Whether or not you’re writing a brand new weblog submit or working in your product pages, likelihood is you’ll end up asking whether or not your web page wants a picture. The reply is at all times “Sure”. Photographs carry a web page to life and contribute to your web site’s web optimization. However don’t fear; we’ll assist you determine the place to seek out the suitable picture and optimize it for web optimization very quickly. Let’s get began!
At all times use photos
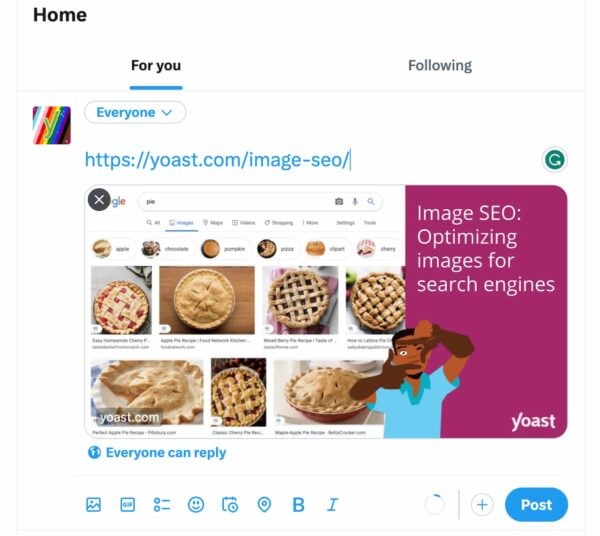
Photographs, when used appropriately, will assist readers higher perceive your article. Or get a greater concept of the services or products you’re providing. The outdated saying, “An image is value a thousand phrases” in all probability doesn’t apply to Google. But it surely’s true when you want to boost 1,000 uninteresting phrases, illustrate what you imply in a chart, or make your social media posts extra engaging.
It’s a easy suggestion: add photos to each article you write or web page you create to make them extra interesting. Furthermore, with the search panorama quickly altering and never simply counting on textual content anymore, including visuals to your pages will profit your web optimization.
Visible search remains to be very a lot a part of the equation — as was already obvious in Google’s vision for the future of search just a few years in the past. However with AI and different multimedia developments on the rise, optimizing your photos (and videos, for that matter) makes it simpler for search engines like google and other people to seek out you. Making that effort to optimize your photos can offer you a pleasant little bit of visitors.
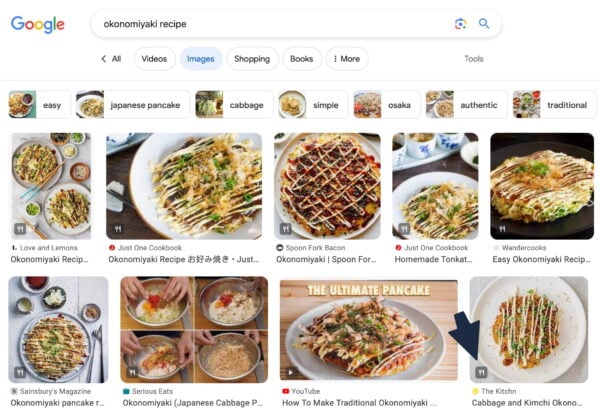
Whenever you go to Google Photographs, you’ll discover it now comes with filters, metadata, and attribution. This exhibits us that Google more and more is aware of what’s in a picture and the way that picture matches into the bigger context.

Discovering the suitable picture

It’s at all times higher to make use of authentic photos – high-quality images you may have taken – than inventory images. Your group web page wants photos of your precise group. Not this dude on the suitable or one in all his different inventory picture mates.
Your article wants a picture related to its topic. For those who’re including a random picture simply to get a inexperienced bullet within the Yoast SEO content analysis, you’re doing it flawed. The picture ought to replicate the submit’s subject or have illustrative functions throughout the article. Additionally, attempt to place the picture close to the related textual content. You probably have a central picture or a picture you’re making an attempt to rank, attempt to hold that close to the highest of the web page if potential with out feeling pressured. There’s a easy picture web optimization motive for all of this. A picture with associated textual content ranks higher for the key phrase it’s optimized for. However we’ll go into picture web optimization afterward on this article.
Alternate options
Don’t you may have any authentic photos you should utilize in your web site? There are different methods to seek out distinctive photos. Flickr: Creative Commons and Unsplash are nice picture sources, for example, as you should utilize Artistic Commons photos. Bear in mind to take a look at the restrictions and attribute the unique photographer while you use one in all their photos. Our weblog submit offers you an outline of where to get great images. Keep away from apparent inventory images. And if you happen to insist on utilizing inventory images, decide those that look more genuine. However no matter you utilize, you’ll in all probability discover that photos with individuals in them are inclined to seem like inventory images. Until you took the images your self, which (in our opinion) is at all times the most effective concept.
