Studying Time: 27 minutes
Ecommerce Web optimization entails understanding how individuals seek for your merchandise after which optimizing pages to rank for these phrases. Given such huge competitors in search, you could provide the perfect person expertise doable. That’s why you’ll should look into your web site’s technical parts to avert errors that might damage search efficiency at a given level.
Probably the most essential cause it’s best to look into your ecommerce web site’s technical parts is to enhance your natural visibility, with a view to seize your a part of the fast e-commerce rising trade. Statista predicts that there’ll be whole e-commerce gross sales progress price $8 trillion by 2026.
To be a part of this progress, you could optimize your website’s backend to ship a constructive front-end expertise. Learn on to be taught extra about technical parts to think about for e-commerce web sites and the way it helps on-line shops rank larger.
“After we tackle new purchasers, one of many first deliverables we create is a technical SEO audit. This provides us the chance to determine and tackle the precedence technical points as a result of generally they will dramatically stop the various search engines’ potential to find and index merchandise in a well timed method. That is essential as a result of issues like product descriptions, pricing, and availability could change a number of instances per day, and it’s essential that your merchandise are proven precisely within the search outcomes”
– Reuben Yau
VP Web optimization – Vizion
Web site Construction and Structure for Ecommerce Websites

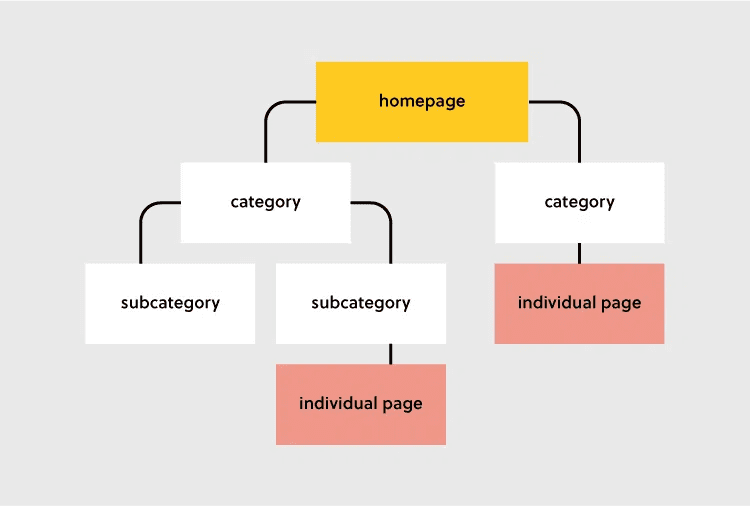
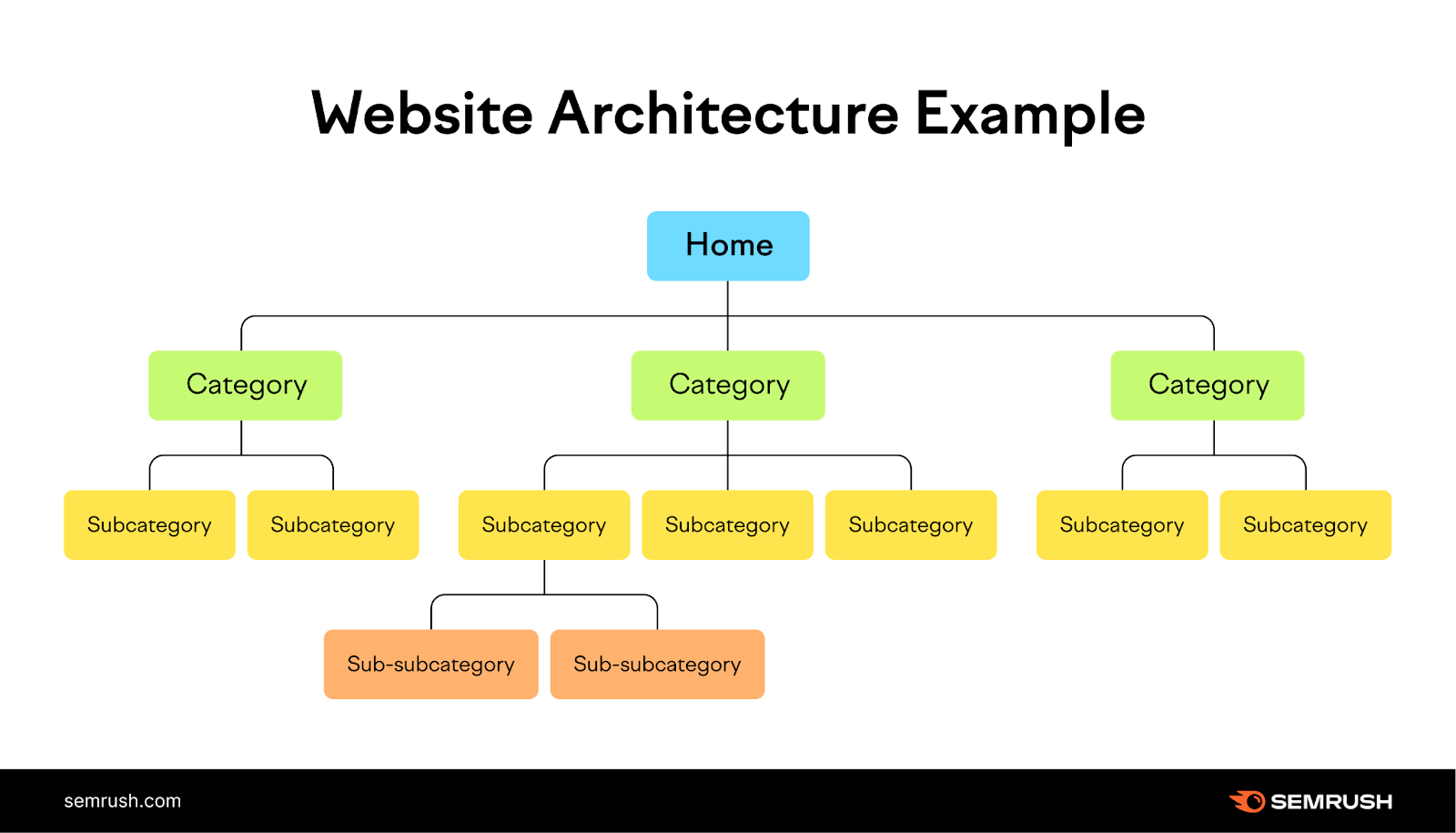
Web site structure represents your web site pages’ hierarchical construction. It’s mirrored through inner linking, and it helps customers rapidly discover data whereas serving to search engine crawlers perceive the connection among the many completely different pages. It needs to be on the prime of your ecommerce website positioning guidelines.
