
Have you ever ever questioned what makes some web sites a pleasure to navigate whereas others go away you feeling misplaced? That’s as a result of some websites are well-structured and enhance the general consumer expertise.
Creating a web site is extra than simply placing collectively pages—crafting a seamless and intuitive expertise to your guests.
A well-thought-out web site construction improves consumer expertise and boosts your web site’s visibility in serps.
So, with none additional ado, let’s get began.
1 What’s a Web site Construction?
An internet site construction refers back to the group and format of a web site’s content material, pages, and navigation parts.
It determines how data is categorized, linked, and introduced to guests. An efficient web site construction enhances consumer expertise and is essential in search engine optimization (SEO) because it helps serps discover and index all of your web site’s pages.
2 Why is Web site Construction Essential?
The positioning construction serves because the spine of a constructive consumer expertise.
Think about navigating via a web site the place discovering data is like looking for a needle in a haystack.
A well-organized web site construction ensures your viewers can simply find what they need, resulting in a seamless and satisfying consumer journey. From intuitive navigation menus to logical content material grouping, a correctly designed construction enhances consumer satisfaction, encourages exploration, and retains your guests returning.
Right here’s how we choose a easy web site construction in order that our customers can simply navigate via our web site.

Additionally, web site construction is a vital issue that serps contemplate when figuring out the relevance and rating of net pages. A well-organized web site with clear hierarchies, navigation, and strategic use of key phrases makes it simpler for search engine algorithms to crawl and index content material.
3 Understanding the Parts in Web site Construction
The basics of web site construction are the constructing blocks that form the general design, accessibility, and consumer expertise of a web site.
Let’s discover these basic elements of a web site construction intimately.
3.1 Fundamental Parts
Beneath, we’ve mentioned the essential parts of the web site construction.
Homepage
The homepage serves as a snapshot of what the positioning has to supply. It’s your viewers’s first level of contact and units the tone for his or her interplay with the positioning.
As an example, a information web site’s homepage may function breaking headlines, featured tales, and multimedia content material to have interaction guests from the outset.

Navigation Menus
Navigation menus are the navigational spine of a web site, offering your viewers with a roadmap to discover totally different sections.
Generally discovered on the prime or aspect of a web page, these menus provide hyperlinks to key areas equivalent to About Us, Companies, or Contact.
For a restaurant web site, the navigation menu may embrace sections like Menu, Reservations, Eating, and Occasions.

Classes and Subcategories
Classes and subcategories set up content material into related teams, facilitating a structured method to data.
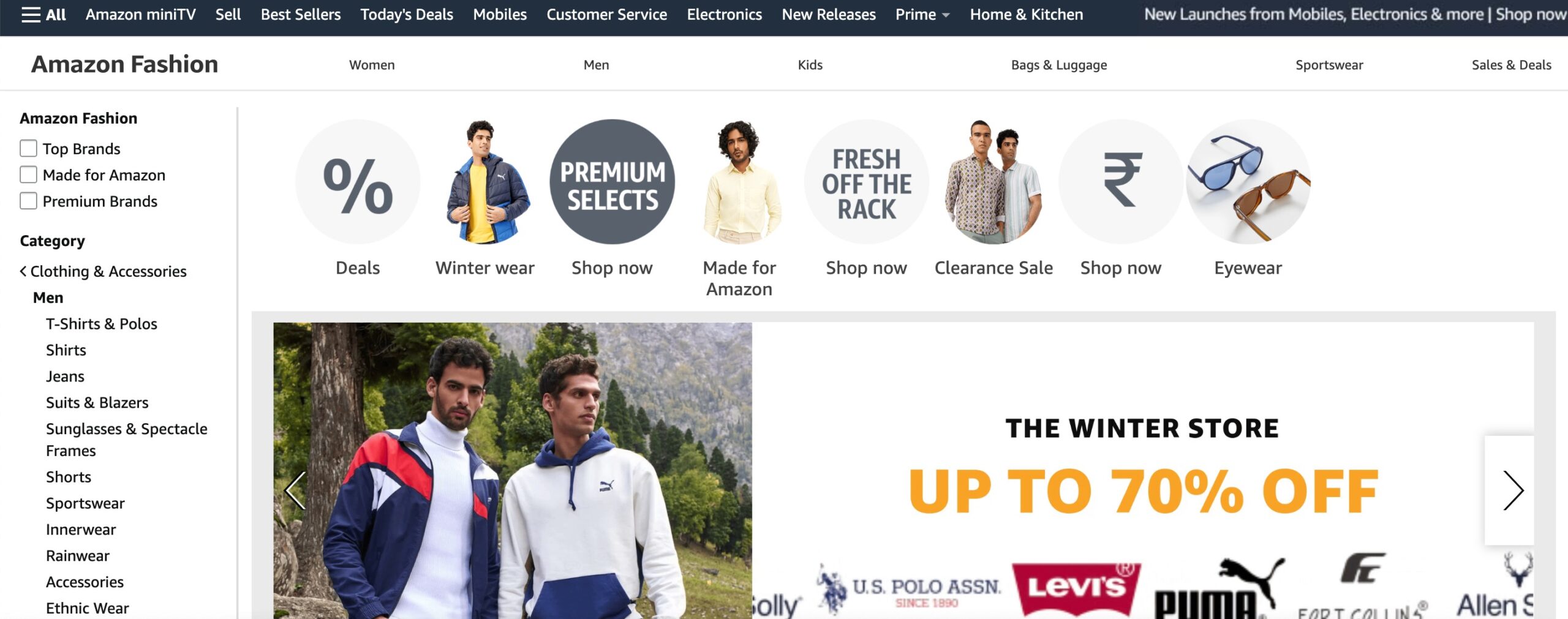
Take into account an e-commerce web site with classes like Clothes, Electronics, and Residence Decor. Throughout the Clothes class, subcategories could additional refine the choice into Males’s, Girls’s, and Youngsters’s attire.