Obvious alternate options for images are illustrations or graphs, which is what we at Yoast typically use. Additionally, an honorable point out ought to go to animated GIFs, that are prevalent right this moment.

Regardless that animated GIFs are standard, keep average. It’ll make your submit more difficult to learn, because the motion of the picture distracts your readers’ consideration. Additionally, not unimportant and good to say is that they’ll decelerate your web page.
Getting ready photos to be used in your article
When you’ve discovered the suitable picture – a photograph, illustration, or chart – the following step is optimizing it to your web site. So earlier than you add your picture, there are some things you want to take into consideration:
Select the suitable file identify
Sure, we’re critical. Picture web optimization begins with the file identify. You desire to Google to know what the picture is about with out even it. So, use your focus keyphrase within the picture file identify. It’s easy: if you happen to’re writing an article on Notre Dame and use a picture displaying a dawn in Paris over the Notre Dame Cathedral, the file identify shouldn’t be DSC4536.jpg. A correct file identify can be notre-dame-paris-sunrise.jpg. That method, the picture’s fundamental topic (and maybe your article) is originally of the file identify.
Select the suitable format
For photos, the proper format doesn’t exist. It is determined by the sort of picture and the way you need to use it. In brief, we suggest to:
- Select JPEG for bigger images or illustrations. It will provide you with good outcomes by way of colours and readability with a comparatively small file dimension;
- use PNG if you wish to protect background transparency in your picture;
- or use WebP as a substitute of JPEG and PNG. It can produce high-quality outcomes with smaller file sizes. You should use instruments like Squoosh to transform your picture into WebP.
- use SVG for logos and icons. With the assistance of CSS or JavaScript, you possibly can handle photos in SVG format. For example, resize them with out lack of high quality.
If you already know a big a part of your viewers makes use of particular browsers or gadgets, examine whether or not these browsers on CanIuse.com help your most popular format. Whenever you’ve chosen the proper identify and format, it’s time to resize and optimize your picture!
Scale for picture web optimization
Loading occasions are important for person expertise and web optimization total. The faster the site, the simpler for customers and search engines like google to go to a web page. Photographs considerably influence loading occasions, particularly while you add an enormous picture to show it small. For instance, a 2500×1500 pixels picture displayed at 250×150 pixels dimension.
Even whether it is displayed quite a bit smaller, the whole picture nonetheless must be loaded. So, resize the picture to the scale you need to show it. WordPress helps you do that by mechanically offering photos in a number of sizes after importing them. Sadly, that doesn’t imply the file dimension can be optimized; that’s simply the picture show dimension. So take into consideration the scale during which you add your photos!
Use responsive photos
This one is important for web optimization as properly. And if you happen to’re utilizing WordPress, it’s carried out mechanically because it was added by default in WordPress 4.4. Photographs ought to have the srcset attribute, which makes it potential to serve a unique picture per display width, is very helpful for mobile gadgets.
Cut back file dimension
The following step in picture web optimization is to make sure your scaled picture is compressed. That method, it’s served within the smallest file dimension potential. It’s good to know that WordPress does compress the photographs you add. However, sadly, this automated compression typically isn’t sufficient to depend on it alone.
After all, you would export the picture and experiment with high quality percentages. However we desire to make use of the best potential high quality photos, particularly given the recognition of high-resolution screens in cell and desktop gadgets.

You possibly can nonetheless scale back the file dimension of those photos by eradicating the EXIF data, for instance. We suggest utilizing instruments like ImageOptim or web sites like Squoosh, JPEGmini, jpeg.io or Kraken.io.
Whenever you’ve optimized your photos, you possibly can check your web page with instruments like Google PageSpeed Insights, WebPageTest.org or Pingdom.
Enhance LCP in Core Internet Vitals
Specifying width and peak for photos in CSS can considerably enhance your web site’s person expertise and total efficiency. By setting express dimensions to your photos, you possibly can optimize the structure and forestall content material from shifting whereas the photographs load. This apply is important for bettering Core Web Vitals, together with Largest Contentful Paint (LCP).
Whenever you outline the width and peak properties for photos in CSS, the browser can allocate the required house for the picture earlier than it’s totally loaded. This enables the browser to render the content material extra precisely and avoids surprising structure shifts, which may be extremely irritating for customers.
Listed below are some key advantages of doing this:
- Prevents structure shifts: By setting the precise dimensions of photos, you reserve the suitable house for them. This ensures that different content material on the web page doesn’t shift or bounce round when the photographs load. Customers can begin consuming the content material with out distractions, resulting in a greater person expertise.