Your web site’s construction is undoubtedly essential in boosting conversions and retaining customers. Additionally, a super website construction follows a normal catalog.
A easy website construction needs to be just like the one under:
Homepage > Classes > Sub-Classes > Merchandise

image source: Semrush
Web site structure is essential for ecommerce Web optimization due to the next:
- It helps guests determine the content material they’re in search of
- Web site structure will help enhance the spreading of authority throughout your net pages by way of inner hyperlinks
- It helps serps to search out and index all of your web site pages
Inside linking creates web site construction; linking to related pages may give readers and Google extra context relating to that web page.
Web site structure will help customers discover the knowledge they’re in search of rapidly and simply. A well-structured web site is simple for search engine bots to crawl and index.
When designing your web site structure, it’s important to think about your target market and their wants. You also needs to guarantee your web site is simple to navigate on desktop and cellular units.
By following the following tips, you may create a user-friendly and Web optimization-friendly web site.
image source: Semrush
Hierarchical structure is an internet site construction that organizes content material in a hierarchical method, with a number of ranges of navigation and categorization. The sort of ecommerce website structure has its personal set of professionals and cons on the subject of ecommerce Web optimization. Let’s delve into the benefits and drawbacks of hierarchical structure for Web optimization:
Execs of Hierarchical Structure for Ecommerce Web optimization:
- Structured group: Hierarchical structure permits for a structured group of content material, with clear classes and subcategories. This helps search engine bots perceive the hierarchical relationships between completely different pages, making it simpler to index and rank them accordingly.