3.2 Hierarchy and Group
Allow us to now focus on totally different hierarchies and organizational buildings for the web site.
Tree Construction
A tree construction, also called a hierarchical construction, organizes data in a hierarchical and branching method. It has a transparent and nested association, with a central or root aspect that branches into numerous subcategories, making a tree-like hierarchy.
As an example, contemplate a company web site with the next construction:
- Residence (Root)
- About Us
- Mission and Imaginative and prescient
- Firm Historical past
- Merchandise
- Class 1
- Subcategory A
- Subcategory B
- Class 2
- Class 1
- Contact Us
- About Us
On this instance, the homepage serves as the basis, branching into sections like About Us and Merchandise, which, in flip, department into extra particular subcategories.
Flat Construction
A flat construction, or a horizontal construction, presents data on the identical degree with out hierarchical layers. It’s characterised by a scarcity of nested subcategories, offering an easy and uncomplicated group.
As an example, an internet portfolio can have a flat construction, as described beneath.
- Residence
- About Me
- Portfolio
- Resume
- Contact
On this case, every part is introduced on the identical degree with out nested subcategories, providing a easy and direct navigation expertise.
Silo Construction
A silo construction includes organizing data into distinct, self-contained compartments or silos. Every silo sometimes represents a selected matter or class, and knowledge inside a silo might not be readily interconnected with data in different silos.
Think about a information web site with the next silo construction:
- Residence
- Politics
- Home Politics
- Worldwide Politics
- Enterprise
- Leisure
On this state of affairs, every silo (Politics, Enterprise, Leisure) is a self-contained unit, and knowledge inside every silo is expounded to its particular matter.
You’ll be able to check with our video to create a silo construction to your web site.

