as subheadings as a substitute.
5. Take a look at your H1 tags
When you correctly wrote and applied your H1s, you possibly can test and see how they really look (and whether or not or not they work as meant).
To do that, you should utilize Google’s Mobile-Friendly Test to test how your H1 tags have been applied within the HTML paperwork in addition to if they are often correctly displayed on cell units:

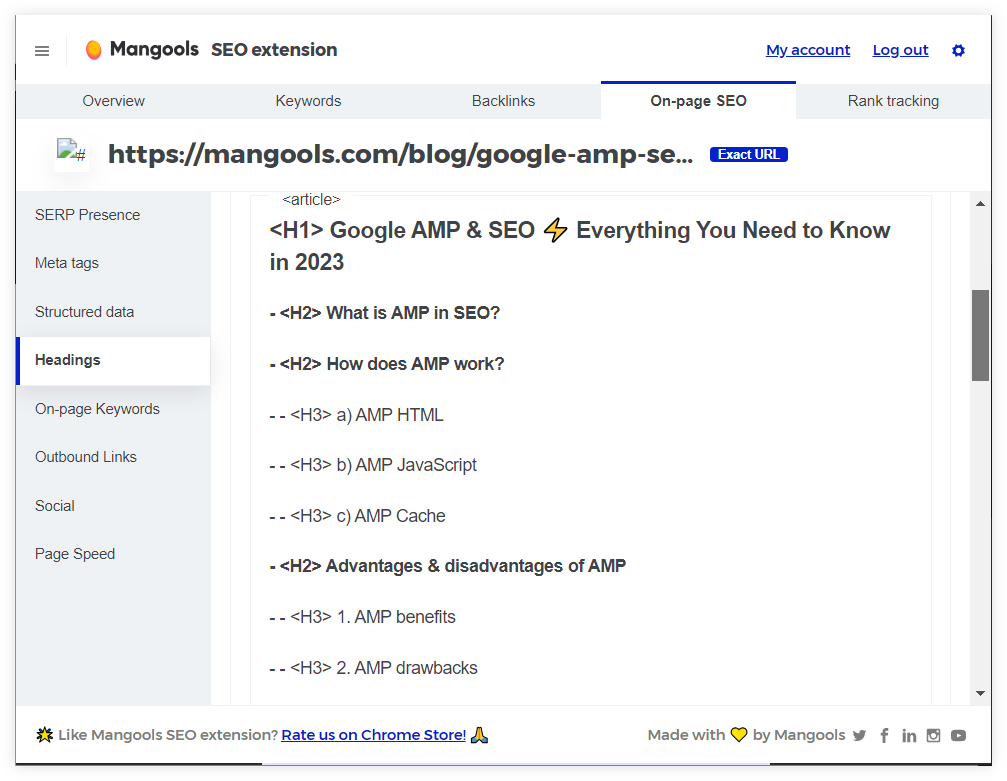
Alternatively, you may also use our Mangools SEO extension to rapidly test your H1 tags together with different headings in your internet web page.

The extension can even present you numerous helpful details about your pages akin to:
… and far rather more!
Ultimate ideas
The common-or-garden H1 tag holds steadfast as a pillar of efficient on-page optimization.
As probably the most outstanding heading on an internet web page, it serves a twin goal, guiding each human customers and search engine algorithms to the guts of your content material.
From weblog publish titles to the principle headings of product pages, crafting insightful and keyword-focused H1 tags is greater than a finest observe, it’s a necessity.
In mild of its simple significance, it’s advisable for site owners, content material creators, and web optimization professionals alike to revisit their websites and assess the state of their H1 tags.
Are they descriptive and aligned with the goal key phrases? Do they replicate the content material precisely? Are they optimized for each desktop and cell?
Now’s the right time to evaluate and refine your H1 tags. Your search site visitors, person engagement, and general web site efficiency will thanks for it!
#Matter #web optimization #Practices