- Thematic grouping: With hierarchical structure, you may group associated content material beneath related classes. This enhances the topical relevance and topical authority of your web site, as search engine bots can determine the themes lined and the depth of your experience in every space.
- Key phrase concentrating on: Hierarchical structure supplies a possibility to focus on particular key phrases at completely different ranges of the hierarchy. By optimizing class and subcategory pages for broader key phrases and particular person pages for extra particular key phrases, you may enhance your web site’s visibility in search engine outcomes for a variety of search queries.
- Inside linking alternatives: With a number of ranges of navigation, the hierarchical structure facilitates ample inner linking alternatives. Inside hyperlinks assist serps navigate your web site and perceive the relationships between completely different pages. By strategically linking related pages inside the hierarchy, you may distribute hyperlink authority and relevance successfully.
- Deep content material group: Hierarchical structure accommodates the group of a big quantity of content material with out overwhelming the person. By offering clear paths to deeper content material by way of categorization and subcategorization, you may be sure that all of your pages are simply accessible and discoverable by serps.
Cons of Hierarchical Structure for Ecommerce Web optimization:
- Advanced navigation: The a number of ranges of navigation in hierarchical structure can generally end in advanced navigation buildings. If the navigation is just not intuitive and user-friendly, it could result in a poor person expertise, larger bounce charges, and decrease search engine rankings.
- Problem in indexing deep content material: Whereas hierarchical structure permits for deep content material group, serps could face challenges in indexing and rating content material that’s buried deep inside the hierarchy. If essential pages are situated a number of ranges deep, they might obtain much less visibility and natural visitors in comparison with pages nearer to the homepage.
- Unequal hyperlink distribution: In hierarchical structure, hyperlink authority and relevance will not be distributed evenly throughout completely different ranges and pages. The highest-level pages typically obtain probably the most inner and exterior hyperlinks, whereas deeper pages could have fewer hyperlinks pointing to them. This imbalance can have an effect on the rating potential of deeper pages.
- Thematic dilution: With hierarchical structure, there’s a danger of diluting the thematic relevance of particular person pages. If a web page belongs to a broader class, its relevance to particular key phrases or matters could also be diluted by the general theme of the class. This could affect its rating potential for focused search queries.
- Elevated web page load instances: Relying on the dimensions and complexity of the hierarchical construction, web sites with hierarchical structure could expertise slower web page load instances. This could negatively affect person expertise and search engine rankings, as each customers and serps desire fast-loading web sites.
For ecommerce Web optimization, a hierarchical structure affords some nice benefits equivalent to structured group, thematic grouping, key phrase concentrating on, inner linking alternatives, and deep content material group. Nonetheless, it additionally has drawbacks together with advanced navigation, problem in indexing deep content material, unequal hyperlink distribution, thematic dilution, and elevated web page load instances. When implementing hierarchical structure, it’s essential to strike a stability between group and user-friendliness, making certain that every one pages are simply accessible and optimized for search engine visibility.
Think With Google
Its measurement is in seconds and from the navigation begin to the beginning of the load occasion. A web page load time is an internet site efficiency metric straight impacting person engagement.
It reveals how lengthy a web page takes to load absolutely in a browser as soon as a person makes a request or clicks a hyperlink.
Websites and net companies with sooner loading instances provide higher engagement and conversion charges. Vital income margins rely on pages with shorter loading instances. Listed here are a number of research to show it:
So, why does web page load velocity affect your ecommerce Web optimization marketing campaign? Web page load velocity is essential for Web optimization as a result of it’s a key figuring out issue for Google’s algorithm. Sluggish web sites repel guests, whereas sooner websites provide an awesome person expertise, and Google ranks the websites larger than the slow-loading pages.
Tool Tester
There are actions you may take to enhance your web page loading time. They’re:
Optimize photos
Optimizing photos entails lowering their file measurement utilizing a script or plugin. Doing so hastens the web page’s load time. Lossy and lossless compression are the 2 generally used strategies.