4 Greatest Practices to Observe for a Good Web site Construction
Now that you just’ve understood the weather of web site construction, we’ll focus on the perfect practices you’ll be able to observe to create a very good construction. Let’s get began!
4.1 Homepage Design and Optimization
In web site construction, the design and optimization of the homepage are essential parts that considerably affect consumer engagement and general success.
Key Content material Areas
Key content material areas check with strategically designated sections on the homepage that spotlight important and high-priority data or options. These areas are fastidiously chosen to seize your guests’ consideration and supply quick entry to the content material.
As an example, on an e-commerce platform, key content material areas may embrace “Featured Merchandise,” showcasing standard objects, or “New Arrivals,” providing guests a snapshot of the newest choices.
By strategically putting these content material areas, your web site can create a visually compelling and informative homepage that effectively communicates the important thing messages to your viewers.
Name-to-Motion Placement
Name-to-action (CTA) parts encourage your viewers to take particular actions, equivalent to buying, signing up for newsletters, or exploring additional.
The position of CTAs is a vital side of homepage optimization, because it guides your viewers towards desired interactions and contributes to the web site’s general success.
As an example, a journey web site may strategically place a CTA button with a compelling message like “E-book Your Journey Now,” prompting your viewers to discover journey packages and provoke the planning course of.
4.2 Create a Person-Pleasant Navigation
Navigation menu design is a vital side of web site construction, influencing how guests work together with and navigate a web site.
There are various kinds of navigation menus. You’ll be able to select the perfect one that matches your wants and supply a user-friendly expertise in your web site.
Nonetheless, you have to watch out along with your navigation menu, as some navigation menus can become spam, and Google might take action towards your web site.
Dropdown Menus
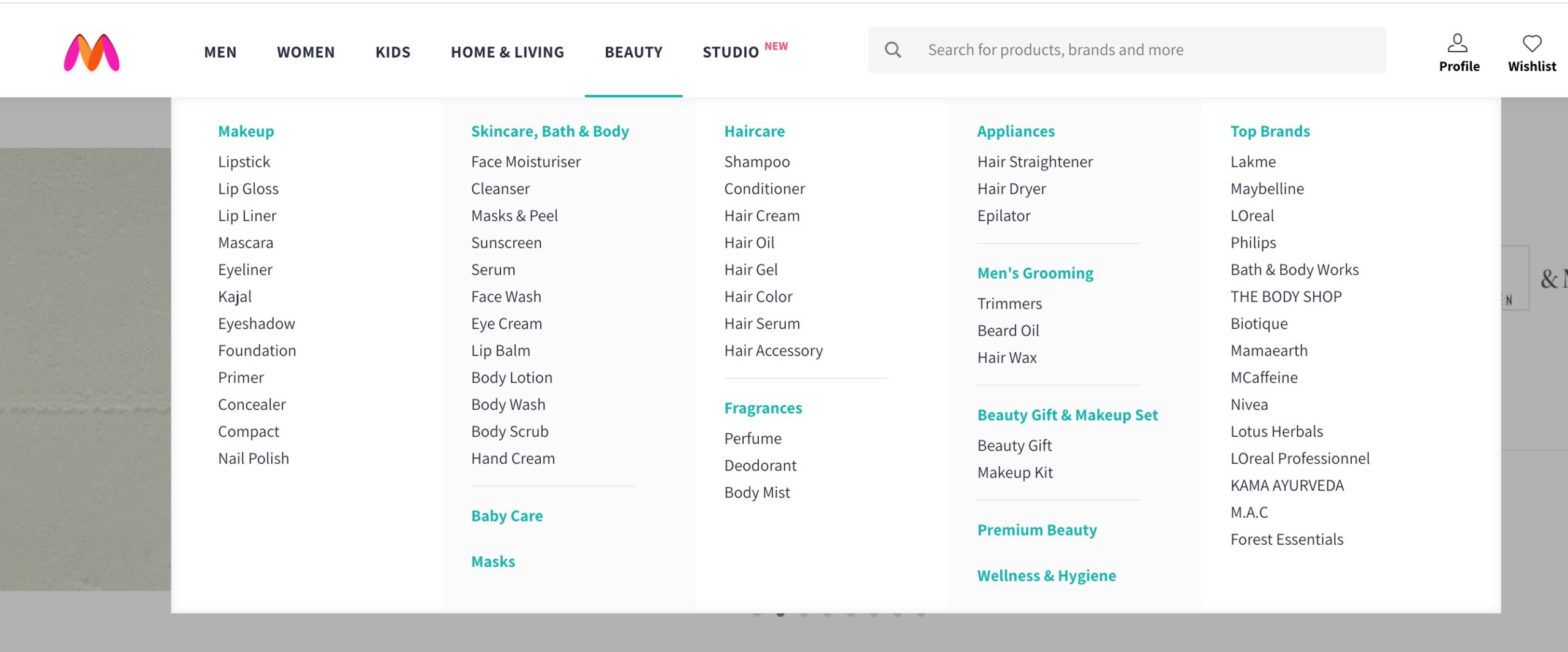
Dropdown menus are a prevalent design function the place subcategories or choices seem in a listing when the guests hover over or click on on a main menu merchandise. This design streamlines navigation, offering a space-efficient option to set up and show content material classes.
As an example, on an e-commerce platform, the “Magnificence” menu might need a dropdown revealing subcategories like “Skincare,” “Haircare,” “Fragrances”, and so forth.

Hamburger Navigation
The hamburger navigation menu is often utilized in net and cellular interfaces to facilitate a clear, unobtrusive navigation expertise.
Named for resembling a hamburger icon—a stack of three horizontal traces—the menu conserves area on the display screen by hiding the navigation choices behind a compact image. When your guests click on or faucet on the hamburger icon, a dropdown or slide-out menu reveals the navigation selections.
Footer Navigation
Footer navigation refers to putting navigation hyperlinks or menus at an online web page’s backside (footer). The footer sometimes incorporates hyperlinks to essential pages, authorized data, contact particulars, or different related sections.