- Improves web page loading velocity: When the browser is aware of the size of a picture upfront, it may possibly allocate house for it whereas different web page parts proceed to load. This helps to optimize the web page loading velocity, significantly the LCP metric, as the biggest contentful ingredient’s house is reserved from the beginning.
- Optimizes browser rendering: Understanding the picture dimensions permits the browser to carry out higher in rendering and portray. It may possibly allocate sources effectively and optimize the rendering pipeline, leading to a smoother and sooner looking expertise.
To specify width and peak you should utilize both inline types or exterior stylesheets for photos in CSS. Right here’s an instance:
img {
width: 500px; /* Set the specified width */
peak: 300px; /* Set the specified peak */
}
As an alternative of utilizing mounted pixel values, you should utilize relative items like percentages or viewport-based items (e.g., vw, vh) to make the picture responsive and adapt to completely different display sizes.
It’s essential to notice that specifying the size in CSS solely units the picture’s show dimension and never its precise file dimension. To optimize picture file sizes for sooner loading, take into account compressing and resizing photos earlier than importing them to your web site.
By specifying width and peak to your photos in CSS, you enhance your web site’s total efficiency, visible stability, and person expertise. Mix this apply with different picture web optimization methods, comparable to correct picture codecs, compression, and lazy loading, for optimum influence in your web site’s velocity and Core Internet Vitals.
Including the picture to your article
Whereas Google is bettering at recognizing what’s in a picture, you shouldn’t depend on their skills but. All of it comes all the way down to you offering the context for that picture — so fill in as a lot as you possibly can! We’ll talk about how beneath.
When your picture is able to use, don’t simply throw it into your article wherever. As talked about earlier, including it near associated textual content material helps quite a bit. It makes certain the textual content is as related to the picture because the picture is to the textual content, one thing customers and Google desire.
Captions
The picture caption is the textual content that accompanies the picture on the web page. For those who take a look at the photographs on this article, it’s the textual content within the grey field beneath every one. Why are captions essential for picture web optimization? As a result of individuals use them when scanning an article. Folks are inclined to scan headings, photos and captions as they scan an internet web page. Way back in 1997, Jakob Nielsen wrote:
“Parts that improve scanning embody headings, massive sort, daring textual content, highlighted textual content, bulleted lists, graphics, captions, subject sentences, and tables of contents.”
Do you want to add captions to each picture? No, as a result of generally photos serve different functions. Resolve whether or not you need to use yours for web optimization as properly or not. It’s best to solely add captions the place it will make sense to the customer for one to be there. Take into consideration the customer first, and don’t add a caption only for picture web optimization functions.
alt textual content
The alt textual content (or alt tag) is added to a picture, so descriptive textual content will probably be in place if the picture can’t be exhibited to the customer for any motive. We will’t put it any higher than Wikipedia:
“In conditions the place the picture will not be out there to the reader, maybe as a result of they’ve turned off photos of their net browser or are utilizing a display reader as a consequence of a visible impairment, the choice textual content ensures that no info or performance is misplaced.”
The alt textual content is there to boost your web site’s accessibility. So be sure you add alt textual content to the photographs you utilize. Additionally, take into account together with the web optimization keyphrase for that web page if acceptable. Don’t stuff the alt textual content of each picture with key phrases. Most significantly, please describe what’s within the image so search engines like google and other people can perceive it. The extra related info surrounding a picture, the extra search engines like google deem this picture essential.
Nonetheless, please keep in mind that not each picture wants an alt textual content. As an alternative, take into account alt textual content as part of your content material and add it the place it is smart. For example, you probably have a picture purely for ornamental causes, then that picture doesn’t want an alt textual content. On this case, having an alt textual content doesn’t carry any worth to your readers. Alternatively, if you happen to use a picture with a statistic, let’s say – the quantity of people that looked for ice cream final month, then this needs to be mirrored within the alt textual content. You could find steering for alt textual content on this W3’s article.
title textual content
Some browsers present the title textual content as a ‘tooltip’ when hovering over a picture. Chrome exhibits the title textual content as was intended. Photographs’ titles are related, and many individuals who use titles copy the alt textual content. However an increasing number of individuals go away them out altogether. Why is that? Here’s Mozilla’s take:
“
titlehas plenty of accessibility issues, primarily based mostly round the truth that display reader help could be very unpredictable and most browsers received’t present it except you might be hovering with a mouse (so e.g. no entry to keyboard customers).”
Together with supporting info in the principle article textual content is healthier than attaching it to the picture.