Minify CSS and Javascript
If you strip unneeded information out of your CSS code, minification permits the browser to obtain and course of the recordsdata sooner, which will increase web page efficiency and improves person expertise.
Among the many many advantages of minifying your JavaScript and CSS are considerably lowered file sizes, making them faster to load in your weblog or web site. You’ll additionally expertise higher compression for the code, which makes it smaller, rising obtain speeds, and also you received’t want minification.
Right here’s a abstract of why it’s good to reduce CSS and JavaScript for Web optimization:
- Quicker web page load velocity: By minimizing CSS and JavaScript recordsdata, you scale back the general file measurement and the variety of server requests required to load an online web page. This optimization improves web page load velocity, which is an important issue for each person expertise and search engine rankings. Quicker-loading pages are inclined to have decrease bounce charges and better engagement, positively impacting Web optimization efficiency.
- Improved cellular expertise: With the rising use of cellular units for shopping, having a quick and optimized cellular expertise is important. Minimizing CSS and JavaScript reduces the quantity of knowledge that must be downloaded and processed on cellular units, leading to faster loading instances and a smoother person expertise. Google additionally considers mobile-friendliness as a rating issue, so optimizing for cellular can enhance your on web page Web optimization.
- Enhanced crawl-ability and indexing: Search engine bots crawl and index net pages to know their content material. By minimizing CSS and JavaScript, you make it simpler for serps to entry and parse the important content material of your pages. This will help serps higher perceive the relevance and context of your content material, probably resulting in improved rankings and visibility.
- Diminished potential for rendering points: Giant or advanced CSS and JavaScript recordsdata can generally trigger rendering points on sure browsers or units. These points can negatively affect person expertise and result in decrease search engine rankings. Minimizing CSS and JavaScript will help mitigate rendering issues and guarantee constant presentation throughout completely different platforms and browsers.
- Facilitated website upkeep and updates: Having a minimized and optimized CSS and JavaScript codebase makes it simpler to keep up and replace your web site. It improves developer effectivity, reduces the chance of introducing errors or conflicts, and permits for smoother implementation of future adjustments. This streamlined course of lets you rapidly adapt your ecommerce Web optimization technique to finest practices and algorithm updates.
Keep in mind, whereas minimizing CSS and JavaScript recordsdata might be useful for Web optimization, it’s important to strike a stability between optimization and performance. Be sure to not compromise the performance or person expertise of your web site throughout the optimization course of. At all times take a look at and monitor the affect of any adjustments you make to make sure they align together with your on web page Web optimization targets. Check out our article on How to Find Unused CSS and JavaScript in Chrome Developer Tools to be taught extra.
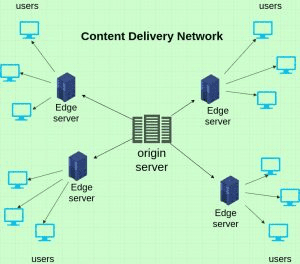
Use a Content material Supply Community (CDN)

Picture Supply: Cloudkul
Content material Supply Networks (CDNs) work to reinforce web page load instances by minimizing the information transferred between the cache servers of the CDNs and the shopper. This discount in information switch quantities results in decreased latency and required bandwidth. Consequently, web page loading speeds are accelerated, which may additionally end in lowered bandwidth prices.
Host your web site on a quick server
The internet hosting server of your web site performs a major function in figuring out its flexibility and general efficiency. When an internet site incorporates quite a few plugins and options, particularly on a shared server, there’s a larger chance of experiencing slower speeds because of the competitors for restricted assets amongst a number of ecommerce web sites.
It’s essential to pick out a internet hosting supplier that gives performance-focused internet hosting options, thereby avoiding shared internet hosting. This ensures that you just received’t have to fret about different ecommerce web sites depleting the assets out there to your web site, offering a extra dependable and environment friendly internet hosting atmosphere.
Web optimization advantages from using HTTP/2
HTTP/2 affords advantages equivalent to improved web page load velocity, elevated crawl effectivity, higher cellular efficiency, server push capabilities, and header compression. Embracing HTTP/2 can contribute to a greater person expertise, enhanced search engine rankings, and in the end improved Web optimization in your web site.