Together with a footer navigation menu ensures your viewers can entry important data and options, no matter the place they’re on the web site.
4.3 Use Inside Hyperlinks
Inside linking is a basic side of web site construction that performs a twin function—enhancing consumer navigation and positively impacting search engine marketing (search engine optimisation).
Two essential parts of inner linking methods are anchor textual content optimization and hyperlinks for simple navigation. Let’s focus on them intimately.
Anchor Textual content Optimization
Anchor textual content optimization includes utilizing descriptive and keyword-rich textual content for hyperlinks, contributing to consumer understanding and search engine optimisation.
From an search engine optimisation perspective, anchor textual content offers useful context to serps, influencing how they interpret and index the linked web page.
It’s advisable to make use of descriptive anchor texts. As an example, contemplate a know-how weblog the place the anchor textual content “greatest smartphones of 2023” is used as an alternative of a generic “click on right here”.
This informs your viewers in regards to the linked content material and alerts to serps that the linked web page is probably going related to the subject of the perfect smartphones in 2023.
Linking for Person Navigation and search engine optimisation

Inside linking for consumer navigation and search engine optimisation includes strategically putting hyperlinks inside content material to information your viewers to associated or complementary data.
From an viewers perspective, these hyperlinks provide a seamless pathway to discover extra content material, retaining them engaged and inspiring them to dive deeper into the web site.
For search engine optimisation, inner hyperlinks set up a community of interconnected pages, serving to serps perceive the web site construction and hierarchy of the positioning.
As an example, a weblog submit about health routines may embrace inner hyperlinks to particular train guides, diet articles, or wellness suggestions. This not solely assists your viewers in navigating associated content material but in addition alerts to serps the relevance of the content material and depth of the web site.
It’s also possible to create pillar content to construct inner hyperlinks in your web site.
Confer with our devoted article on link-building to construct hyperlinks to your web site strategically.
4.4 Use Complete search engine optimisation Methods
Constructing search engine optimisation methods is essential for optimizing a web site’s visibility on serps. This includes numerous methods to reinforce search engine crawling, URL construction, utilizing breadcrumbs, and so forth. Let’s focus on them intimately.
Search Engine Crawling
Two important parts for efficient search engine crawling are sitemaps and robots.txt.
XML Sitemaps
XML sitemaps function a roadmap for serps, offering a structured listing of URLs inside a web site. They assist in environment friendly crawling and indexing.
As an example, an e-commerce web site’s XML sitemap may listing product pages, classes, and weblog posts, guaranteeing that serps can simply determine and index the complete vary of content material.
With Rank Math, you’ll be able to generate search engine suitable sitemaps and routinely notify the various search engines of updates.
Confer with our devoted tutorial on configuring sitemaps in Rank Math and leverage the advantages of sitemaps with our plugin.
Robots.txt Optimization
Robots.txt is a textual content file that gives directions to look engine crawlers about which pages or sections of a web site shouldn’t be crawled or listed.