Learn extra: Read more about alt tag and title tag optimization »
Add picture structured information
Including structured data to your pages may also help search engines like google show your photos as wealthy outcomes. Whereas Google says structured information doesn’t enable you rank increased, it does assist to realize a extra fleshed-out itemizing in Picture Search.
Google has just a few tips you want to observe in order for you your photos to look wealthy in picture search. For one, when specifying a picture as a structured information property, please be sure that the picture belongs to the occasion of that sort. As well as, your picture ought to have the picture attribute, and your photos needs to be crawlable and indexable. You could find all of them in Google’s Structured Data General Guidelines.
Yoast web optimization mechanically provides the proper structured information to a number of photos in your web site. For instance, your brand or the photographs you add to the how-to articles you construct with our blocks. The plugin finds at the least one related picture on any web page so as to add to the structured information graph. This fashion, Yoast web optimization can describe your web page correctly to search engines like google. Wish to study extra about structured information? Enroll in our free Structured data training course to study extra about including structured information to your pages!

OpenGraph and social sharing
Earlier on, we talked about utilizing photos for social sharing. For those who add the next picture tag to the <head> part in your web page HTML like this:
<meta property="og:picture" content material="https://instance.com/link-to-image.jpg" />
That can make sure the picture is included in your share on Fb or Twitter/X (OpenGraph can be used for different social media platforms like Pinterest).

Yoast web optimization has a Social media appearance section the place you possibly can set and – within the Premium model – even preview your social posts. Ensure that to make use of a high-quality picture, like the unique picture you used within the submit, as social platforms typically use increased high quality/bigger photos. You probably have set this up appropriately, and it’s not displaying the suitable picture, attempt to flush Fb’s cache within the URL Debugger. The Twitter/X Card Validator does the identical for Twitter.
XML picture sitemaps
As an internet developer, you would possibly marvel about XML picture sitemaps. We’d desire to explain this as photos in XML sitemaps. Google is clear about this:
Moreover, you should utilize Google picture extensions for sitemaps to provide Google extra details about the photographs out there in your pages. Picture sitemap info helps Google uncover photos that we would not in any other case discover (comparable to photos your web site reaches with JavaScript code), and lets you point out photos in your web site that you really want Google to crawl and index.
From time to time, individuals ask us about XML picture sitemaps. We don’t generate these in our plugin however observe Google’s recommendation and embody them within the web page or submit sitemaps. Simply scroll down in our submit sitemap and see now we have added photos to all our posts (there’s a column only for that). Including photos to your XML sitemaps helps Google index your photos, so make sure to take action for higher picture web optimization.
Serving photos by way of a picture CDN
Everyone knows CDNs as one of the standard web site velocity optimizations. Some firms that present CDNs even have a selected CDN for photos. The picture CDNs are constructed round fundamental duties: to optimize your photos and get them to your customer as quick as potential. Operating a picture CDN can velocity up the supply of your photos many, many occasions.
A picture CDN permits you to deal with the transformation, optimization and supply of photos. You possibly can decide what masses when and the way that ought to work. For example, all of your PNG photos needs to be transformed to webp on-the-fly as a result of these load quickest and provides the most effective picture high quality. A picture CDN has a great deal of choices to fine-tune the method, however there’s typically a default setting that’s in all probability greatest for many websites.
There are a great deal of picture CDNs to select from, like Sirv, Cloudinary and Imagekit. Additionally, platforms like Cloudflare allow you to decide the best way to resize, reformat and serve photos.
Picture web optimization: abstract
Picture web optimization is the sum of plenty of parts. With Google getting higher at recognizing parts in photos daily, it is smart to ensure the picture and its parts contribute to a very good person expertise in addition to web optimization. It will be silly to attempt to child Google.
Preserve these 12 issues in thoughts when including a picture to an article:
- Use a related picture that matches your textual content
- Choose a very good file identify to your picture
- Ensure that picture dimensions match the picture dimension as displayed
- Use
srcsetif potential - Cut back file dimension for sooner loading
- Specify
widthandpeakto your photos - Add a caption, if acceptable, for simpler scanning of the web page
- Use picture alt textual content. No want for a title textual content
- Add structured information to your photos
- Add OpenGraph and Twitter Card tags for the picture
- Use photos in your XML sitemaps
- Serving photos by way of a CDN
- Present all of the context you possibly can!
In addition to contributing to web optimization and person expertise, images can also be important in conversion. So don’t underestimate the significance of picture web optimization in your web site!
Preserve studying: WordPress SEO: The definitive guide to higher rankings for WordPress sites »
#Optimizing #photos #search #engines #Yoast