Shutterstock
A mobile-friendly web site permits guests to simply navigate your website on their cellphones, offering a greater viewing expertise. The mobile-friendliness of an ecommerce website is essential and much more vital than Web optimization. If an internet site has a low mobile-friendliness rank, it is going to be pushed down in search outcomes, leading to lowered visitors. Subsequently, it is necessary for customers to come across correct formatting and easy navigation after they go to your website.
Typically, mobile-friendly ecommerce web sites are inclined to rank larger than these that aren’t optimized for cellular.
“Our retail e-commerce purchasers often obtain about 60%-70% of their visitors from cellular units, so making certain your website hundreds rapidly is essential. Many research have proven that gradual websites simply don’t convert as properly, so be certain the product database responds rapidly, photos are optimized, you’re making use of CDN/caching applied sciences and use tree shaking in your CSS and JS code to scale back complexity and payload.”
– Reuben Yau
VP Web optimization – Vizion
Cellular-Pleasant Designs Assist Search Engines
Selecting a clear and responsive structure can enhance the cellular person expertise and rank larger in serps.
Listed here are three designs you may undertake:
Responsive design
A responsive net design is an online improvement strategy that creates dynamic adjustments to an internet site’s look, relying on the orientation and measurement of the cellular machine. A responsive design works by way of CSS kinds used at numerous viewport widths primarily based on the machine sort. Responsive design affords a number of Web optimization advantages that may positively affect your ecommerce websites search engine marketing. Listed here are some key benefits of implementing a responsive design:
- Improved Person Expertise: Responsive design ensures that your web site supplies a constant and user-friendly expertise throughout all units and display sizes. This results in higher person engagement, decrease bounce charges, and elevated time-on-site, all of that are favorable alerts to serps.
- Single URL Construction: With responsive design, your web site maintains a single URL construction throughout completely different units. This eliminates the necessity for separate cellular variations of your website and avoids content material duplication points. Engines like google desire ecommerce web sites with a single URL construction, making it simpler for them to crawl, index, and perceive your web site’s content material.
- Consolidated Hyperlink Fairness: By having a single URL construction, responsive design consolidates your web site’s hyperlink fairness. Because of this all inbound hyperlinks from exterior web sites will level to a single URL, as a substitute of being divided between a number of variations (e.g., separate cellular and desktop URLs). Concentrating hyperlink fairness helps to strengthen your web site’s authority and might positively affect your search rankings.
- Decrease Bounce Charges: Responsive design improves the person expertise by offering a seamless and optimized shopping expertise throughout units. This can lead to decrease bounce charges, as guests usually tend to interact together with your content material and discover your web site additional. Decrease bounce charges are thought-about constructive by serps and might contribute to raised search rankings.
- Cellular-First Indexing Compatibility: Engines like google, like Google, have adopted mobile-first indexing, the place the cellular model of your web site is prioritized for indexing and rating. Responsive design aligns with this strategy, because it supplies a constant expertise throughout units and ensures that your web site is prepared for mobile-first indexing.
- Elevated Social Sharing and Backlinks: Responsive design makes it simpler for customers to share your content material and backlink to your web site. When customers share your responsive net pages on social media or hyperlink to your content material from their ecommerce web sites or blogs, the shared or linked web page will adapt to the machine of the recipient. This enhances person expertise and will increase the chance of social shares and backlinks, each of which may positively affect your Web optimization efforts.
By adopting responsive design, you may create a user-friendly, mobile-responsive ecommerce website that aligns with search engine preferences. This could result in improved rankings, elevated natural visitors, and higher general visibility in search engine outcomes.
Adaptive Design
Adaptive design entails creating a number of variations of an ecommerce website, every designed particularly for various display sizes or machine varieties. The server detects the machine accessing the web site and delivers the suitable model tailor-made for that particular machine.