Optimizing the robots.txt file is critical to focus search engine consideration on useful content material and keep away from indexing non-essential or delicate pages.
As an example, excluding pages like “admin” or “thank-you” pages from crawling ensures that search engine bots prioritize the visibility of related content material to customers.
Optimize URL Construction
The URLs needs to be easy and simple to grasp, as serps make the most of them to grasp the hierarchy and web site construction.
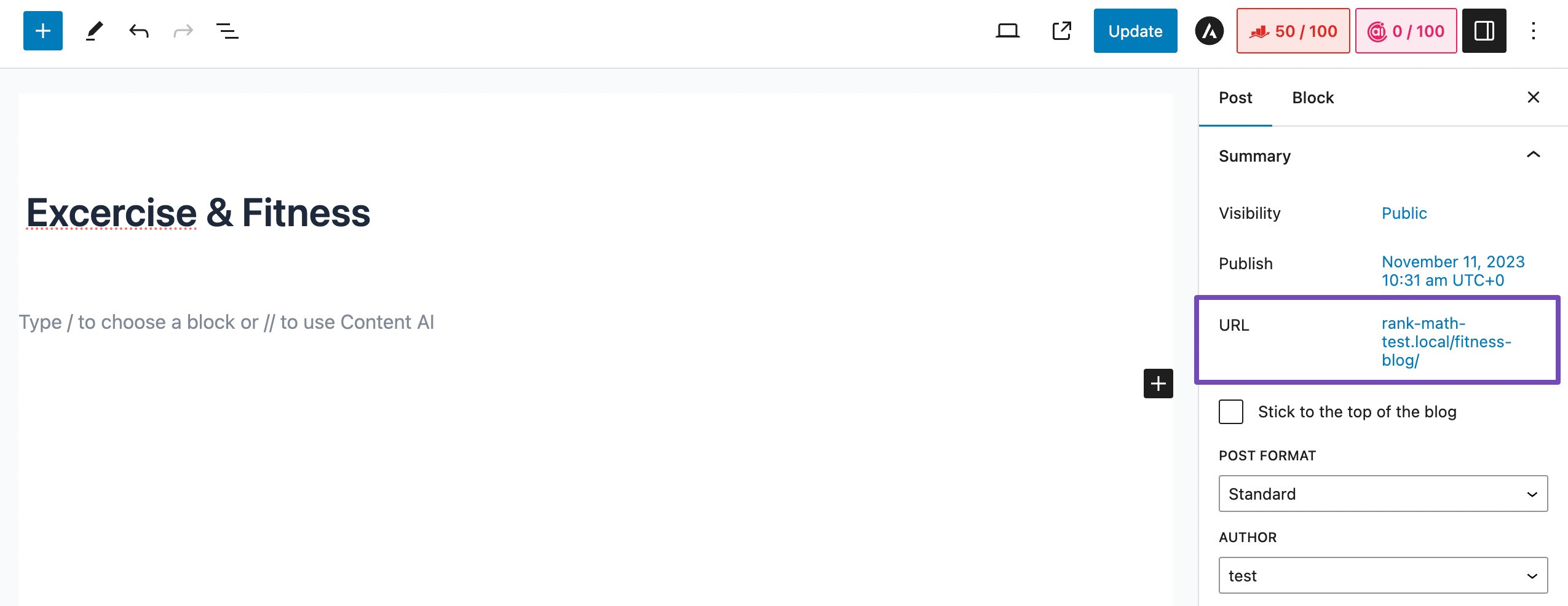
As an example, a health weblog can optimize its URL construction with “web site.com/fitness-blog,” offering clear indications of content material focus.
Right here’s how the URL seems in your WordPress submit/pages.

Hyphens are efficient phrase separators, selling search engine friendliness, as seen in “web site.com/healthy-living-tips.”
Keep away from key phrase stuffing and keep a balanced method for targeted and related URLs, equivalent to “web site.com/effective-digital-marketing-strategies.”
Use Breadcrumbs
Utilizing breadcrumbs in web site construction is an efficient navigational assist that enhances the expertise of your viewers by offering clear pathways and context, thereby enhancing the web site construction.
Breadcrumbs present a hierarchical path, permitting audiences’ to navigate again to higher-level pages simply. As an example, a breadcrumb path like Residence > Classes > Males’s Attire > Shirts signifies the viewers’s journey via the positioning’s construction.
Rank Math search engine optimisation plugin provides the Breadcrumb Schema that serps require to indicate breadcrumbs in search outcomes simply.
Confer with our Technical SEO guide and unlock the secrets and techniques to look engine rankings and enhance consumer expertise.
4.5 Responsive Design and Cellular Optimization
Responsive layouts are a cornerstone of mobile-friendly net design. They make sure that web sites adapt seamlessly to numerous display screen sizes and gadgets.
Utilizing fluid grids and versatile parts, responsive layouts assure that the content material stays visually interesting and user-friendly throughout desktops, tablets, and smartphones.
For instance, a responsive design may rearrange and resize parts, equivalent to pictures and textual content, for optimum show on a smaller display screen, offering a constant and fascinating consumer expertise whatever the system.
5 Conclusion
Creating an efficient web site construction is the blueprint for on-line success. Every aspect contributes to a seamless and fascinating consumer expertise, from user-friendly navigation to search engine optimisation optimization and responsive design.
Embracing these rules ensures that your web site not solely attracts however retains guests. Keep in mind, a well-structured web site isn’t just a vacation spot; it’s an immersive journey to your viewers, guiding them effortlessly via the content material and leaving an enduring constructive impression.
For those who like this submit, tell us by Tweeting @rankmathseo.
#Final #Information #Efficient #Internet #Group #Rank #Math