Adopting an adaptive design in your ecommerce website can provide a number of Web optimization advantages for ecommerce websites. Listed here are some methods during which adaptive design can positively affect your web site’s search engine marketing (Web optimization):
- Improved Cellular Expertise: With adaptive design, your ecommerce website can present a tailor-made and optimized person expertise for cellular customers. As cellular utilization continues to develop, serps prioritize mobile-friendly ecommerce websites of their search outcomes. By providing a seamless and user-friendly expertise on cellular units, adaptive design can improve your web site’s cellular Web optimization.
- Diminished Bounce Price: Adaptive design helps to make sure that your ecommerce web site is accessible and visually interesting throughout completely different units and display sizes. This can lead to a decrease bounce fee, that means that customers usually tend to keep in your web site and discover its content material. Engines like google contemplate person engagement metrics like bounce fee as alerts of a high-quality and related web site, which may positively affect your ecommerce Web optimization rankings.
- Elevated Web page Load Velocity: Adaptive design lets you create completely different variations of your web site optimized for particular units. This customization lets you implement efficiency enhancements tailor-made to every machine sort. Quicker loading instances are essential for a constructive person expertise and might contribute to improved Web optimization rankings. Engines like google prioritize ecommerce websites that load rapidly, notably on cellular units.
- Avoidance of Duplicate Content material Points: With adaptive design, you may current completely different variations of your ecommerce website to completely different units with out duplicating content material. This helps to keep away from duplicate content material points that might negatively have an effect on your Web optimization. By offering distinctive and device-specific content material, serps can index and rank your pages appropriately.
- Enhanced Crawlability and Indexing: Adaptive design permits search engine bots to effectively crawl and index your ecommerce website. With separate variations optimized for various units, serps can higher perceive the construction and hierarchy of your content material. This could result in improved indexing and visibility in search engine outcomes pages (SERPs).
By embracing adaptive design and tailoring your ecommerce websites expertise to completely different units, you may improve person satisfaction, engagement, and general Web optimization efficiency. It permits your web site to satisfy the evolving wants of cellular customers whereas aligning with search engine algorithms that prioritize mobile-friendly experiences.
Cellular-First Design
Cellular-first design entails designing an internet site primarily for cellular units earlier than contemplating the desktop model. It prioritizes the cellular person expertise, making certain that the web site is optimized for smaller screens, contact interactions, and restricted bandwidth.
Implementing a mobile-first design strategy in your ecommerce website can convey a number of Web optimization advantages. Listed here are some methods during which mobile-first design can positively affect your web site’s search engine marketing (Web optimization):
- Improved Cellular Expertise: Cellular-first design focuses on delivering an distinctive person expertise on cellular units. Since serps prioritize mobile-friendly ecommerce websites of their rankings, offering a seamless and optimized expertise for cellular customers can improve your web site’s cellular Web optimization efficiency.
- Larger Cellular Rankings: As cellular utilization continues to rise, serps have shifted in direction of mobile-first indexing. Because of this the cellular model of your web site is the first model thought-about for indexing and rating. By prioritizing the cellular expertise, you improve the chance of upper rankings in cellular search outcomes.
- Diminished Bounce Price: A mobile-first design ensures that your web site is well-optimized for smaller screens, contact interactions, and restricted bandwidth. This can lead to a decrease bounce fee, indicating that customers usually tend to interact together with your content material and discover additional. Decrease bounce charges are seen as constructive alerts by serps, probably boosting your Web optimization rankings.
- Quicker Web page Load Velocity: Cellular-first design emphasizes efficiency optimization, together with sooner web page load instances. Cellular customers typically have restricted endurance for slow-loading ecommerce websites, and serps contemplate web page velocity as a rating issue. By prioritizing velocity and minimizing pointless parts, your mobile-first design can positively affect your Web optimization efficiency.
- Enhanced Person Engagement: A mobile-first design strategy prioritizes user-centric design rules, aiming to supply a seamless and intuitive expertise on cellular units. This could result in elevated person engagement, longer go to durations, and better conversion charges. Engines like google contemplate these engagement metrics as indicators of a high-quality ecommerce web site, probably bettering your Web optimization rankings.
By embracing a mobile-first design technique, you may cater to the rising cellular viewers, align with search engine preferences, and ship a superior cellular person expertise. These components collectively contribute to improved Web optimization rankings, natural visitors, and general web site efficiency.
Usability Geek
Your design alternative could cross the mobile-friendly take a look at on Google, however that doesn’t assure the location works properly on completely different units.
A really mobile-friendly website has its content material (textual content, photos, and movies) optimized for cellular units as a result of that is the content material the person cares about.
Textual content measurement
Select the suitable textual content measurement and go for brief, snappy paragraphs. Rephrase wordy phrases with less complicated phrases. See an inventory of 50 plain language substitutions for wordy phrases. Are you responsible of utilizing them?
Pictures
Applicable photos are an awesome addition for visible enchantment to your content material and part it for simpler studying. As a result of charts and graphs aren’t legible on most cellular machine screens, guarantee guests perceive and interpret information properly, even on cellphones.
Movies
The perfect practices that will help you optimize a cellular video embrace the next:
- Preserve the movies at 120 seconds or much less
- Preserve a slim deal with the one narrative you want to spotlight and deal with that message
- Create interesting video thumbnails
- Hook your viewers within the first three seconds
- As a result of most individuals watch movies with out sound in public, optimize your video for audio independence with clear visuals that talk the message even with out sound.
- Add some textual content to the movies
- Use acceptable side ratios
- Use rapid cuts and captivating transitions to speed up a story-telling video
Cellular-Pleasant Navigation
What makes mobile-friendly navigation? There are a number of containers to examine in the event you want to present the perfect mobile-friendly navigation expertise. First, a person should expertise clear and concise navigation.
There are a number of navigation patterns to make the most of in your design, however the primary rules of user-friendly navigation stay the identical.
Giant navigation buttons return the person a step again of their expertise and are simple to make use of. Plus, it’s best to be sure that the controls are simple to faucet.
Specky Boy
Writing clear labels is without doubt one of the finest methods to make mobile-friendly kinds. Labels assist the person perceive the knowledge wanted. Additionally, use quick kinds and keep away from any pointless sections. Use a drop-down checklist when doable and guarantee submission buttons are simple to the touch.
Make sure the kinds load quick, and take a look at your kinds earlier than publishing them.
Google’s mobile-friendly test tool and enter the web page URL and see how the web page scores.
Indiana University Bloomington
Web site accessibility is essential in Web optimization as a result of it makes your content material extra accessible to customers and crawlers. Accessibility makes your content material out there and simply comprehensible by everybody, disabilities however.
Google has shifted its focus to rewarding sites that offer excellent user experience.
Web Content Accessibility Guidelines (WCAG) 2.1 represents the significance of creating web site content material accessible to individuals dwelling with disabilities. Accessibility encompasses completely different disabilities, together with neurological, studying, language, cognitive, speech, bodily, auditory, and visible disabilities.
Part 508
Particularly, Section 508 calls for that federal businesses be sure that the ICT developed, procured, maintained, or used permits people and staff with disabilities who’re public members to entry and use information and data.
ADA
ADA compliance requires state and native governments, employers, and companies to supply equal alternatives and entry for individuals with disabilities. They embrace: offering accessible services free from obstacles, which ensures accessible communication, equivalent to providing auxiliary aids and companies.
Search Engine Journal
There are some accessibility features that you may add to your web site, equivalent to alt textual content for photos, headings and subheadings, semantic markup, keyboard navigation, distinction ratios, and closed captions.
Top-of-the-line methods of approaching accessibility is by making it an integral a part of design and coding processes and strategies. Normally, subsequently, its options develop into a part of a well-coded website.
Incorporating accessibility doesn’t essentially imply extra cash or work — it’s best to begin by understanding the essential attributes of an accessible design and determine methods of incorporating them.
SEO Audit Services determine issues together with your website and lay out a plan of motion. Then our specialists will probably be proper by your aspect with our ongoing ecommerce SEO Services to develop natural visitors and take your website to the following stage. Get in touch with us to debate extra, we’re trying ahead to listening to your story.
#Technical #Parts #ECommerce #Web optimization